New Developer Showcase, upcoming conferences, and Rich Text tables

Happy May, friends!
The past month was a whirlwind! We officially launched our Contentful Developer Showcase to highlight amazing projects from the community and we released the highly anticipated Rich Text tables. We also scheduled some exciting events for the coming months, where we hope to connect with you.
Shall we jump into things?
Contentful corner
We launched a Developer Showcase!
Over the years, some amazing things have been built using Contentful. We thought it was high time we created a space to show them off, so we built a Developer Showcase — which we hope you’ll consider submitting a project to.
We’re looking for everything from apps, websites, developer tools, hardware builds, blog posts, videos, or even something no one’s thought of yet.
For everyone submitting something to the showcase, we’ll be offering future ways to collaborate, such as live streams, videos, blog posts, and more. There’s also a chance that your submission will be featured in an upcoming newsletter, so keep an eye out!
What’s the best API-first, Next.js CMS solution?
Looking for an overview of Next.js? Curious how it pairs with a CMS like Contentful? This comprehensive Next.js CMS overview shows the benefits of Next.js and how to start using it with Contentful.
Figma UI Forma 36 kit
We just released a Figma UI kit for Forma 36, our open-source design system. The kit includes design variants, new styles, and exciting interactive components.
Contentful delivers secure and low-latency media files worldwide using Amazon CloudFront and Lambda@Edge
In this Amazon-featured blog post, Leonardo Freitas dos Santos, Contentful Software Engineer, discusses the challenges of delivering assets and how Contentful uses Amazon CloudFront with Lambda@Edge to address them.

Events agenda
Webinars
There’s a lot on our agenda in the upcoming weeks. Before we get to that, let’s review a few of our recently recorded webinars:
Accelerate site speed with Contentful and Vercel — A coding walkthrough of how Next.js and Contentful work together.
Parachute Home’s ecommerce tech stack secrets for modernizing and scaling — An interview with Parachute and Vercel on how they used Contentful to increase Parachute’s site speed by 60% in one month.
Growing your CMS with the App Framework — A demonstration of how to build apps and customize your Contentful experience using the App Framework.
Why headless, why now? With Gatsby & Contentful — A discussion about headless content management and the benefits of using Gatsby with Contentful.
Conferences
Here’s a look at the conferences we’ll be speaking at next month:
Into Design Systems — Contentful Senior UI Engineer Patrycja Radaczynska will share lessons learned about breaking change while working on the next version of Forma 36. This event runs May 23-25.
GitHub Constellation India — On May 19, Harshil Agrawal, Contentful’s newest Developer Advocate, will explain how he created GitHub Wrap.
RenderATL — Contentful is proud to be a culture and inclusion scholarship sponsor this year. On June 1, Brittany Walker (That’s me! Your newsletter writer!) is leading a workshop on headless content management and Contentful. During the workshop, we will build a music-themed project. If you are attending, I’d love to meet you!
Visit our developer events page to stay up to date on other exciting events.

Links we like
GitHub Wrap
Want a quick summary of your GitHub activity? Harshil Agrawal, Developer Advocate, created a tool called GitHub Wrap that summarizes your activity in 2021 including commits, pull requests, issues, and new repos.
How to Speak with Remix
If you want to learn more about voice applications, look no further. In this video tutorial, Andre Landgraf demonstrates how he used Remix to create a Google Assistant action.
github-pewpew
I’m guilty of having unused repos cluttering up my GitHub account. If you’re in the same boat, Adrián Mato created a neat CLI tool called github-pewpew that cleans up unused repos in minutes.

Changelog
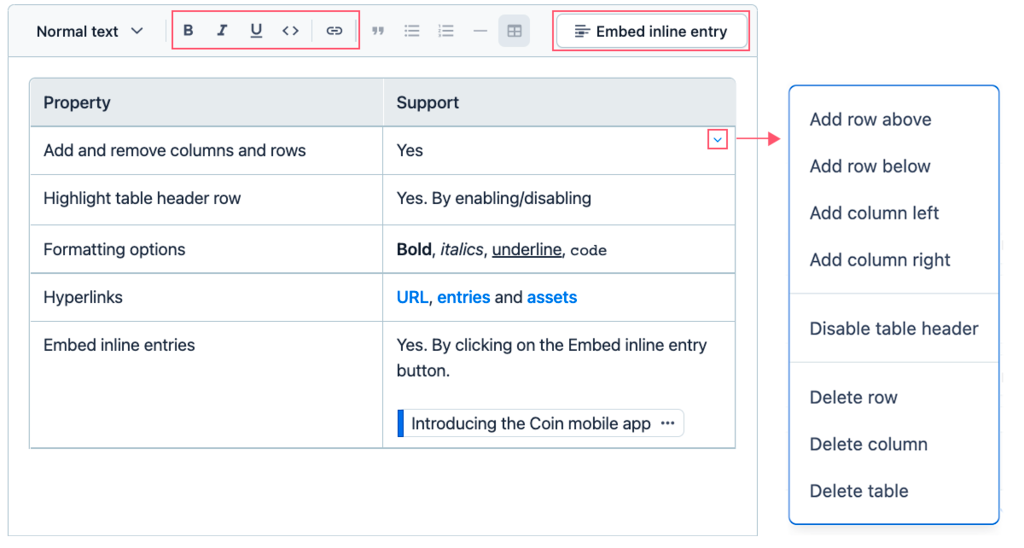
Create tables in the Rich Text Editor
We added tables to our Rich Text Editor so you can build tables from scratch or copy and paste them into your Contentful space. The editor even makes it easy to add rows and columns, format text, add links, and embed Contentful entries. Check out our course on how to set up and render tables to get started.

Managing releases in Launch just got a lot easier
We released an updated UI for our Launch app, which helps you structure and schedule releases of your content.
Customize Compose for your spaces
This release offers more ways to maximize productivity and customize content in our Compose app.

Join our team!
If scaling products and working on busy GraphQL endpoints is your thing, let’s talk! Costa Coffee, Rapha, EA, and thousands of other companies use Contentful daily. As we scale to support the world's leading API-first content platform, we’re hiring for these roles:
Backend Software Engineer - Javascript - Berlin, Germany. As a Backend Software Engineer, you’ll collaborate with product owners, designers, and other developers to build a best-in-class experience for our customers. You’ll transcend the traditional boundaries of the frontend and backend by designing and delivering performant, maintainable, and scalable features and services.
Check out our careers page to stay up to date on open roles — feel free to apply or make referrals. We’d love to have you on our team!
That’s it for May — have fun!
Visit our developer portal for even more news. The portal also houses developer blog posts, videos, and tutorials. As always, feel free to contact us on Slack or Twitter to let us know how we can better support your awesome builds.



