Getting to know the Discovery App 2.0

The Discovery App 2.0 is a React-based app for you to explore your spaces and their content. Whether you are a content creator or a developer, the app can be very useful for day to day content debugging. In this article I will walk you through some of its useful features.
Using the Discovery App as content creator

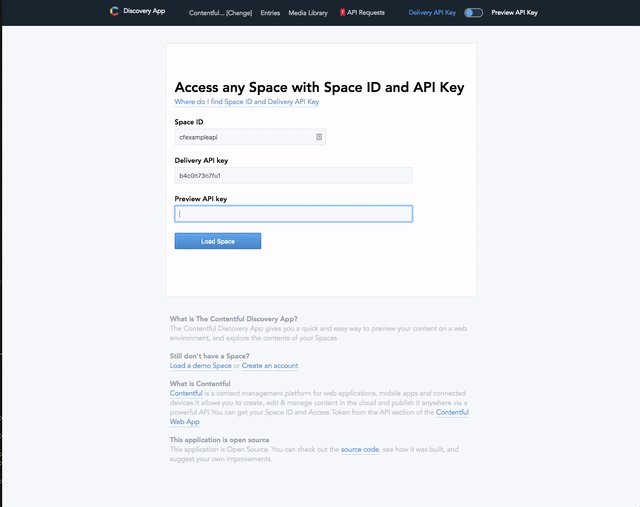
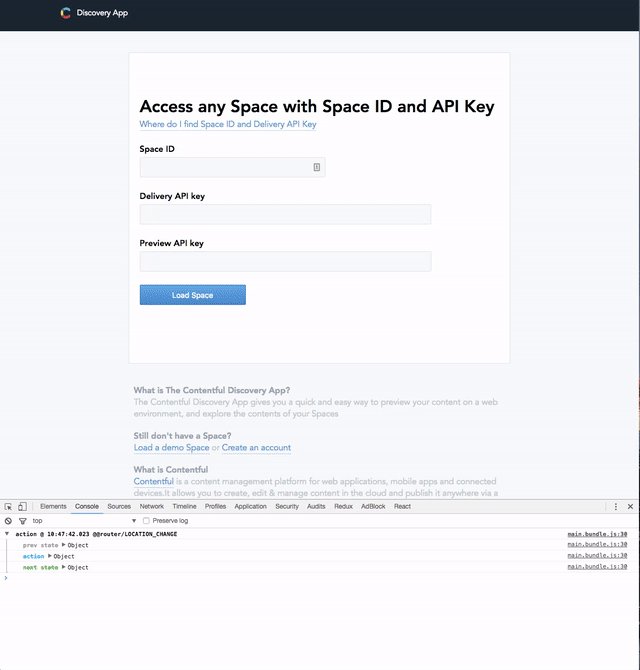
It's always been hard to make your creation feel alive without involving too much effort. The Discovery App will remove that complexity and keep you focused on what you do best. Simply fill in your space ID, Delivery Access and Preview Access Tokens and load your space.
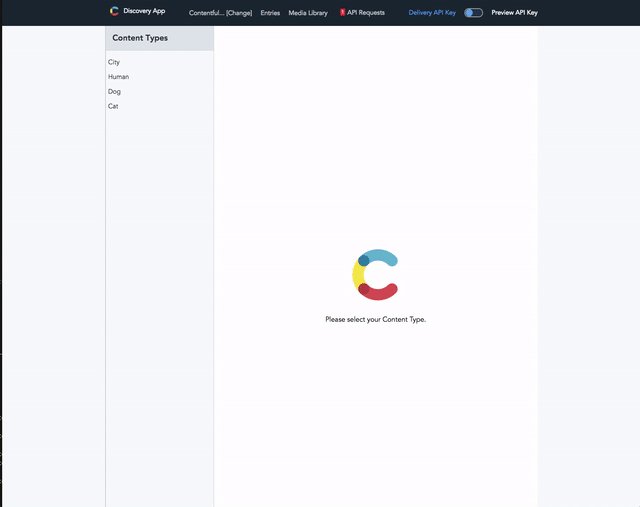
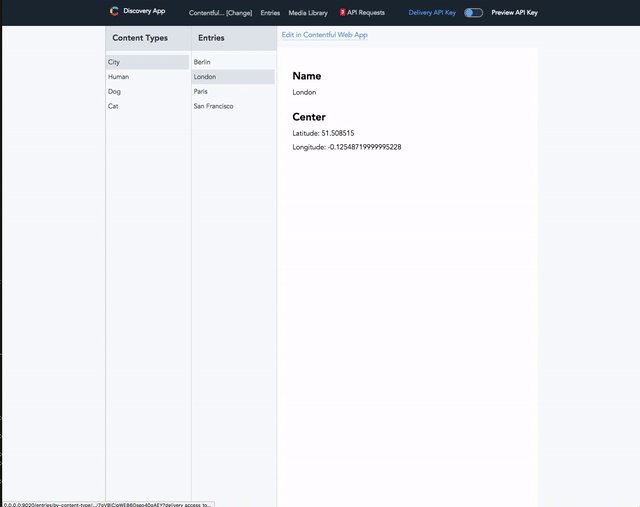
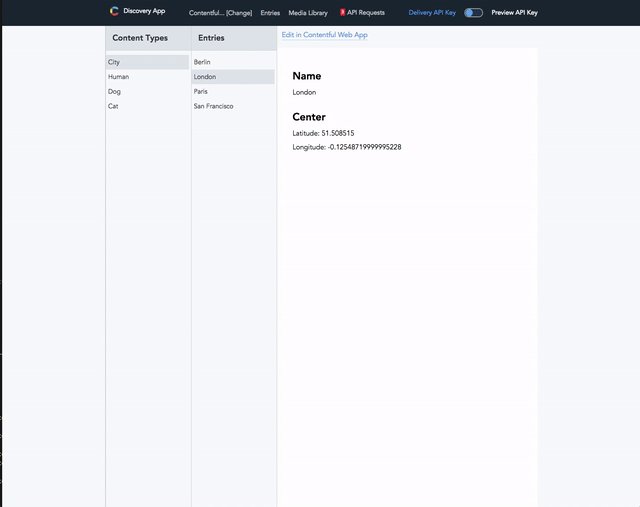
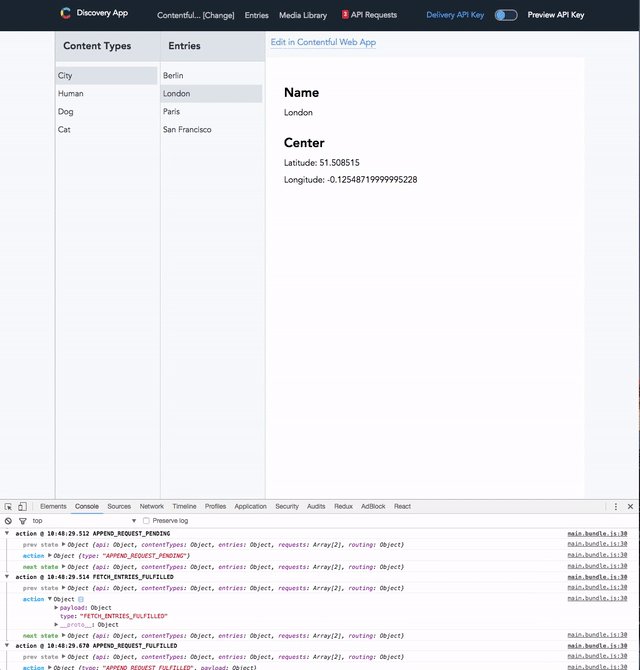
This allows you to see all the Content Types in the space, and the entries derived from them, in a detailed view. To check your draft content just click the toggle button in the top right corner to toggle between Preview and Delivery modes.
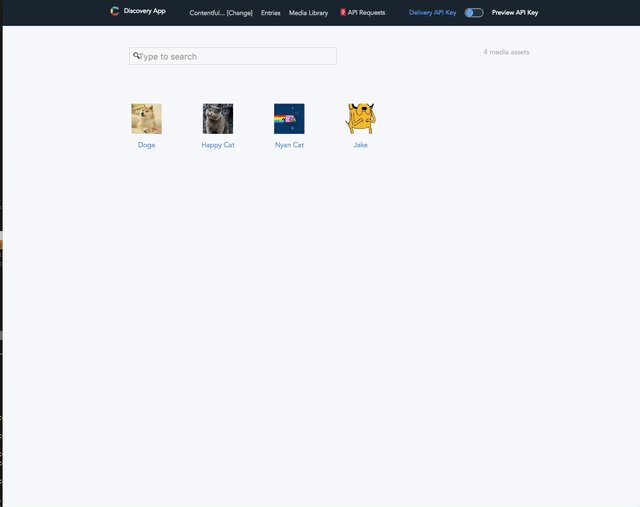
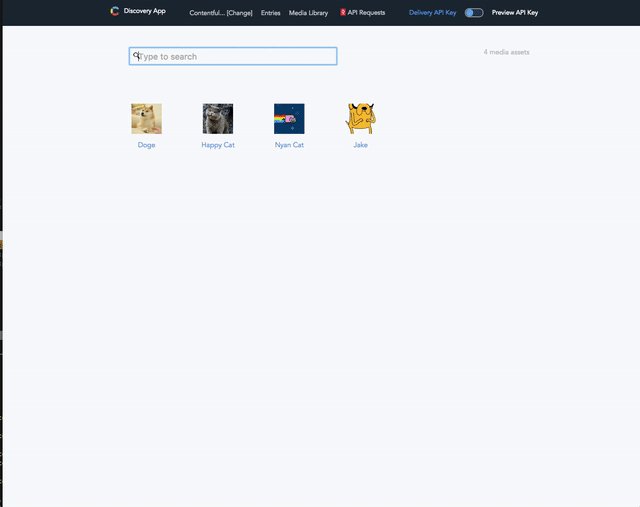
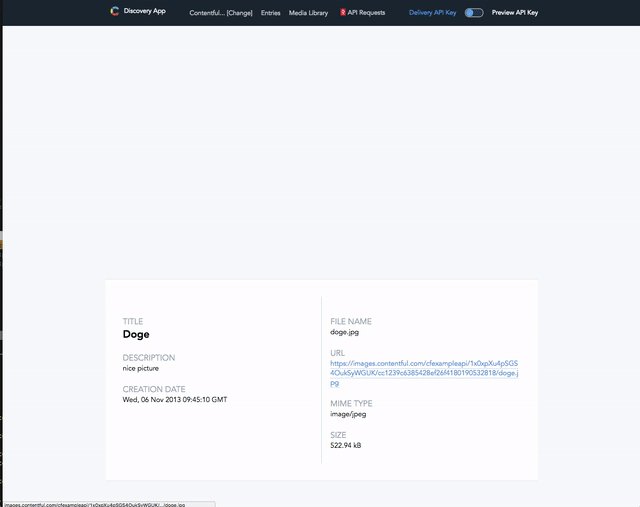
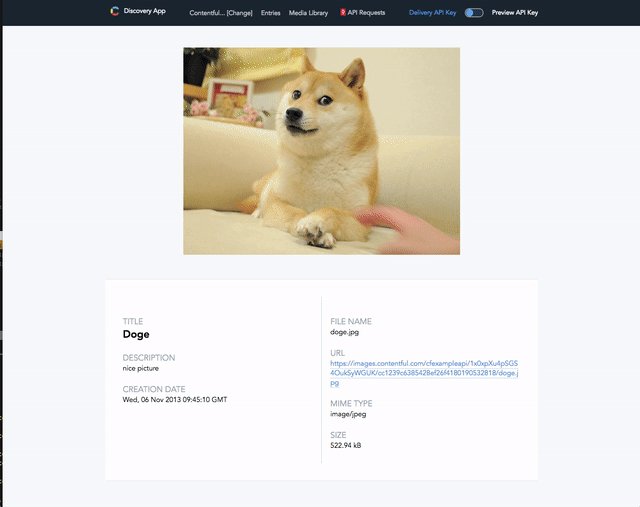
You can explore your assets under the Media Library section. It's also searchable and by clicking on one of the assets you can see all of its details like title, description, mime type and so forth.

The current space will always be shown in the navigation bar and you can change it at any time by clicking the change link next to it.
Using the Discovery App as a professional developer

If you are new to Contentful and you want to create your apps using the APIs, you will often have different needs than a content creator.
The Discovery App 2.0 will empower you to know exactly what the server response looks like, what the JavaScript SDK does under the hood and how it generates its output - to name just a few ways that the app addresses needs specific to professional developers compared to content creators.
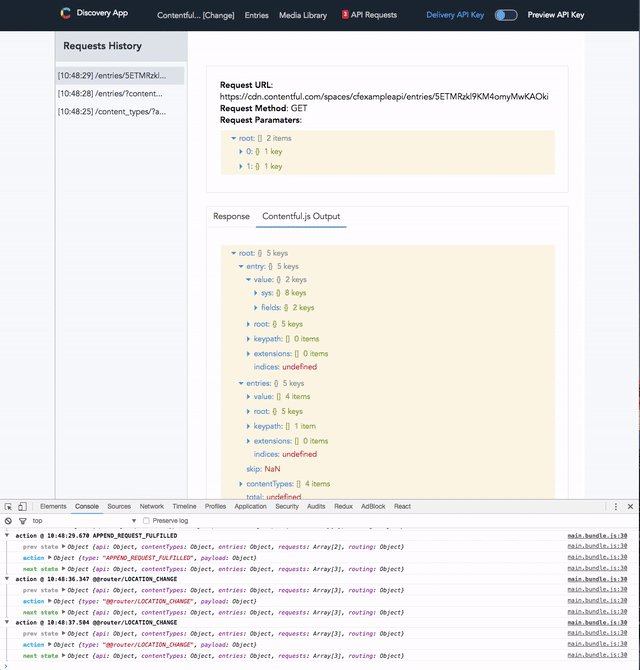
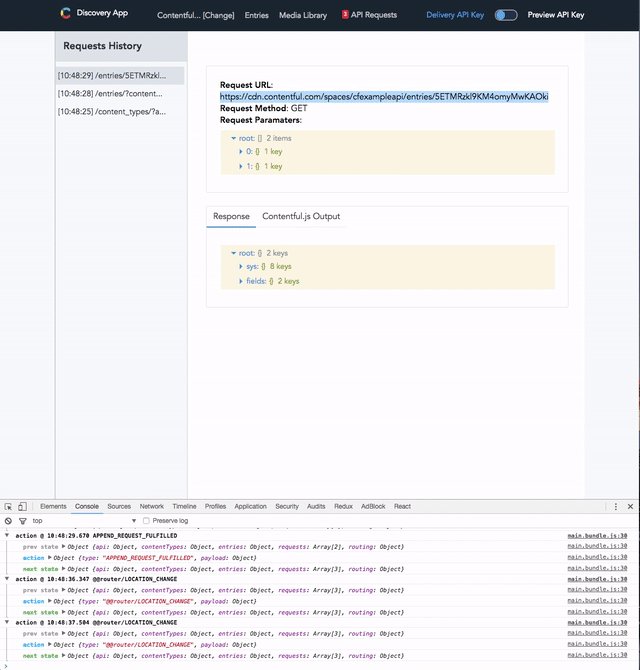
Furthermore, the Discovery App now captures every request that you make when exploring the content and displays it to you in the API Requests section. This allows you to get a closer look at the RAW JSON response from the server as well as the parsed response by our Javascript SDK contentful.js.
A big section of the app has been rewritten using Redux. As a result, every API request, content type and entry is managed by a central state. And if you want to track the state of the app, differences between states and even replay the app cycle, you can use the Redux dev extension: it is already supported in the app if you run it locally.
Last but not least you can check out the full source code for the Discovery App right here. Play around with it and use it as a starter project for your next web app.
We love feedback
If you have any suggestions, feature requests or bugs to report - a pull request or raising an issue is always welcome.



