Contentful-Wizard — a preview type JavaScript library for visualizing entries and content types

Our dedicated community can hatch and develop the most astonishing ideas. Join us as we take a closer look at one those community efforts: Contentful-Wizard—a JavaScript library for visualizing entries and content types.
Contentful-Wizard is a library created for authors and content editors, allowing them to see which page element contains what entry and content type.
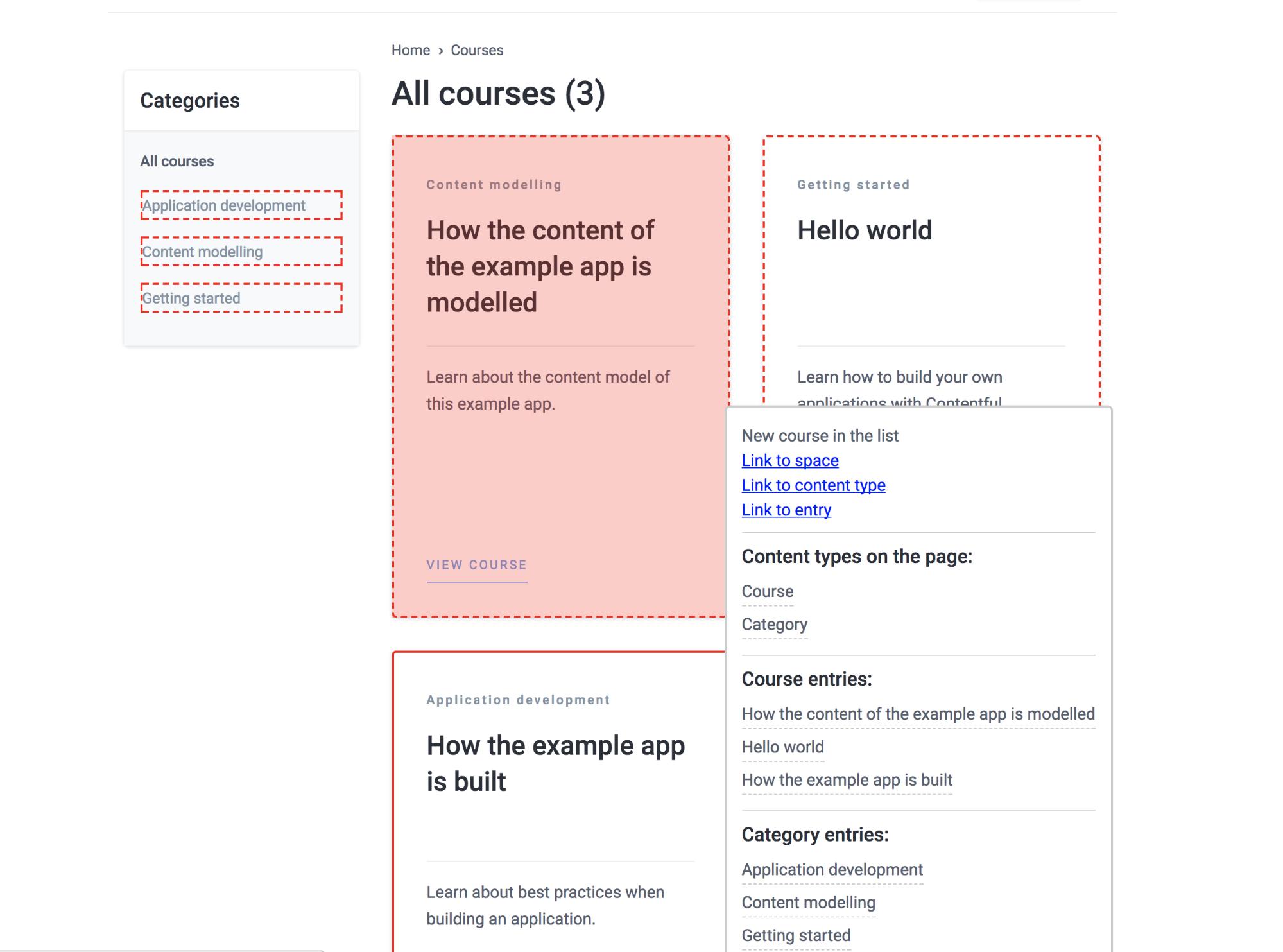
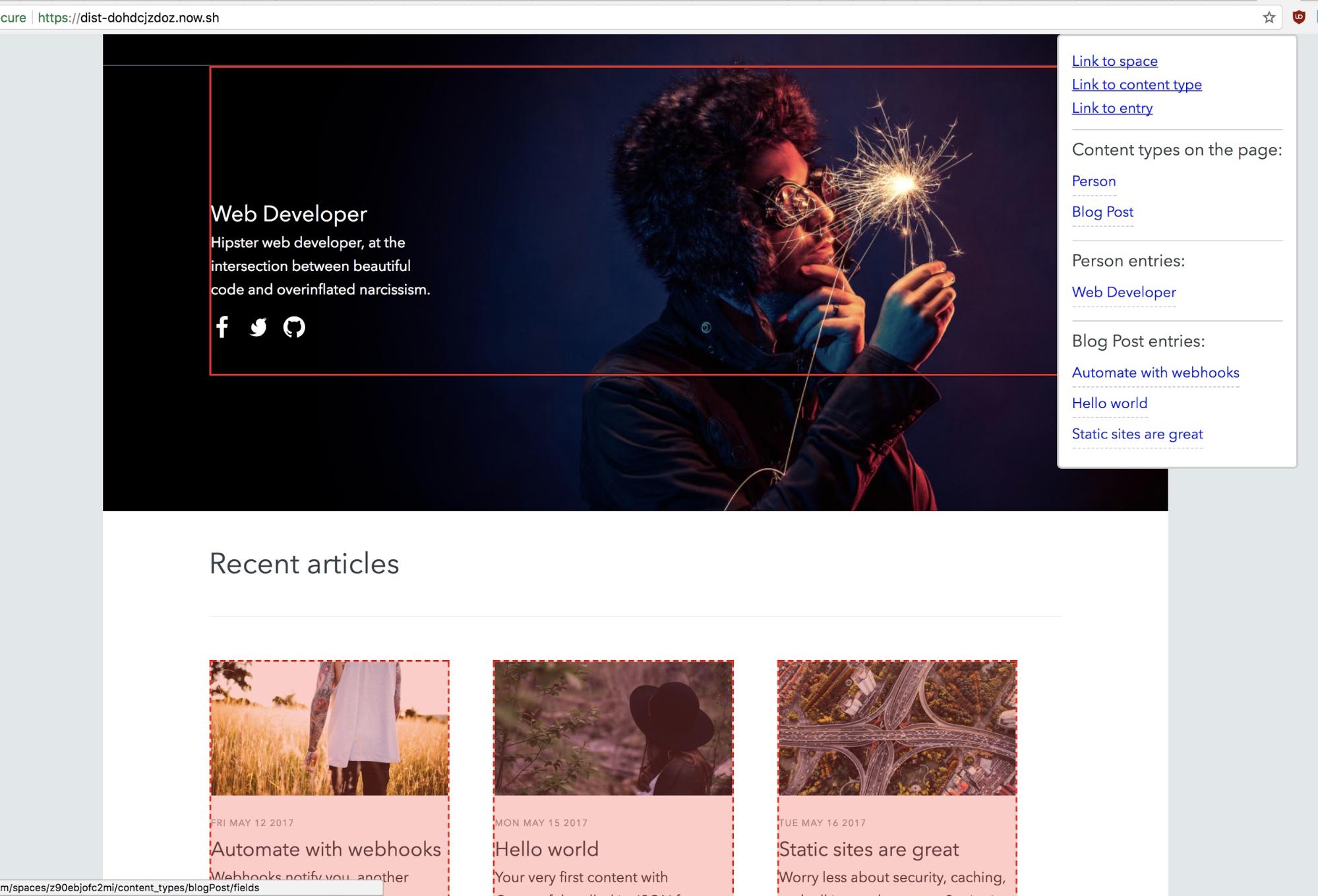
Built by frontend developer Seva Zaikov, Contentful-Wizard offers a clever way to highlight parts of your application and then show the corresponding content types and entries within an overlay. The library also creates links to the respective entries in the Contentful web app. This way you can discover the visual relationship between entries and elements by hovering over them.
In the following screenshot, you can see that Contentful-Wizard makes it easy to understand that the text describing the hipster web developer is of the content type Person. If would like to edit this descriptive text, we follow the Link to the entry link.

Here's a live demo of Contentful-Wizard. Note that the links to the corresponding content types within the demo app won't work for you since you don't have admin access to that space.
Getting started
To use this library in your application, include the UMD build. You will then have a global object that you can call to instantiate a Wizard.
In turn, the wizard will iterate over all DOM elements, picking those with data-ctfl-entry and data-ctfl-asset data attributes, highlight the borders, and add tooltips on hover with links and info about the elements on the page.
You can customize a lot of things, but the bare minimum looks like so:
Note that the values for data-ctfl-entry, data-ctf-content-type , data-ctfl-asset, spaceId, and key are unique to your project.
Entry titles
Let's look at the content of the tooltip once again. As you can see below, all entities have human-readable titles. But where do they come from?

Content types and assets have special properties (name for content types and fields.title for assets), but entries only have specified fields—so there is no way to generalize it. To address them, and to list entries in human-readable form, you can pass an entryTitle property into CTFLWizard.init method configuration object.
There are several ways to accomplish this:
If you don't provide any fields, or if the fields don't exist or don't have a value—the library will try to get title field first, and then name. However, it is still pretty magical, so it is better to provide your own field names.
There is no "smart" guessing strategy, like trying to list all fields with a string value and get one with a short enough value, since that could lead to inconsistency.
What else can we do with the Contentful-Wizard?
The Contentful-Wizard library is also supports:
Easy integration with modern JS frameworks: example for React
Usage via npm or as a standalone .js file
You will find a thorough explanation of these features, and how to customize them, in the Contentful-Wizard README.md.
Summary
Contentful-Wizard is an example of how you can use Contentful’s extendable architecture to implement custom components. Even though this is an early release, it’s easy to see how visualizing content and content type can be useful for getting an overview of all elements and their content. Have a look at the roadmap to see what feature lie ahead.
What’s next?
To get started with Contentful, create a free Contentful account right here.
Would you like to learn how to build a Contentful-integrated app using your favorite language? Then check out our new Contentful courses.
Find more from Seva
You can follow Seva on Twitter, GitHub, and on his blog.



