A creator's guide to image file formats — and why they're important

One of the easiest ways to level up your content is to use image file formats to your advantage. Using the correct image format doesn’t just improve the presentation of your images; it increases the speed of your website, boosts search engine ranking and can help your conversion rate. Even small improvements to page load speed can make a big difference. According to Deloitte, an improvement of 0.1 seconds on mobile sites can boost conversion rates for retail sites by 8% and travel sites by 10% on average.
Every graphic, logo, avatar and photograph you see online is an image file. These files come in a variety of formats, some of which you might recognize. The most popular web image file formats are JPG, PNG, WebP, GIF and SVG. While most content creators might be familiar with the different image file formats, it can be tricky figuring out which one is optimized for your use case. Learning which format to use in a given scenario takes time to achieve. It’s not always a black-and-white choice as to which file format will make your image look its best.
The first thing to know is using the right image format for the right job means your design will come out just how you intended. The wrong format means that your image might look stretched, pixelated or blurry. Or, confusingly, your image might look perfect. It might be crisp and sharp, but when you load the page, it’s painstakingly slow.
If image files weren’t compressed, using the internet would be a serious exercise in patience. Almost all forms of data that we see on the internet — text, images, animations, graphics and videos — are compressed to reduce the size of data and ensure faster load times in web browsers. Compression can be lossy or lossless.
Lossy vs. lossless compression
It’s important to understand the difference between both types of compression as it explains the tradeoff you make between file size and image quality.
Lossy compression means the image is compressed in a way that reduces visual quality. Some techniques are more noticeable than others.
Lossless compression can reduce file size, but preserves visual quality.
Lossy compression algorithms always have a superior compression ratio (the ratio of the size of the compressed image to the original image) as compared to lossless compression. However, this compression ratio comes at the cost of reduced quality that becomes more evident after zooming in on the image, or at extremely high compression ratios.
How to choose the right image file format
There are four universally supported image formats on the web: GIF, PNG, JPEG and SVG. In addition to these formats, some browsers also support newer formats such as WebP, which offers better overall compression and more features. So, which image file type should you use?
JPG (or JPEG): Joint Photographic Experts Group

As the name suggests, the JPG file format is best for high-resolution photographs and artwork. They're also the best choice for screenshots of games, movies or a frame from a YouTube video. JPGs are lossy image formats, but you can choose how much the image will be compressed. They are smaller file sizes than PNGs and will load quicker and provide a better user experience.
Don't use a JPG for graphics, logos or anything with fine detail and an extensive color palette. JPGs also don’t have a transparency channel.
PNG: Portable Network Graphic

PNGs are typically used for graphics, including infographics, logos, illustrations, diagrams and app screenshots. With PNGs, your image can contain an “alpha channel” (transparency) that will composite over its background. PNGs are very efficient for small images.
Using PNG for large images with a lot of detail or a photograph can yield large file sizes that will not load quickly for your users. Stick to JPG or WebP for photographs.
One neat trick you can do with PNG files hosted by Contentful’s Images API is composite PNG files with an alpha channel over solid colors to match their background. Append the attributes to a PNG file like this light gray: ?bg=rgb:e5e9eb&fm=jpg. This allows reuse or compositing to other more efficient formats.
Here’s a few examples of some artwork that’s repurposed for various sizes and backgrounds.
Original image
PNG file, 300kb, 2063x1119 px

The same PNG file, with the background colored and delivered as a scaled JPG at 41kb:

Images API attributes: ?bg=rgb:F44336&fit=thumb&w=800&fm=jpg
GIFs: Graphics Interchange Format

Do you need animation? GIF is a venerable format that has thrived because of its wide compatibility — appearing as ads, memes and in emails.
GIF, being such an old image format (last released in 1989), tends to be inefficient and file sizes can be quite large relative to video, which is much more efficient. They can be compressed by reducing the number of colors in the palette, or level of detail.
Video (often .mp4 format) is a better choice for animations, giving users more control over playback and more efficient use of bandwidth. If you need it to play everywhere though, GIFs still have a place.
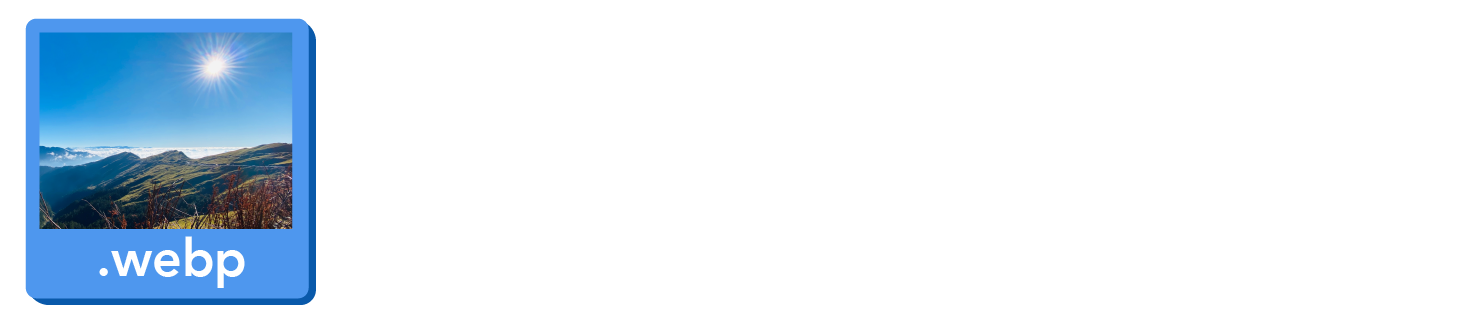
WebP: A modern image format

WebP is a file format developed by Google back in 2010. WebP provides both lossless and lossy compression for images. The main advantage of WebP is smaller image sizes, without compromising on quality. WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller than comparable JPEG images.
WebP's feature set includes lossless compression and an alpha channel (partial transparency), but with a much smaller file size than PNG. The challenges of relying on WebP today are browser compatibility; as of this writing, Safari (including iOS) and Internet Explorer will not display WebP images without a polyfill or fallback.
SVG: Scalable Vector Graphics
SVG is a graphics format that is infinitely scalable (the “vector” part — describing lines with math instead of pixels), efficient, can be animated, has accessibility affordances and can be made interactive. It’s loosely based on the XML standard and is now widely supported. SVG is a better choice for many of the use cases that PNG covers; icons, logos and illustrations are highly efficient with SVG.

Mastering SVG and getting the most out of the high-quality image format requires some effort and education. The benefits are manifest when it comes to flexibility and performance.
When it comes to using SVG with Contentful’s Images API, keep the following points in mind:
Contentful can host your SVGs and address them like any image URI. This is a very simple way to display SVG; however, many of the accessibility and flexibility benefits are lost.
For example, if you want to target and style parts of an SVG with CSS (such as with icons), you’ll want to inline those via your application instead, so they are a part of the DOM.
The Contentful Images API can do basic transformations of SVG into other formats (
?fm=png|jpg), but they can’t exceed the pixel dimensions of the SVG as specified by width & height. It can be useful as a fallback.
Best image file formats for common use cases
Art-directed images
Reusing artwork across pages and channels is common. If it’s photographs or continuous-tone artworks, use the JPG format. You can use the cropping and scaling features in the Images API to deliver the right one for the device or viewport you’re targeting.
Social media previews
Another clever Images API use case is metadata images. Two of the most common implementations are Open Graph (Facebook, LinkedIn etc.) and Twitter Card. Less surprisingly, both implementations have their own recommended image sizes and aspect ratios. Fortunately, this is not a problem thanks to a couple of neat tricks the Images API has up its sleeve.
Avatars: people’s faces
People’s faces are photographs, and so JPG is the best choice for the file format. You can leverage the Contentful Images API for detecting the face and cropping around it to generate a user photo. Here’s an example:
Original image

An auto-generated avatar, using the attributes ?w=128&h=128&fit=thumb&f=face

Photo: João Paulo de Souza Oliveira on Unsplash
Large featured images on a blog
For web delivery of photographs, always use JPG unless WebP is available.
PNG for photographs can have a place when you are doing photo editing or need lossless edits — but those are for editing workflows, not web delivery. The other use case could be photos that need to be delivered with an alpha channel. Again WebP is best here, but PNG is probably okay if the images are not large [in pixel dimensions].
Screenshots and type
If screenshots are of clean shapes without noise or a lot of gradients, WebP is the best choice, and PNG will also preserve the fine details of typography and user interface elements. Experiment with JPG as well to find the size/quality sweet spot.
Images API gives your team more control
Contentful’s Images API empowers your creative team to get the most out of your images — and keeps your technical team happy with fine-grained control over image formats, compression and high-performance delivery.
Interested in learning more about how to optimize your images with Contentful? Our Images API makes it easier.
Frequently asked questions (FAQs)
What is the difference between TIFF and JPEG?
Tag Image File Format, abbreviated TIFF or TIF, is an image file format that is popular among photographers, graphic artists, and the publishing industry. TIFF files are significantly larger than JPEG files and therefore not a viable image file format for the web.
What is the difference between a JPEG and a RAW file?
RAW files are significantly bigger than all of the other image file types, including JPEG. They contain all of the information captured by a digital camera and are completely uncompressed. They cannot be used as an image file format for the web. They need to be opened and processed in an image editing software such as Adobe Photoshop and then saved in a different format such as JPEG to be used online.
What is lazy loading?
Lazy loading is a technique to reduce page load times by deferring the loading of images until they are needed. Because faster page load times significantly benefit user experience, search engine rankings often improve as well.



