Design systems: building a modern digital experience

Gone are the days when teams were trapped in a templated, page-driven world ruled by the limitations of a traditional content management system. Design systems have saved the day by allowing teams to quickly build flexible, scalable sites and applications.
Let’s start from the beginning. What exactly are design systems, and why do we need them?
Design systems are a collection of reusable components with clearly defined use standards that teams can assemble to build websites and applications. Design systems originate in two complementary philosophies: component-driven user interfaces and atomic design.
Component-driven user interfaces refers to the practice of building user interfaces (UIs) with modular components. UIs built from the ground up start with basic components that can be combined to assemble pages.
Atomic design refers to an organizing system for conceptualizing these component-driven UIs and design systems. Clients and creative teams appreciate the concept by seeing the process laid out in steps. This allows for consistency and scalability while showing web pages in their final context.
Why design systems and why now?
It used to be that front-end developers had to wait for backend developers to complete their content types, servers, databases, features, and designs to do their UI work. This meant that front-end design typically occurred frantically at the end of a project.
With component-driven UI and design-systems thinking, front-end developers can do their work while backend decisions are being made — working in parallel with the entirety of the project. Design implementation can start at the beginning of a project.
Already convinced? Get started with Contentful to see how you can implement a design system.
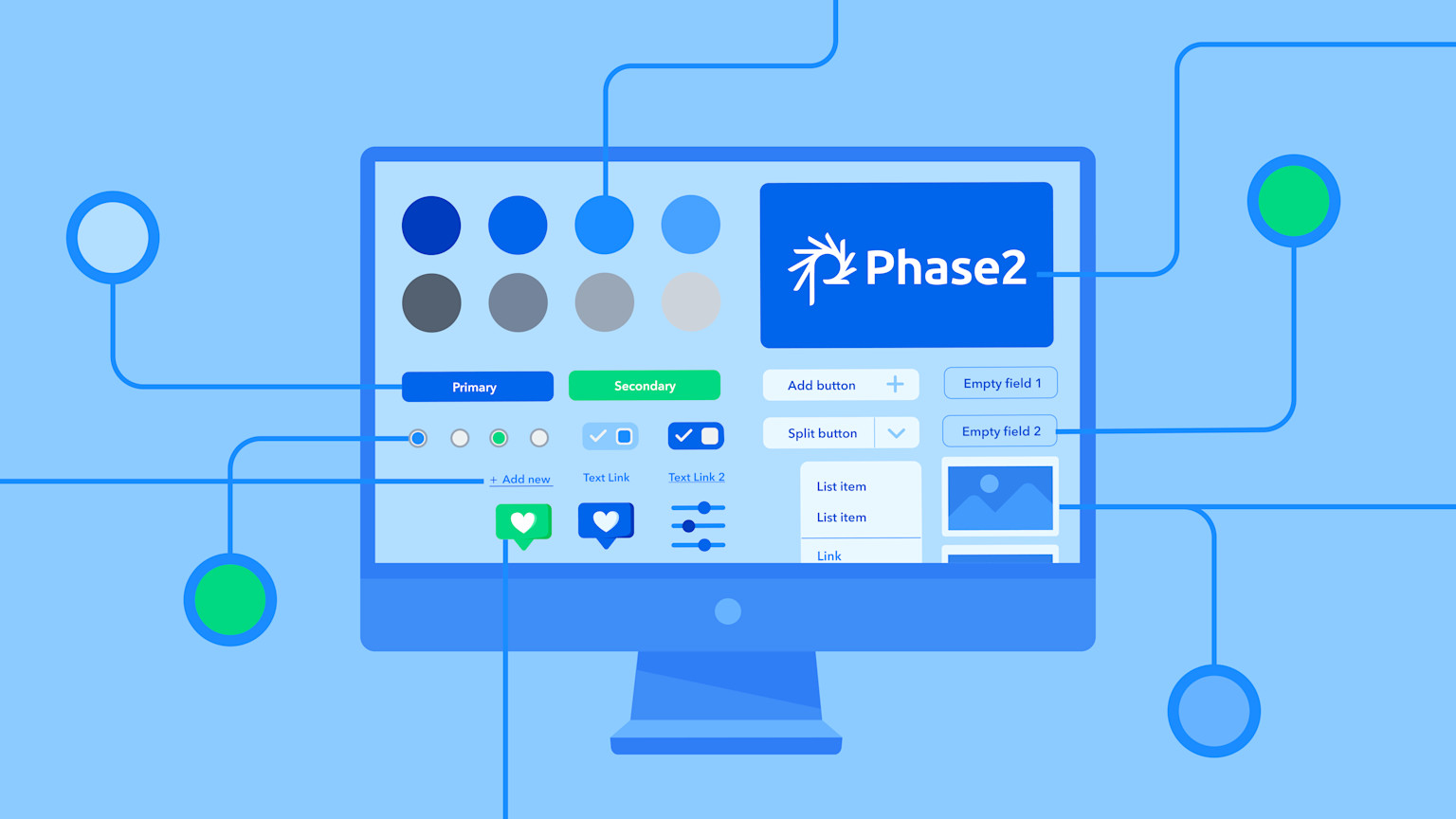
What’s included in a design system?
Design systems include templates, theming logic, CSS and JavaScript that give a website its look and feel. We approach digital products as a system of patterns from the very beginning of our design process. Thinking in patterns guarantees we consider reuse and avoid too many custom pieces. We use tools like Storybook, Stencil and Web Components to help us apply the principles of design-systems thinking.
We create and use a design system on all of our projects to ensure designs have documentation, ready for development. Using this approach creates a living styleguide and set of components designed to scale and grow over time.
What benefits do design systems offer?
A design-systems approach:
accelerates implementation, as the design system enables front-end developers to start work in advance of the development of underlying business logic
facilitates key user-interface conversations early in the process, ensuring that teams address questions about look, feel and interaction in advance of the final product
demonstrates a site’s responsive behavior across the spectrum of resolutions and devices in a production-like medium
ensures style changes will cascade through the components using CSS
empowers content managers by providing freedom within a framework, enabling self-service and flexibility while maintaining brand consistency
Working within a modular framework saves time and contributes to an effective method for building long-lasting, consistent experiences.
It’s become clear that organizations have started to understand the importance of a well-crafted design system in their digital portfolio. At the same time, many have yet to use a design system across multiple platforms. We see recent increases, though, as third-party vendors use design systems to integrate their own functionality while using our components, and adhering to the brand guidelines set forth in those same systems.
What are the largest challenges when balancing design flexibility and cohesive brand identity?
The editorial experience. But Contentful's new Compose interface supports writers and editors that are used to page-based UIs. It’s also difficult when integrating a design system into a content management tool to know what text is best in reusable blocks on the platform side and what can be controlled by an inline editor.
How can an agency partner help build a design system using a content platform like Contentful?
With our modern design systems, all components are reusable on any platform that can consume HTML/CSS. Creating a standards-based design system ensures that integration into any platform is simple and fast. Ensuring a design system doesn’t in fact tie a client to any specific platform.
If you’re interested in learning more about building digital experiences, read How agencies can help brands deliver cutting-edge digital experiences.