Getting started with Contentful and GraphQL

I have a new puppy named Cowboy.
Cowboy is four months old and he loves toys, shoes, couches and everything else that isn’t a toy. I decided to chronicle the toys he did like and where to buy them so I could keep him up to date with lots of toys to keep him happy while I work and code. The perfect chance to take Contentful’s GraphQL API for a spin!
This is a guide for getting started with GraphQL and Contentful, using my toy chronicle as the example. One of my favorite parts of using GraphQL is that it is self-documenting and has a clear visual explorer, GraphiQL, which makes it easy to explore the content (basically Cowboy’s toys) that I have in my Contentful space.

What makes GraphQL cool?
Well, in their own words from their website:
Ask for what you need, get exactly that
Send a GraphQL query to your API and get exactly what you need, nothing more and nothing less. GraphQL queries always return predictable results. Apps using GraphQL are fast and stable because they control the data they get, not the server.
Move faster with powerful developer tools
Know exactly what data you can request from your API without leaving your editor, highlight potential issues before sending a query, and take advantage of improved code intelligence. GraphQL makes it easy to build powerful tools like GraphiQL by leveraging your API’s type system.
Very cool, now let’s get started!
Content Model
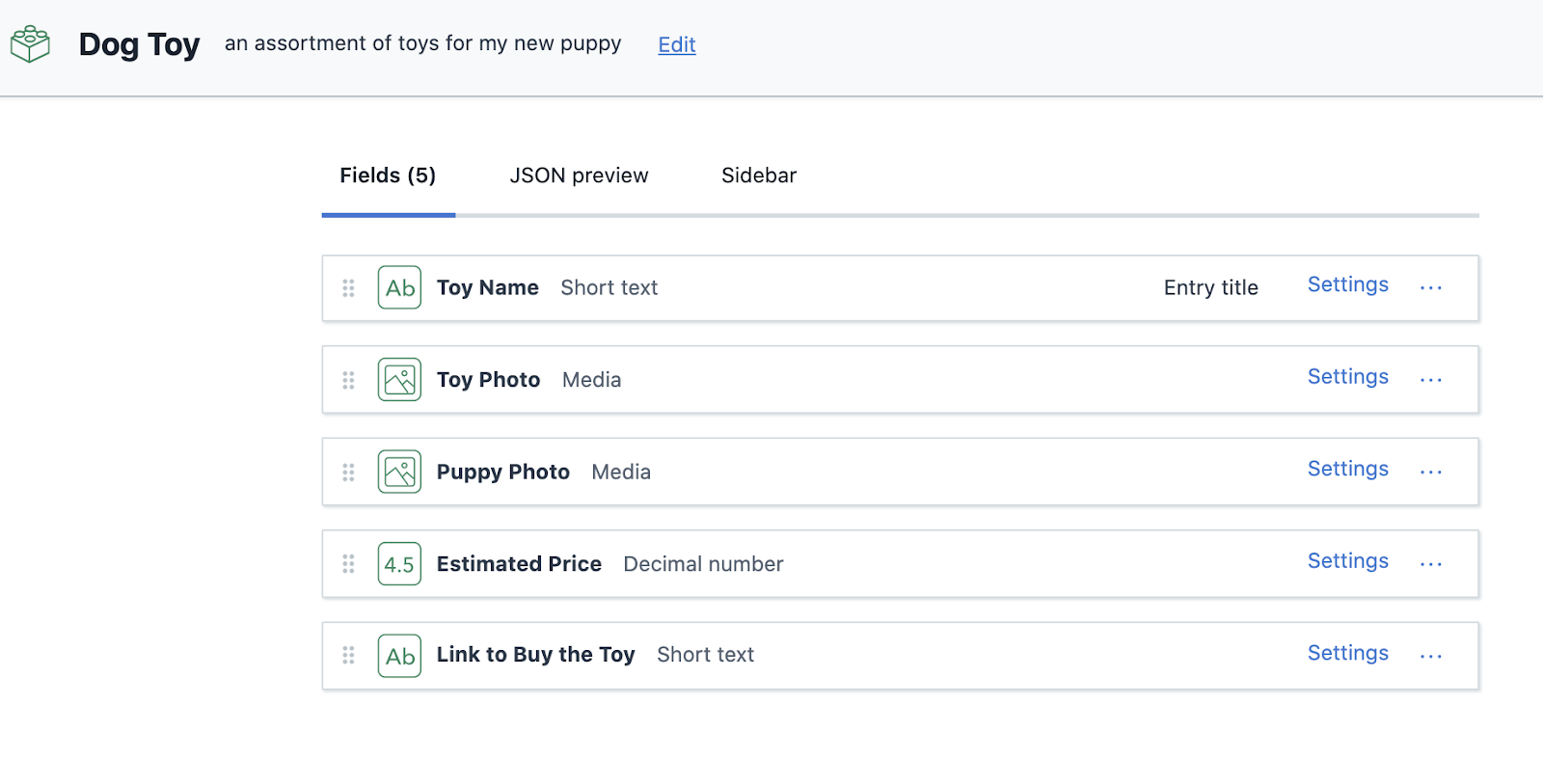
First, I set up a content model in Contentful and create the content type dogToy

Then, I give my “Dog Toy” content type the following fields:
toyName: a short text field
toyPhoto: a media field
puppyPhoto: a media field
estimatedPrice: a decimal number
linkToBuy: a short text for the URL

Now that the content model is set up, I’ll add some content entries into each of the fields of my content model and then inspect and write my first GraphQL query using a tool called GraphiQL.
Using GraphiQL to query Contentful
GraphiQL is a graphical, interactive, in-browser GraphQL IDE. You can use it to explore and inspect the schema of a Contentful space. To open GraphiQL, paste this URL in your browser:
https://graphql.contentful.com/content/v1/spaces/{SPACE}/explore?access_token={CDA_TOKEN}
You have to provide the CDA_TOKEN as a query parameter.
And with that, you can start writing queries.
If you want to poke around my content model, you can go here — note my space ID and CDA access token:
How to query a single content entry with its ID

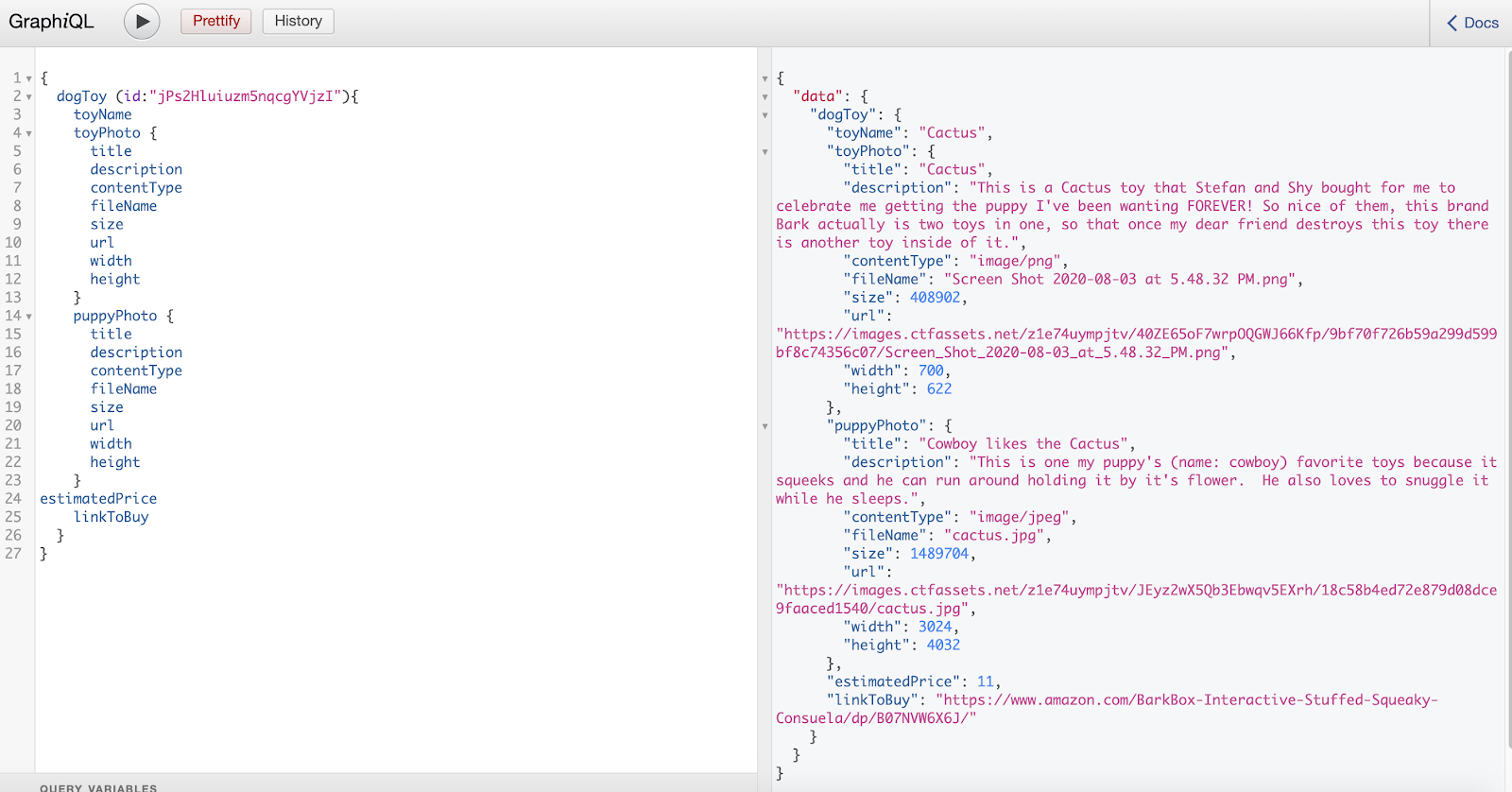
Looking at the right-hand side of GraphiQL, in the docs section titled “Documentation Explorer,” you can see that the root type is a query object. When I click on Query, I see options and fields that this query can include. I select dogToy, and that requires an argument for an ID.

I can find the ID required for the query in the Contentful entry ID of the dogToy entry for Cactus, a succulent-shaped item for my puppy.

Once I add the ID to dogToy as the query, I can then click “tab” to go through various other options. I can see these in the documentation to the right when I inspect dogToy. There are fields such as toyName, toyPhoto (all of the fields I created earlier) as well as other things like the title, description, contentType, filename, size, url, width and height of the images I’ve stored in Contentful.

This approach with GraphiQL is a great way to see what sort of data I have and how best to query it.
Image transformations in GraphQL queries
For my project, I’m taking these images and copy to render in my React app. I need the toyName, toyPhoto, photoOfPuppy, estimatedPrice, but I also need the URLs of the images so I can place them on my website. I can do some transformations in the query if I would like to change the size of the image. The GraphQL transformation arguments generate the appropriate URL using Contentful’s Images API, I used transform: {width:200} to make the image a bit smaller.

Examples of image transformations
width: Dimension
Desired width in pixels. Defaults to the original image width.
height: Dimension
Desired height in pixels. Defaults to the original image height.
quality: Quality
Desired quality of the image in percents. Used for PNG8, JPG, JPG_PROGRESSIVE and WEBP formats.
cornerRadius: Int
Desired corner radius in pixels. Results in an image with rounded corners (pass -1 for a full circle/ellipse). Defaults to 0. Uses desired background color as padding color, unless the format is JPG or JPG_PROGRESSIVE and resize strategy is PAD, then defaults to white.
resizeStrategy: ImageResizeStrategy
Desired resize strategy. Defaults to FIT.
resizeFocus: ImageResizeFocus
Desired resize focus area. Defaults to CENTER.
backgroundColor: HexColor
Desired background color, used with corner radius or PAD resize strategy. Defaults to transparent (for PNG, PNG8 and WEBP) or white (for JPG and JPG_PROGRESSIVE).
format: ImageFormat
Desired image format. Defaults to the original image format.
Read more about image file formats and how the Images API works!
How to query multiple content entries
Now that I have the image set to the right size, I want to query all of the content of my dogToy content type. I have three entries, and I’d like to show all three in my front-end app. So rather than stick with the field for a single entry, I’ll query all dog toys in a different way.
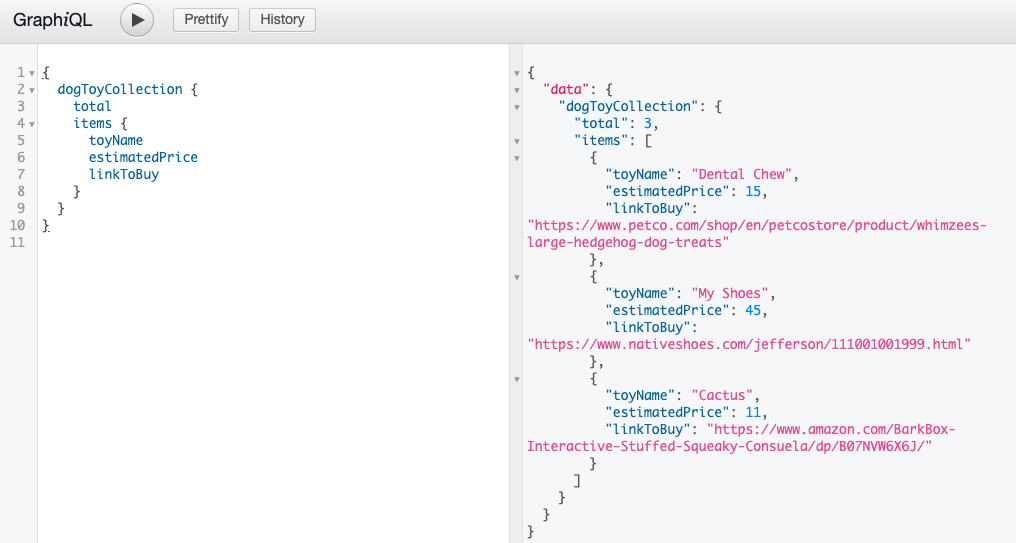
Going back to that original query, I’ll look through the documentation to see if there’s a query field that would give me all of the entries rather than a single one. In the choices from the beginning, I can see my schema. Under dogToy, I see dogToyCollection:

Inside of the dogToyCollection, I choose the total field: which returns 3 as expected. I then see that inside each of the items, I have the toyName, estimatedPrice and linkToBuy. All of those items are returned with this query.
I can use this GraphiQL query in my front-end app to fetch all dog toys:
Send us your GraphQL projects and get swag
Now that you have some basics down for GraphQL queries we look forward to seeing what you create yourself!
If you’d like to learn more, we have a GraphQL Video tutorial series and a weekly GraphQL live stream with guests who walk us through a fun project. We’d love to feature your projects in our /developers landing page or in our developer newsletter. Looking forward to seeing your GraphQL projects. Happy Summer of GraphQL!



