Contentful launches two more hands-on courses for developers

We’re excited to announce the launch of two more courses in the new Developer Learning Path. Just like the first two courses in this series, these courses are designed for developers who want to roll up their sleeves and learn by doing. Our motto is: We often learn best when making by breaking. Don’t be afraid to experiment and try new things.
Using an Enterprise account or a free Contentful space, developers can follow along and build a project with us. It's a great way to explore the features Contentful offers and learn the basics of building and scaling projects in the app.
The new, hands-on Developer Learning Path
The Developer Learning Path consists of the following courses:
Course 1: Intro to Contentful for Developers introduces how to prototype a content model in the web app.
Course 2: Managing Content with Code introduces how to use the Contentful CLI and migration scripts to build out and manage your content model.
[NEW] Course 3: Running content operations at scale will introduce how to use Contentful tools including space environments in your deployment workflow.
[NEW] Course 4: Extending Contentful will introduce you to Contentful’s integration services to help you design and manage your tech stack.
Each course includes lessons that focus on a set of core competencies for developers using Contentful. These lessons can be done at your own pace, but many learners find that completing the lessons in order creates a richer learning experience.
Learn to scale and extend your Contentful projects
Our newest courses dive into the powerful tools developers use to scale and extend their Contentful projects.
If you’re following along, we’ll build on the Jumpstart Shop, a lightweight ecommerce project we created in courses 1 and 2.
For those who want to jump right in, you can download the repo and follow along (we’ll provide the link at the beginning of Course 3).
Course 3: Running content operations at scale
In this course, you’ll learn how to use Contentful command-line interface (CLI) tools and migration scripts to run your content operations at scale. We’ll cover the role Contentful environments play in workflows, the difference between master and sandbox environments, and additional tools to integrate Contentful into your CI/CD pipeline. Last, we’ll cover refactoring, backwards compatibility, and how to roll back changes (because we all make mistakes).
Integrating Contentful into a CI/CD pipeline enables you to change content models and migrate data as part of a deployment process. This course focuses on how to best use Contentful tools in a common workflow so you can integrate Contentful into any workflow that you choose.
Using the work we did in the previous courses, we’ll set up a sandbox environment for our Jumpstart Shop. This hands-on example will help you learn best practices around creating and managing Contentful environments

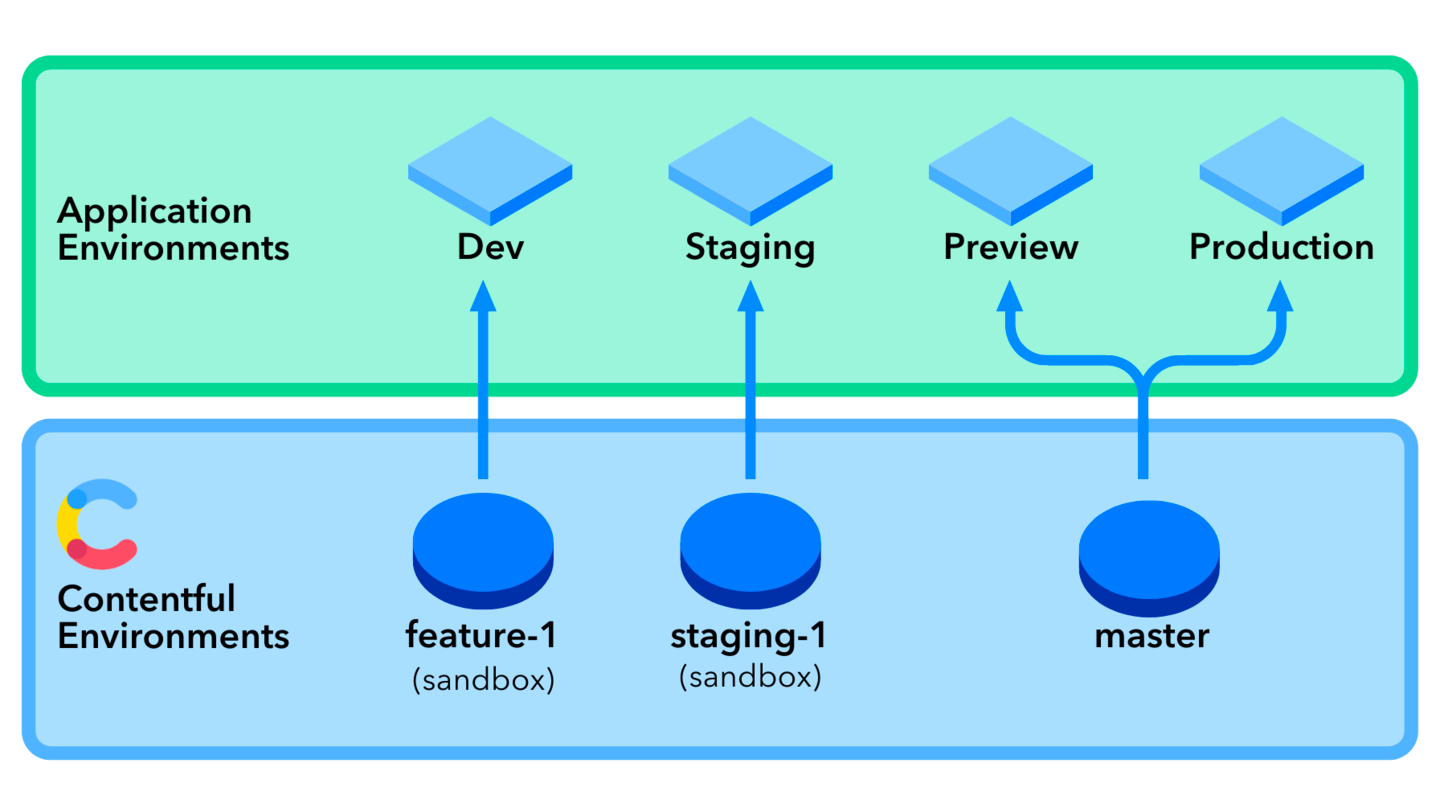
Environments enable editorial and development teams to work independently and in parallel. They allow you to quickly spin up an environment when needed, facilitating CI/CD.
We’ll show you how to make changes to the Jumpstart Shop using migration scripts and sandbox environments. You'll create and manage environments two different ways: using the Contentful web app and the Contentful CLI. Then, you’ll use these sandbox environments to test out changes to the Jumpstart Shop and its code without impacting the content in production.
At the end of the course you’ll be able to spin up or spin down Contentful sandbox environments in the Contentful web app and with the CLI, use out-of-the-box Contentful CLI tools, run migration scripts as part of a CI/CD pipeline, and use the expand and contract pattern to safely refactor your code and content model.
Course 4: Extending Contentful
In this course, we’ll explore Contentful’s tools for extensibility and how a microservices approach helps you customize Contentful for your project needs. We’ll go over tools for extending, customizing, and integrating Contentful with other services.
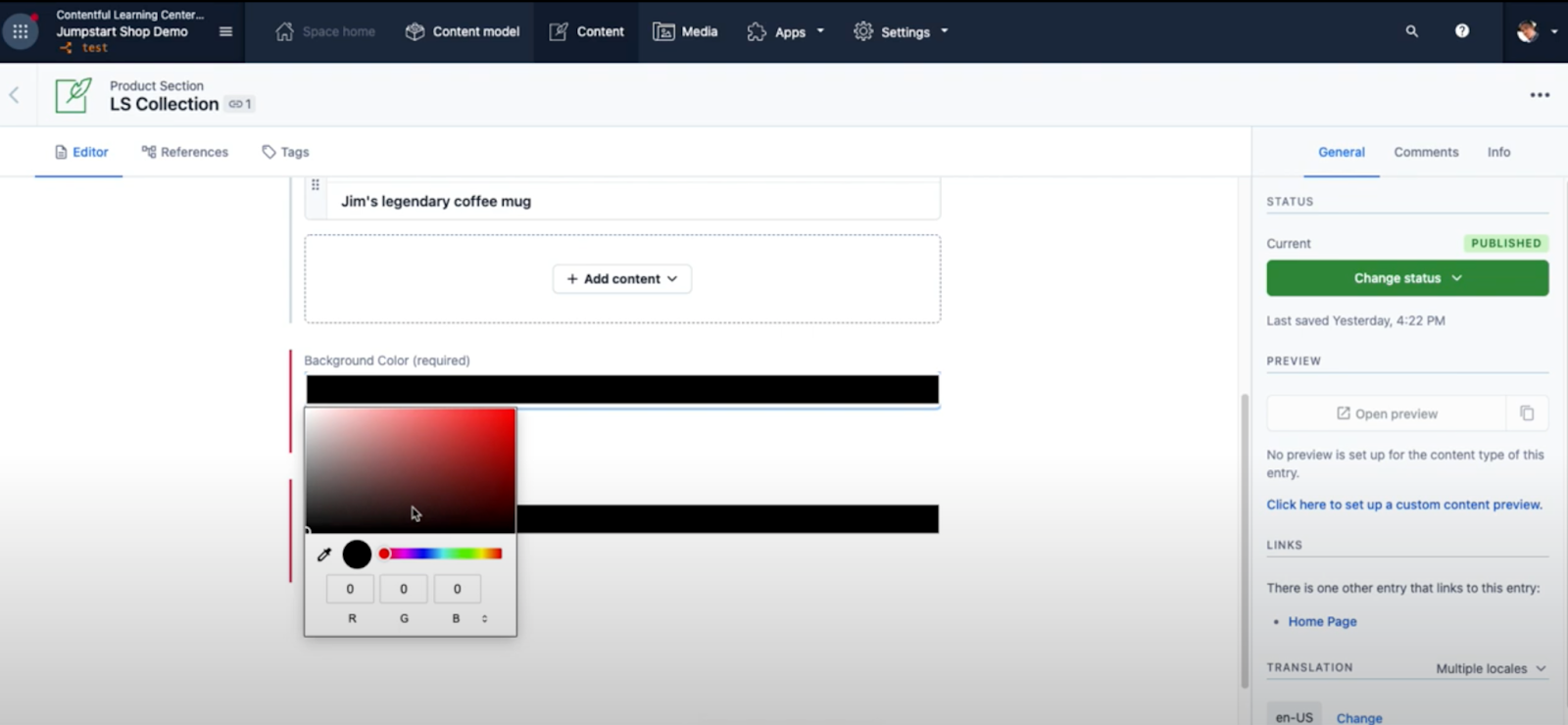
You’ll practice installing one of our publicly available apps and learn how to build custom apps with the App Framework. We’ll finish the course with a demo in which we create a simple custom app. It's a color picker app that allows content creators to change the content entries' background color.
This course covers a number of useful extension tools in Contentful and gives you the chance to try some of them out on your project.
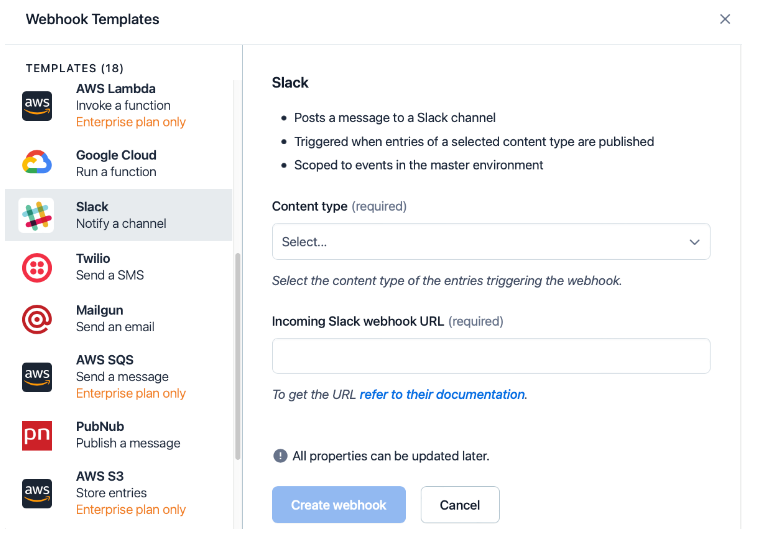
Webhooks: These are custom HTTP callbacks sent to any third-party system when data changes in Contentful. We’ll cover how to use webhook templates, which make it easy to directly connect to third-party services with minimal configuration needed, and how to create custom webhooks.

For the practical portion, we’ll demo how to install the Slack webhook template.
Public apps: A Contentful app is a single page application rendered in an iframe. Apps extend and expand the capabilities of the Contentful web app and help you integrate third-party services, build workflows, and customize the functionality of the Contentful web app.
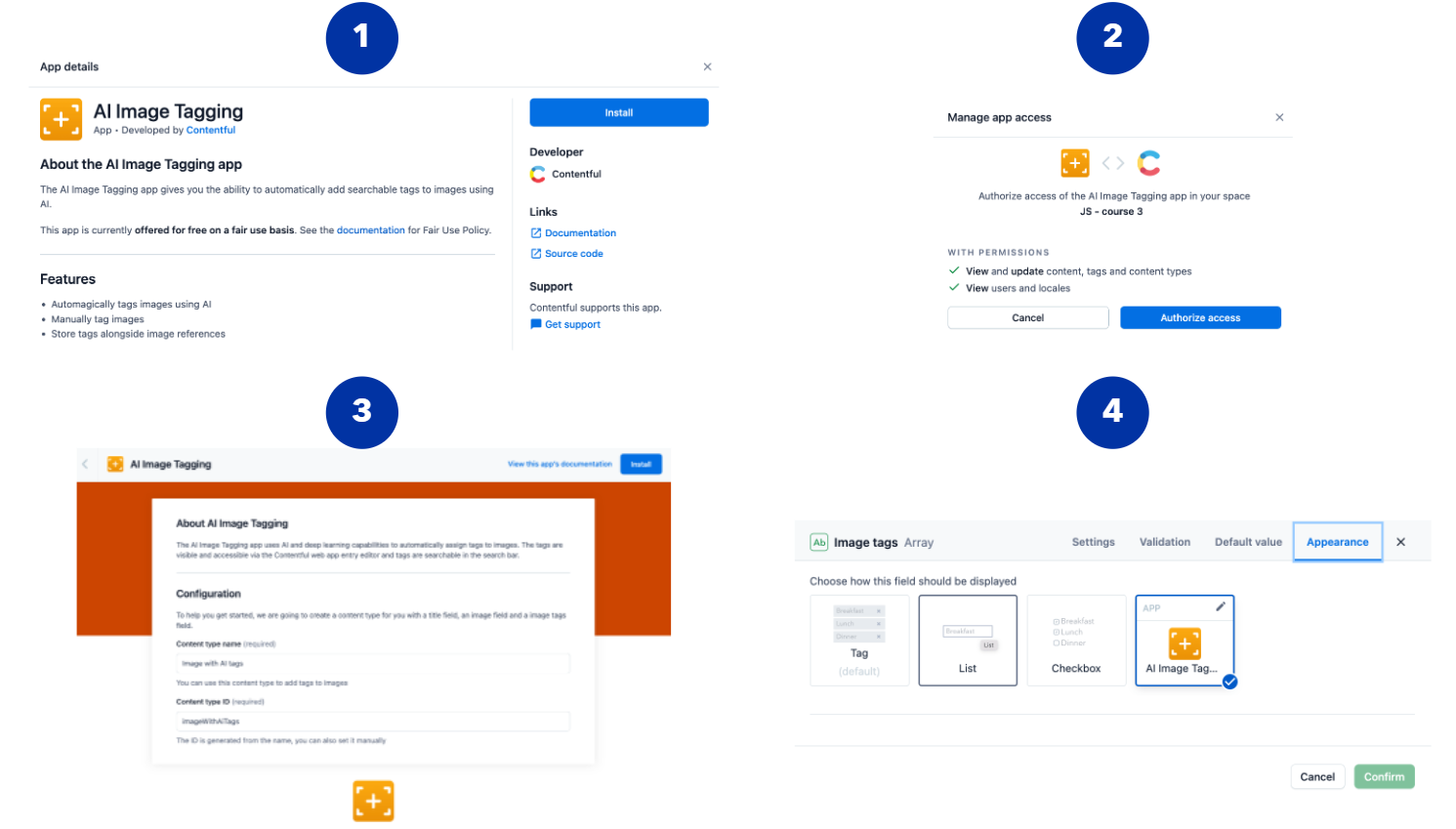
We’ll cover Contentful public apps, where to find them (Contentful Marketplace), how to best leverage them, and how apps are managed.

For the practical portion, we’ll install the AI Image Tagging app to our project.
Custom apps: You can roll out your own custom integrations to connect off-the-shelf or proprietary software with the App Framework.
The App Framework provides developers with tools to build apps so they can customize Contentful to fit their project needs. With it, developers can easily integrate market-leading, third-party services with the Contentful platform, or build custom integrations tailored specifically to a project.
In our final tutorial, we’ll create a simple custom app to give our marketing team control over the background and text color of the Jumpstart Shop product sections. Then we’ll install it into our Jumpstart Shop space.

For our last hands-on lesson, we’ll create and install a custom color picker to bring together all the skills you’ve learned so far: creating a custom app, using the sandbox environment, changing our content model, using migration scripts, and testing.
What’s next after you complete these courses?
Developers who complete the entire Developer Learning Path will have the skills they need to start building in Contentful and customizing the content platform with third-party integrations and custom apps. These foundational skills make it easier — and more fun — to build in Contentful. You can even show off your projects in our Developer Showcase.
For those who want to advance their skills we offer a full catalog of intermediate and advanced content that you can explore at your own pace. You will also be well positioned to pursue the Contentful Certified Professional Program and become a Contentful Certified Professional.
Come build something with us!
The new Developer Learning Path is live now and ready for you to come build with us. Sign up for Contentful today to get started.




