Combining Contentful GraphQL and Postgres via Hasura

GraphQL enables you to use schema stitching to create a single GraphQL schema from multiple underlying GraphQL APIs. We’ve talked in the abstract about how useful schema stitching can be, and we showcased how you can create your own stitching proxy from scratch. In this post, I’m going to create a simple program that demonstrates how to merge a Contentful and Postgres database to achieve scheme stitching via Hasura’s remote schema relationships.
I’ve been baking a lot during lockdown. If you’ve tuned into any of our livestreams over the past few weeks, you would have seen that I stored all of my recipes in Contentful. For this example, I’m going to set up a database using Hasura that’ll enable users to set some of my recipes as their favorites. This will enable me to make a GraphQL query that’ll return an individual user’s favorite recipes and pull in the relevant content — all in a single query.
The setup: Contentful and Hasura
If you’d prefer to learn about this topic by watching a video, checkout the livestream we hosted with Praveen from Hasura. This post assumes some familiarity with our GraphQL API, and we’ve made it easy to get familiar! My colleague Stefan posted an excellent course to help you learn how to get started with Contentful and GraphQL.
Before you get started, make sure that you have Contentful and Hasura accounts.
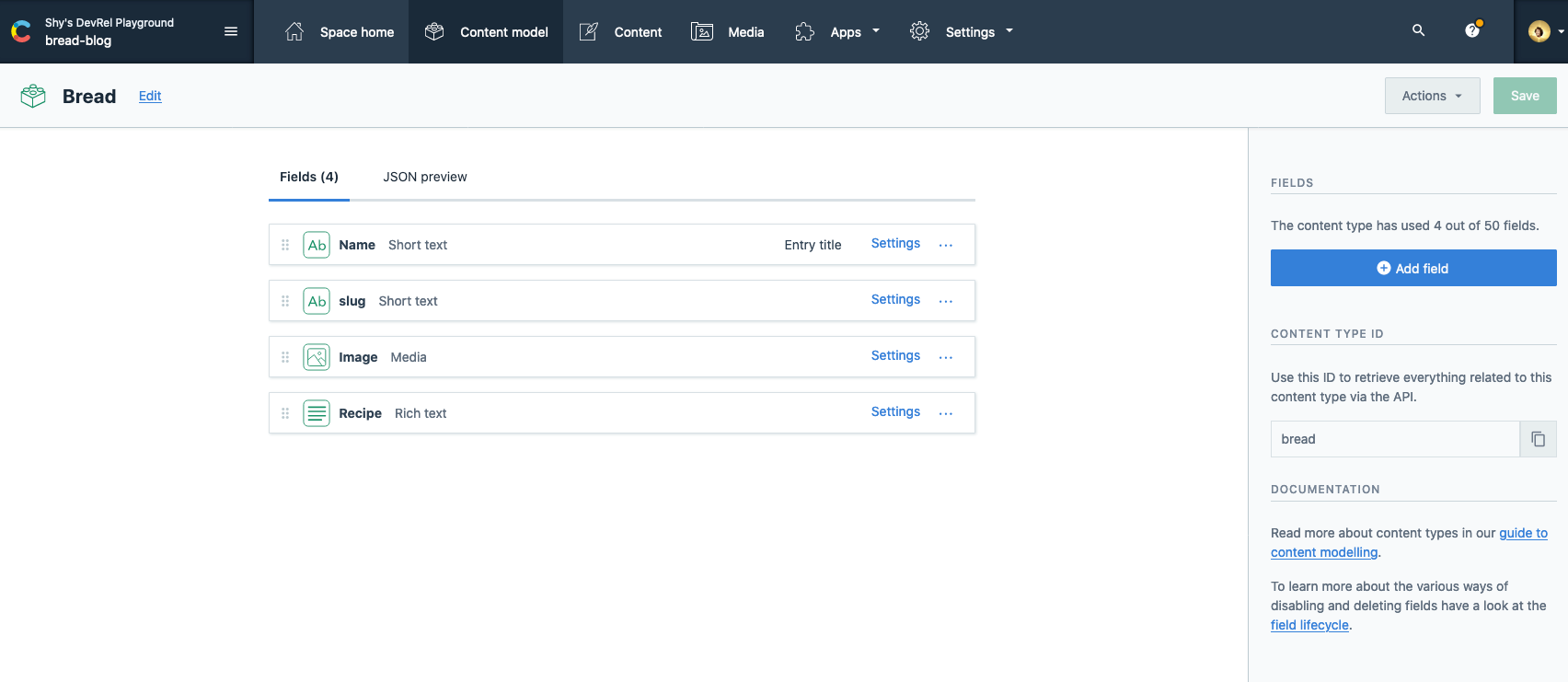
Once you’re in Contentful, set up a content model to track all the delicious carbs. You’ll need fields for the title, image, slug and recipe. Make sure to create a few entries while you're here. Head over to Hasura once that’s done.

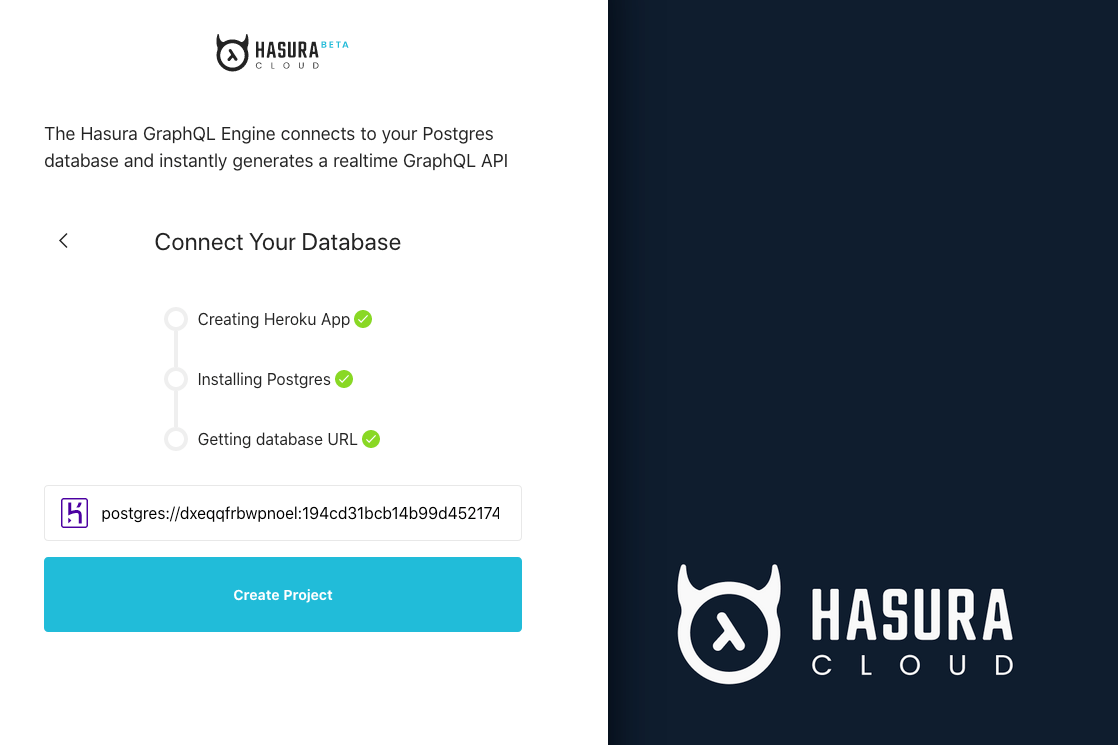
If you're making your Hasura account for the first time, you’ll be guided through the process of creating a new database in Heroku as you create your account.

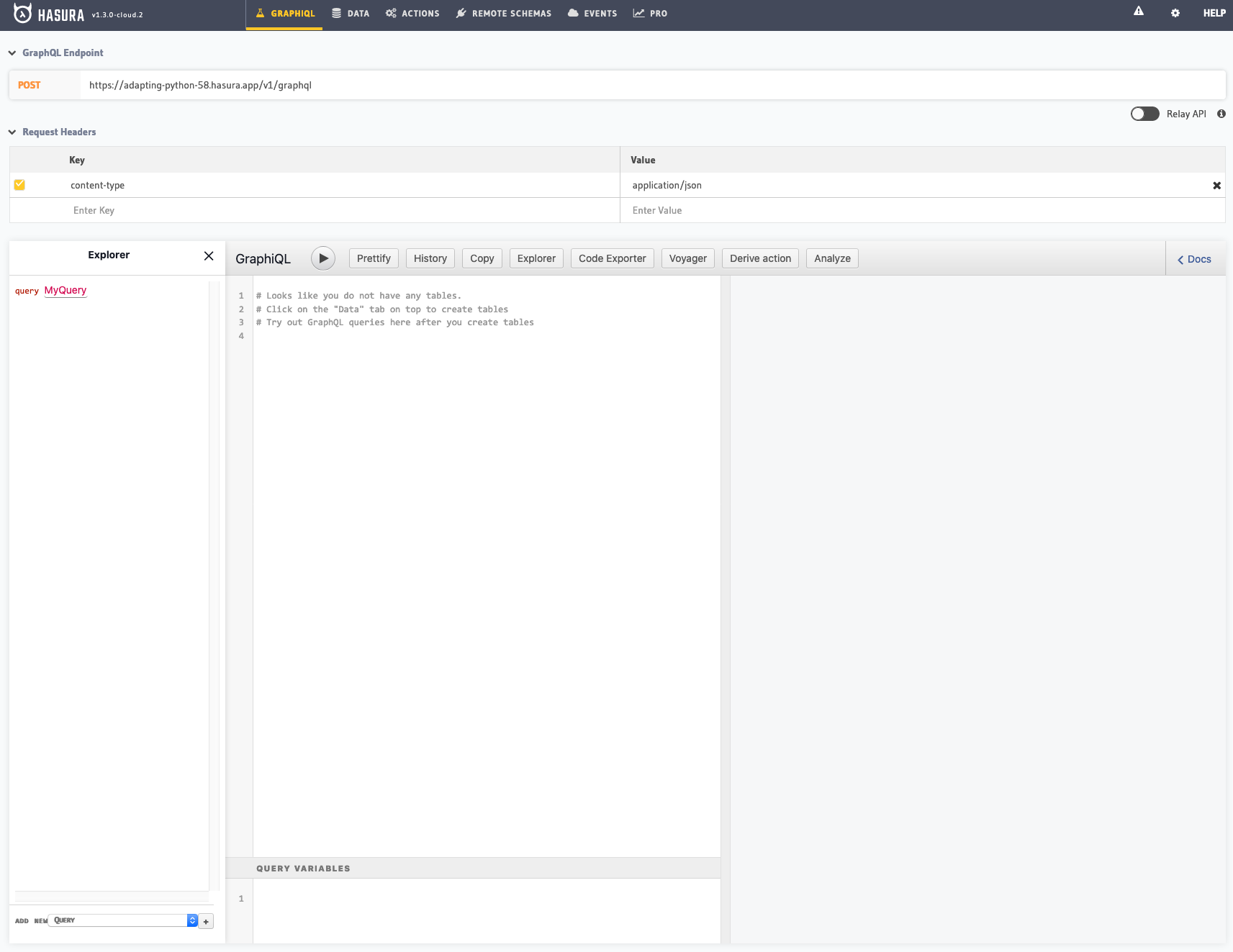
Hasura will take care of initializing your database and setting up all of the metadata they’ll need to provide you a GraphQL endpoint to that database. Once this is complete, you’ll see a launch console button that will open up the Hausra interface. This interface will contain an embedded version of GraphiQL. GraphiQL allows you to explore and inspect the GraphQL schema with an in-browser IDE.

Stitching Postgres with Contentful
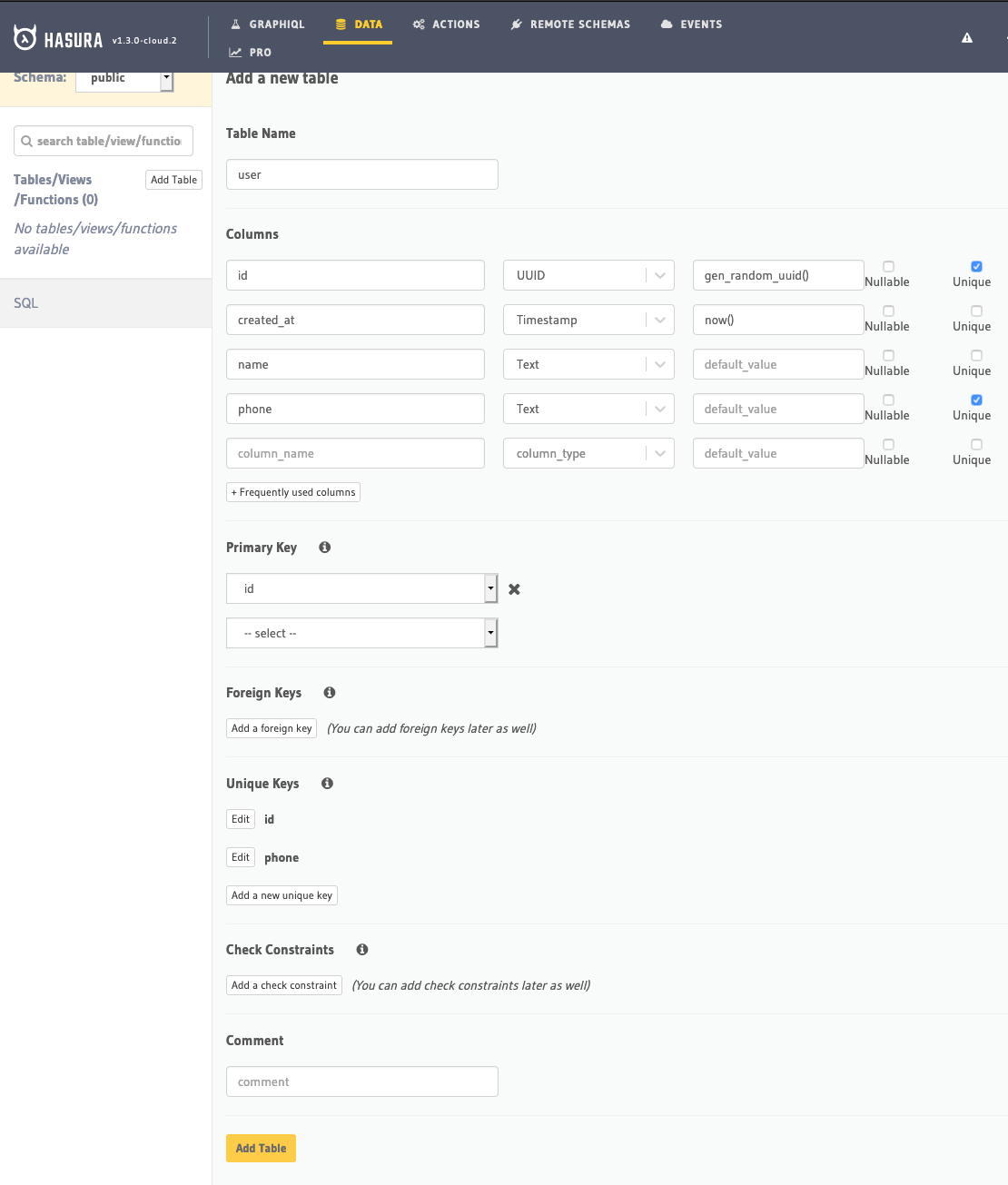
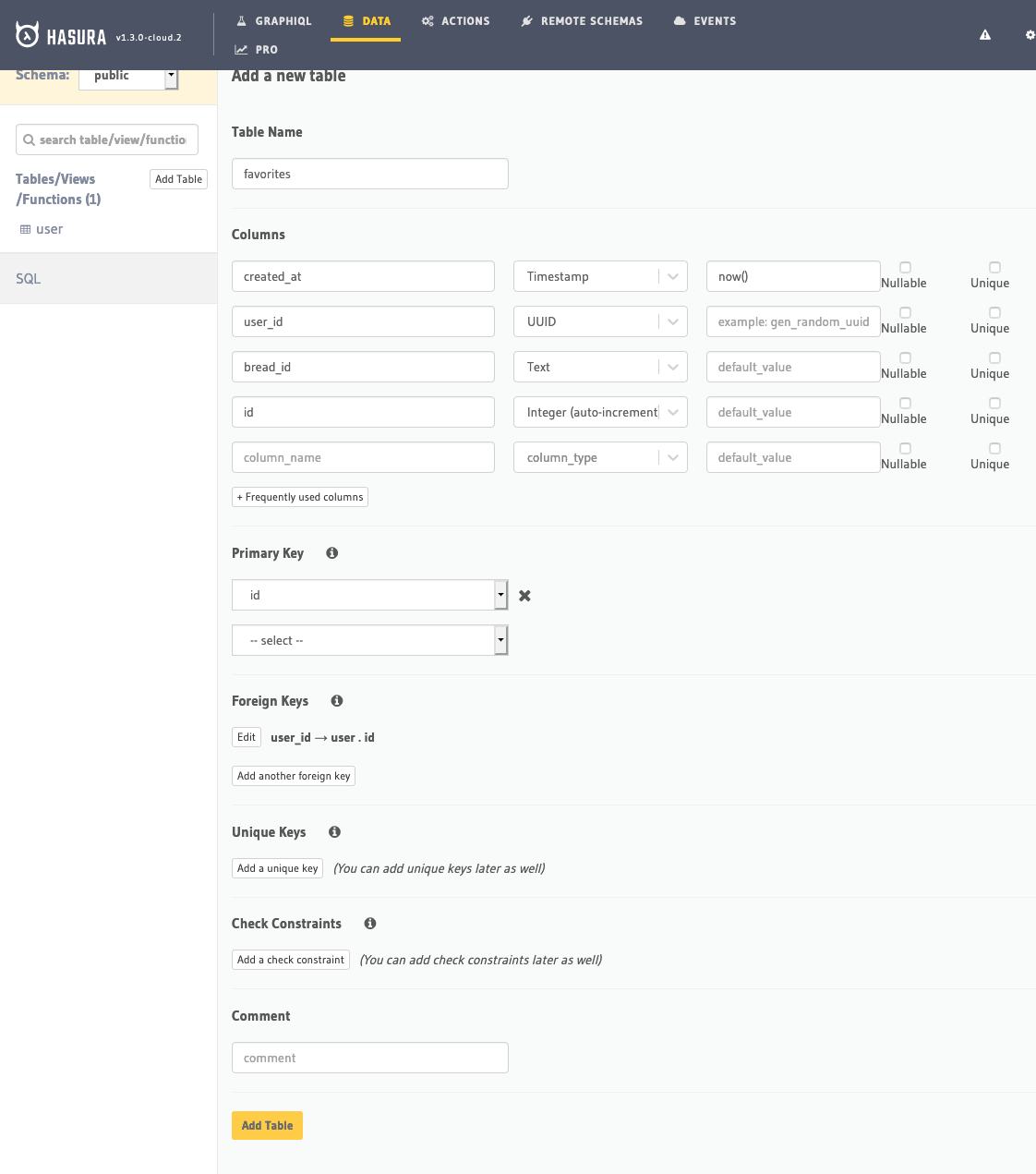
Visit the data tab in the interface to create tables and start establishing the scheme for the database. In our livestream with Praveen, he compared the data interface to a modern version of PG Admin. Create a new table to track your users and an additional table to track what those users pick as their favorite recipes. In my user table, I’m storing only an email address, and we could use a service like the twilio verify API to handle user login.


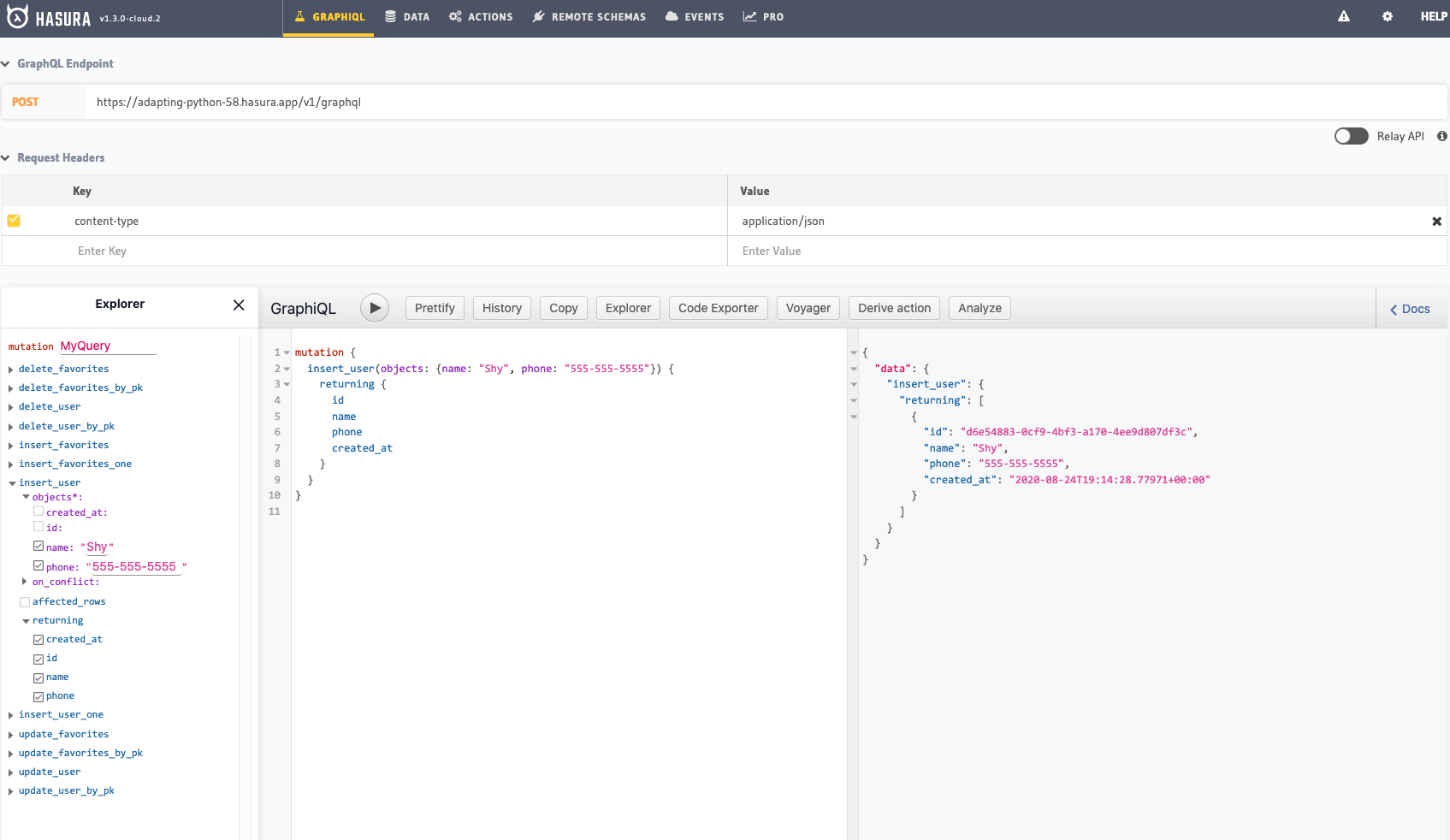
In the Hasura GraphQL panel, you’ll be able to query the table for those fields. At this point, there is no data to query so first. Let’s insert a row with a GraphQL mutation.

Set the ID of the created user to the side for now. We’ll need that in just a second.
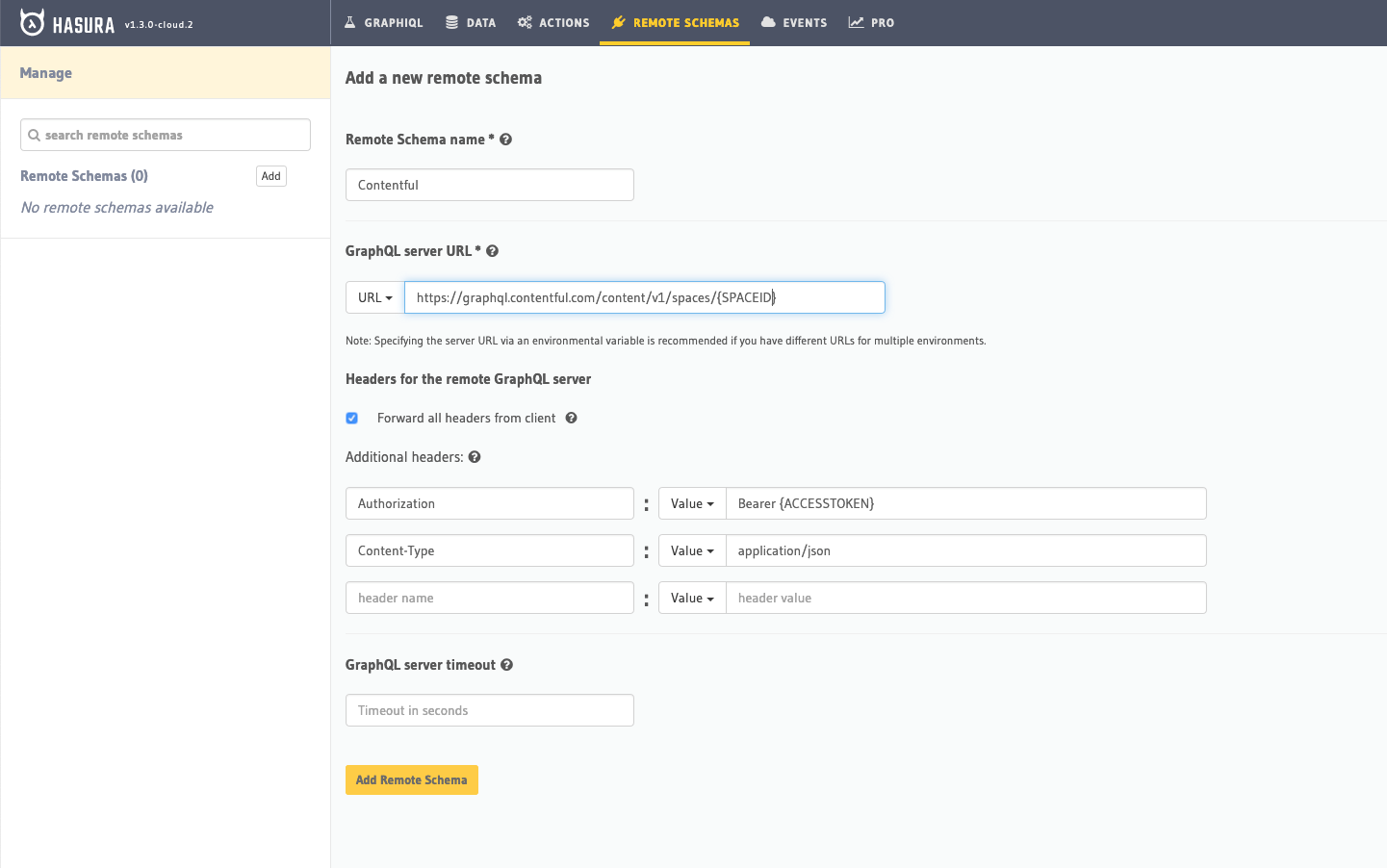
With both a content model in Contentful and a table configured on Hasura, it’s time to merge the services. Head into the remote schemas section of Hasura to add Contentful. Using the API keys from Contentful, set the URL as https://graphql.contentful.com/content/v1/spaces/{SPACE} replacing {SPACE} with your space ID and adding an authorization header with your access token.

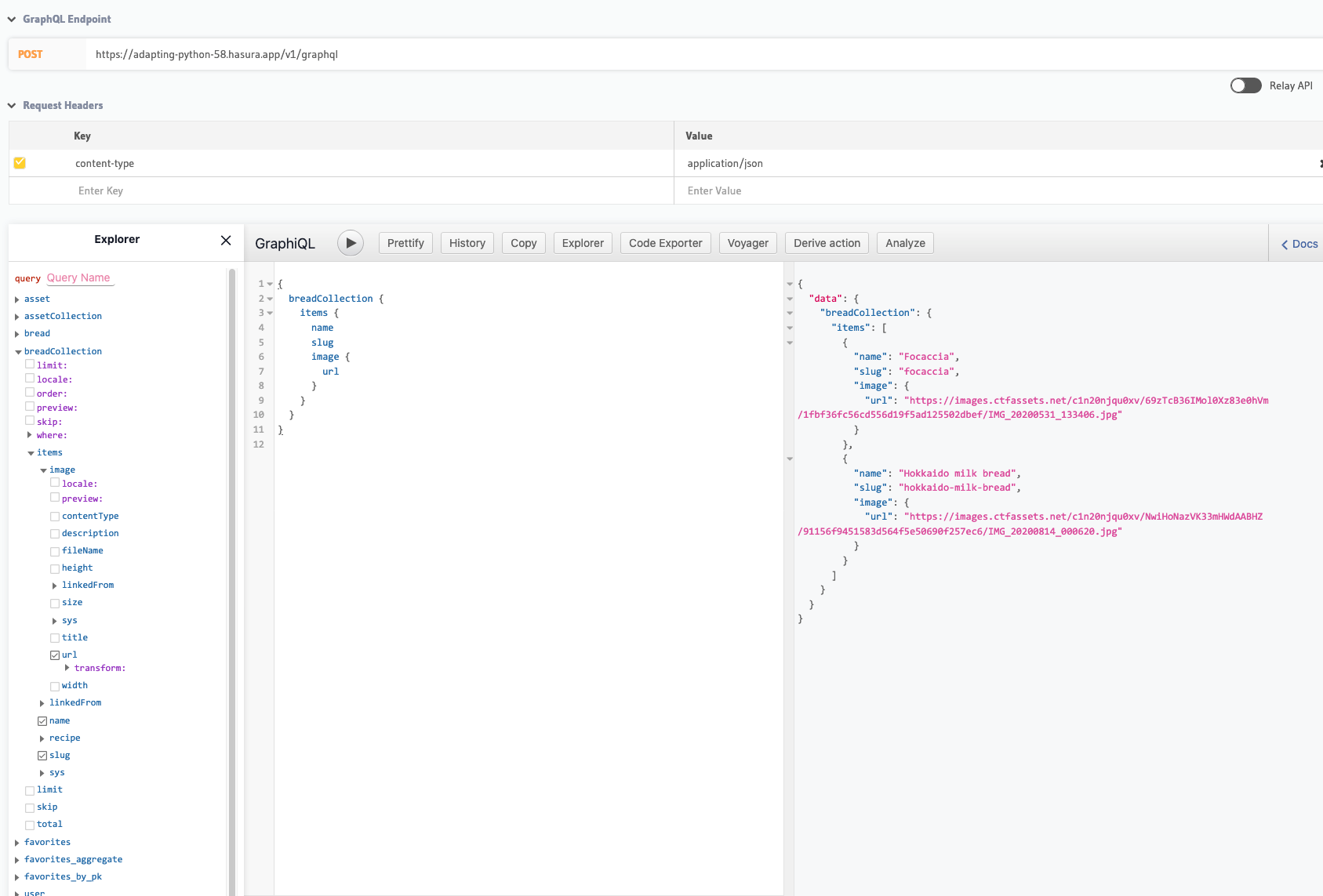
To confirm this has been successful, the documentation for the GraphQL instance of Contentful will be viewable in the GraphQL implementation inside Hasura. Make sure to grab an ID of one of the breads. We use it later to establish our users' favorite recipe.

To establish the connection between our database comments and our bread from Contentful, add a remote schema relationship. To do so, first modify the favorite table inside Hasura to include a new column named bread ID. Click on the relationship tab and hit the Add a remote schema relationship button. Map the ID of the bread content type to the newly created bread_id column in Hasura. Hit save and Hasura will create the remote relationship.

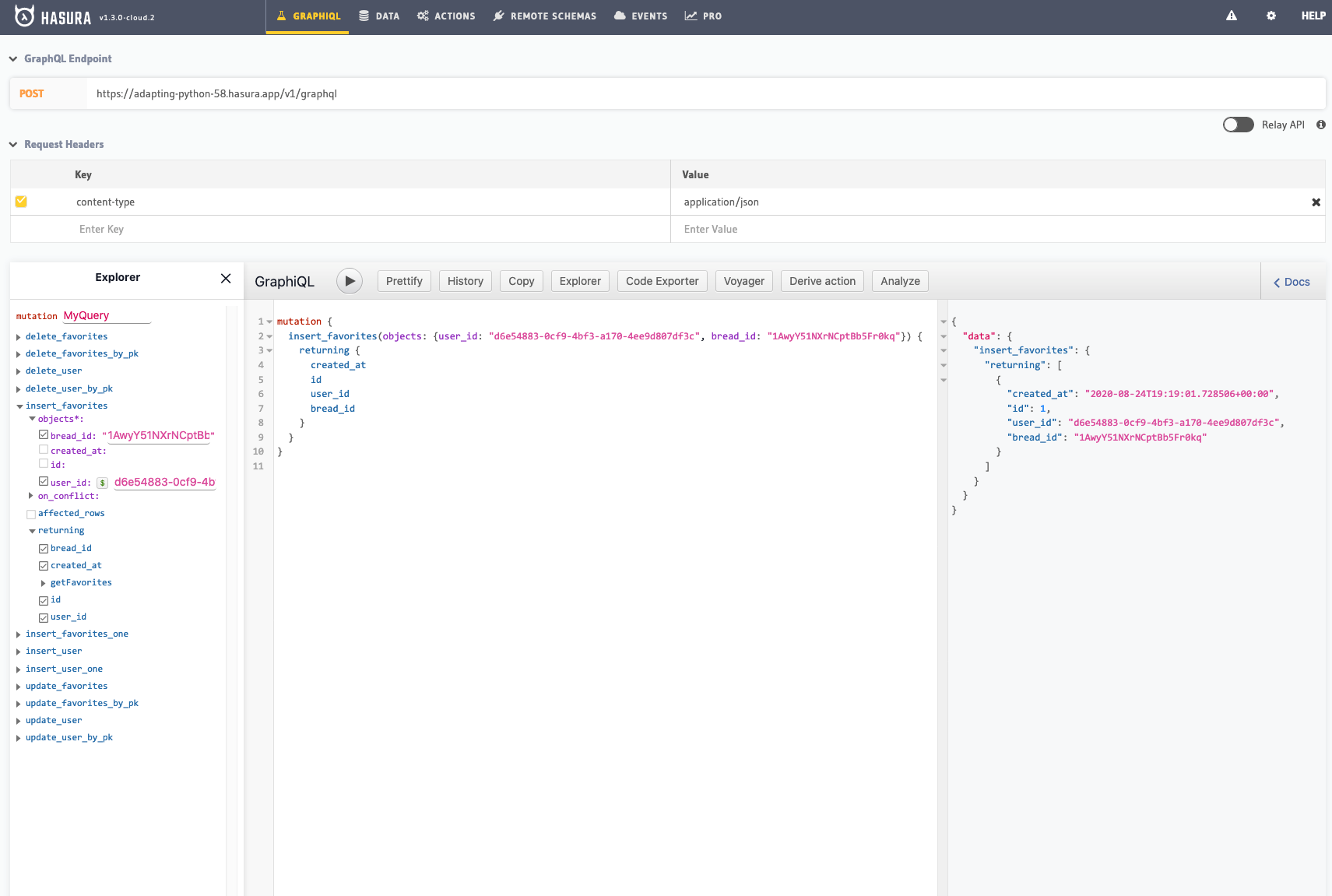
Now that the relationship has been created, we can create a new mutation for our favorite table. Using the user_id and bread_id from before create a mutation that sets them as a favorite. If we created the front end for this project, we could create a button that would run this mutation for us.

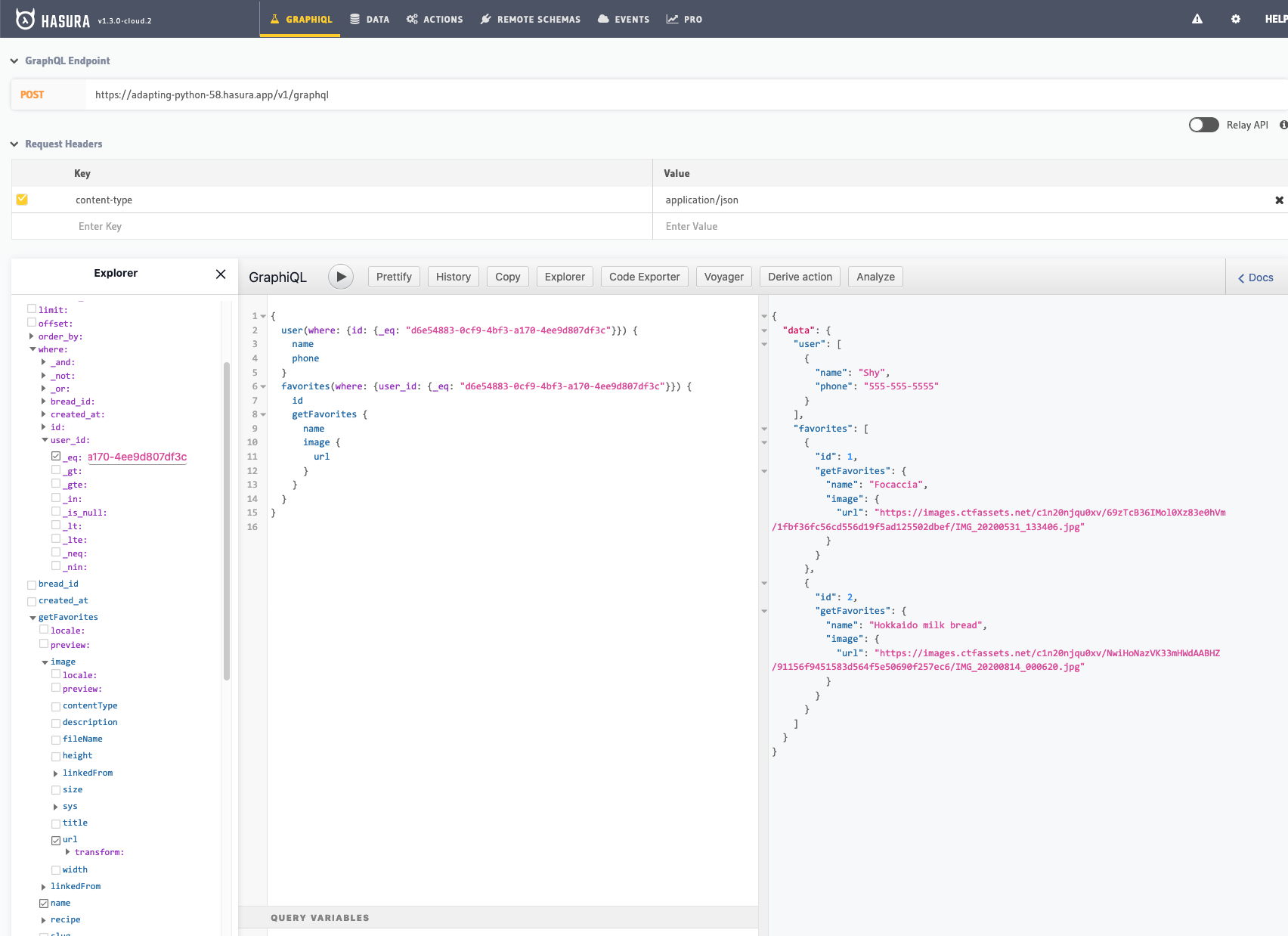
That’s everything necessary to tie the Contentful and Hasura APIs with schema stitching. Inside GraphQL, we’re now able to write a single query that takes a user ID and returns all of their favorite recipes, with the user data being stored by Hasura and the content being provided by Contentful.

Going forward you could build an entire application on this project using Hasura, Contentful and Postgres. Everything needed for the backend and the relationships between all of the data has been configured, so all that’s left is to create a front end that takes advantage of the single Hasura provided GraphQL endpoint.
Want to see this tutorial in video format? Checkout our livestream with Praveen from Hasura, where he walks us through creating a combined GraphQL API using Hasura and Contentful.



