Customize your whole editorial experience with entry extensions

Content management has long meant tradeoffs between the content editor’s experience and ease of development and scaling. Legacy suites focused more on the former, adding feature upon feature to build a massive product, but sacrificing flexibility in the process.
At Contentful, our approach is to do one thing well – scalable content infrastructure that makes content reusable across any platform and channel. Treating content as a piece of data grants you both power and flexibility. Still, editors might struggle putting these separate pieces into context if they’re not displayed together in one place.
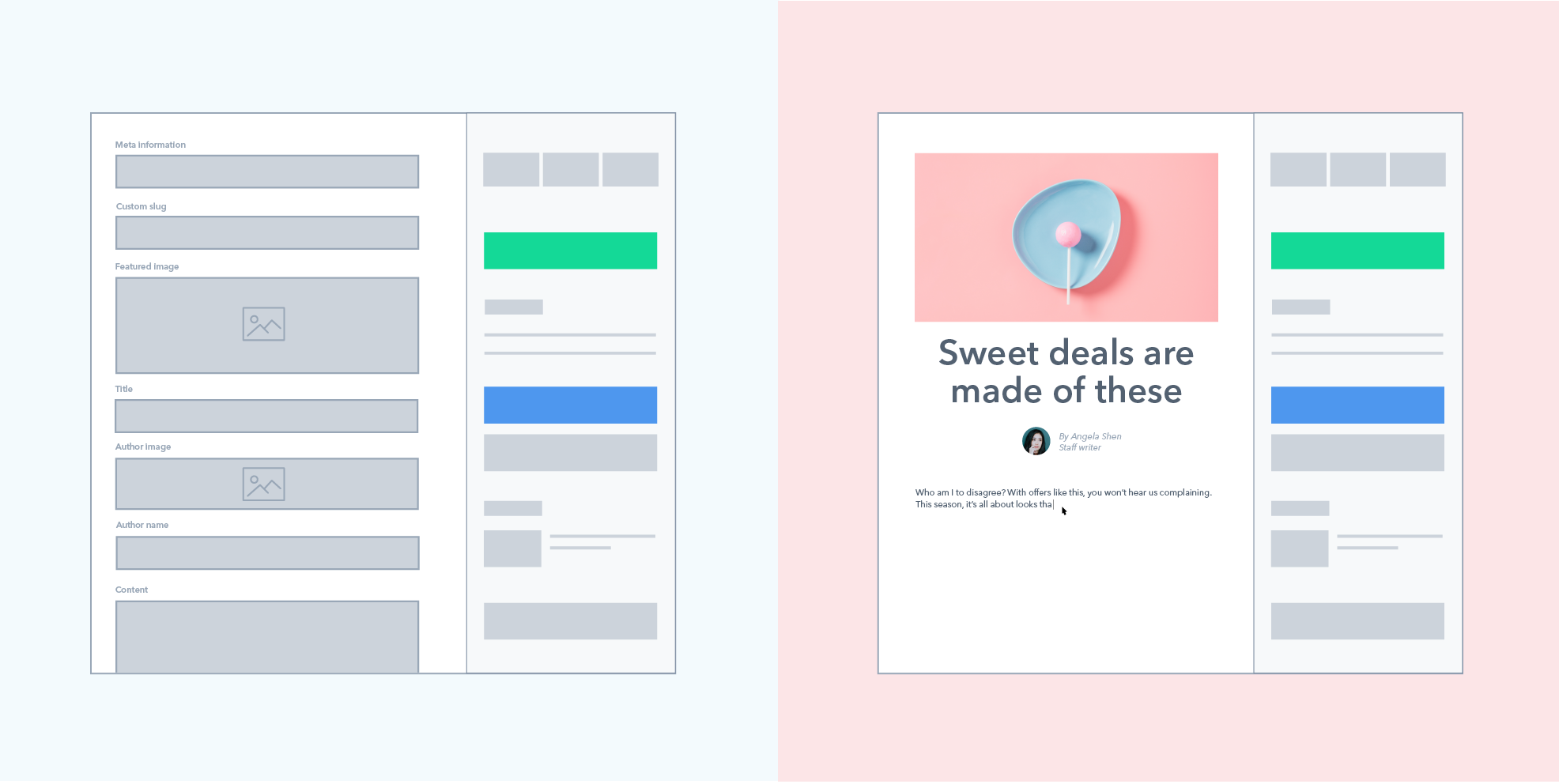
To resolve this balancing act, we’ve created entry extensions. These are small HTML5 applications that interact with the Contentful web app through our UI extensions SDK and allow you to fully customize the editorial experience in Contentful. What’s more, they open the door to enrich the UI with third-party integrations, so editors can use the right tool for the right job, without leaving the web app.

Make deeper customizations to the Contentful web app UI
For a while now, Contentful has allowed you to replace individual fields within an entry with field extensions. But with this method, you were still tied to the field-level structure set as the default in Contentful’s editing interface. Now with entry extensions, you can completely override all fields with a single extension, giving you much more flexibility to design your own editing experience.
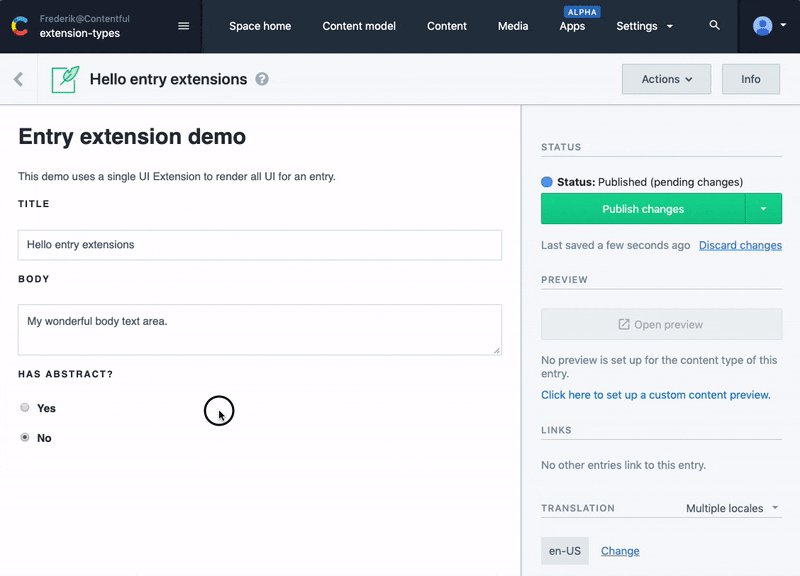
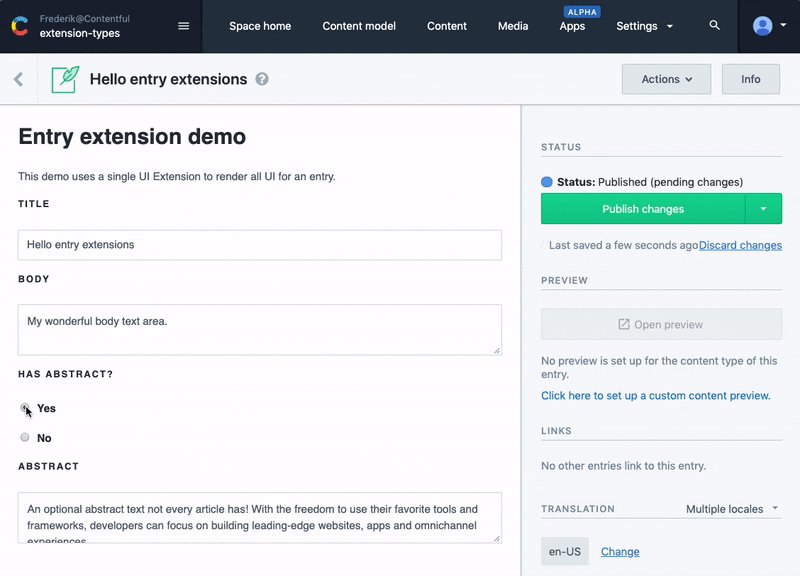
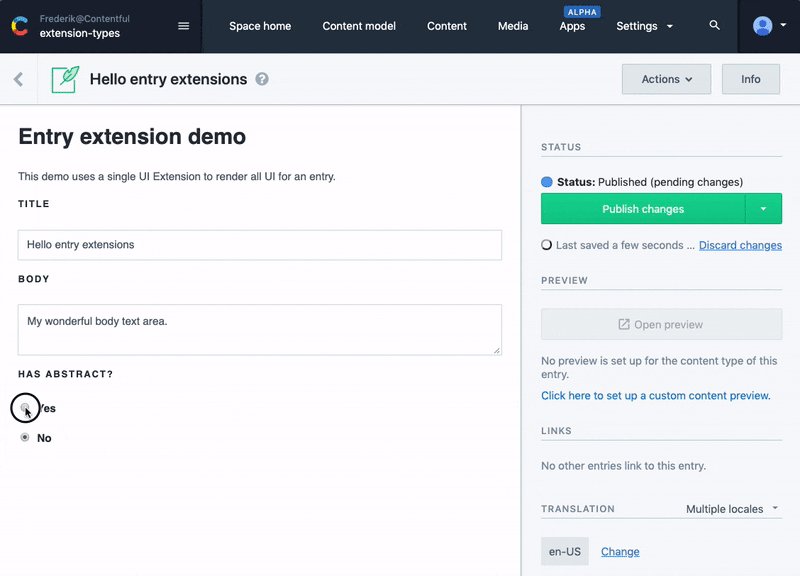
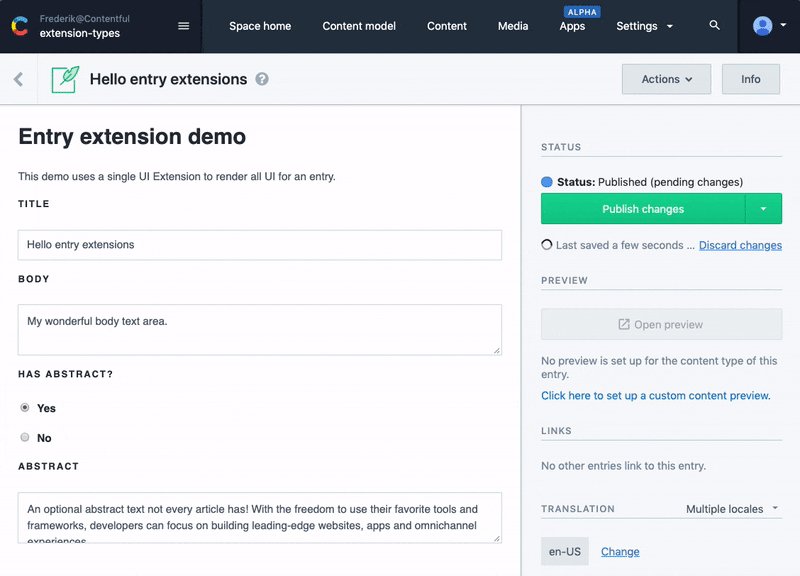
A common request we get is for conditional fields – fields you can show or hide depending on a specific case or user type to make the interface sleeker and more adaptable. Let’s say you want to make the UI more intuitive for a content writer. With a small entry extension, you can allow them to select between different content “subtypes” and see only the fields they need for that kind of article, like a CTA field, a second author, or an abstract:

But this is just a start: You can get as complex as creating fully tailored, page-level views for designers, writers and other specific users.
Extend beyond pure editing with 3rd party app integrations
The entry extensions release is also the first step towards enriching the functionality of the Contentful web app. By replacing an entire entry’s interface with a third-party app, developers can create a UI that goes beyond just editing to give their teams access to extended capabilities like analytics, experimentation and more. So designers, marketers and other content editors can use the tools they already know and love to get their jobs done well – without flicking from tab to tab in their browsers.
You can already create your own extensions using our UI extensions SDK, but stay tuned for some big announcements soon on Contentful-supported 3rd-party app integrations!
How can I get started?
To get the full context on the process, check out our UI extensions docs.
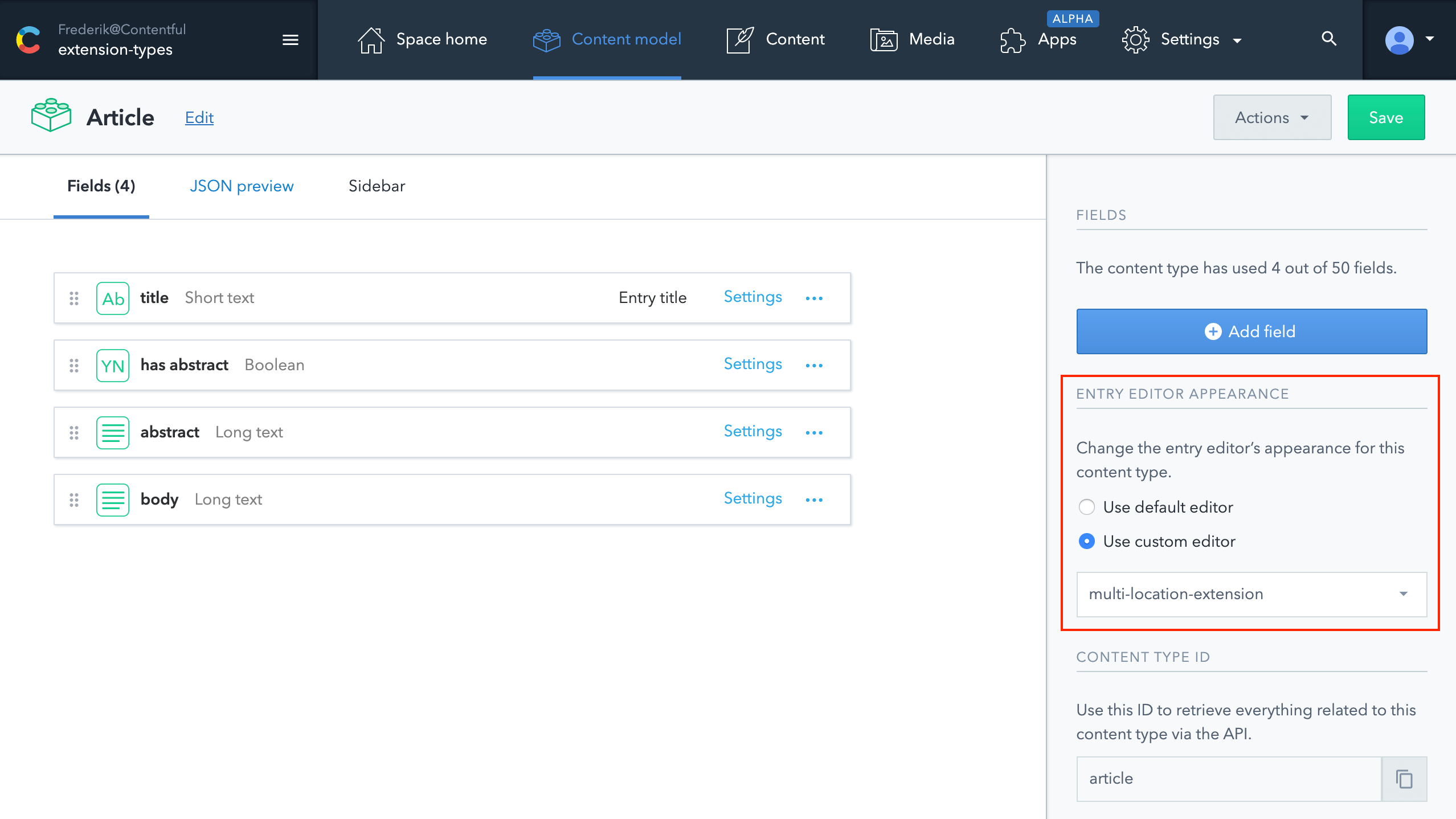
Once you’ve created an entry extension, you can assign it to an entry directly in the web app. Just navigate to content model and check the sidebar: In the drop-down menu, you’ll find a list of existing extensions you can select.

You shouldn’t have to make a choice between building a scalable content model or creating a clean, straightforward editing experience. With our UI extensions releases, we’re hoping to get closer and closer to the point where this tradeoff doesn’t exist.
Ready to make editing easier for your next app? Try the community edition and get started for free!




