GraphQL tools for getting started with Contentful

If you’re new to using GraphQL with Contentful, we have put together a handy cheat sheet to get you started. In this guide, we highlight the most commonly used GraphQL tools and features.
First things first, GraphQL is a query language that provides developers with the flexibility to retrieve data from APIs. In particular, the GraphQL Content API supports our Content Delivery API (CDA) and our Content Preview API (CPA).
A GraphQL schema comes with every Contentful space, which is based on the query language’s content types. You can find out more information on endpoint filtering capabilities, schema generation process, and error codes in the reference guide.
There are some fantastic educational resources available, which you can check out below:
With all this in mind, let’s dive into the need-to-knows.
GraphQL tools and access
There are many tools that allow you to use GraphQL with Contentful. Here's a selection to get you started.
1. Basic Contentful GraphQL API
Typically when you are using the GraphQL API in your code, you will use the following URL to request content:
https://graphql.contentful.com/content/v1/spaces/[SPACE_ID].
The content you receive from this URL is the same as the content you would receive when using the Contentful Delivery API.
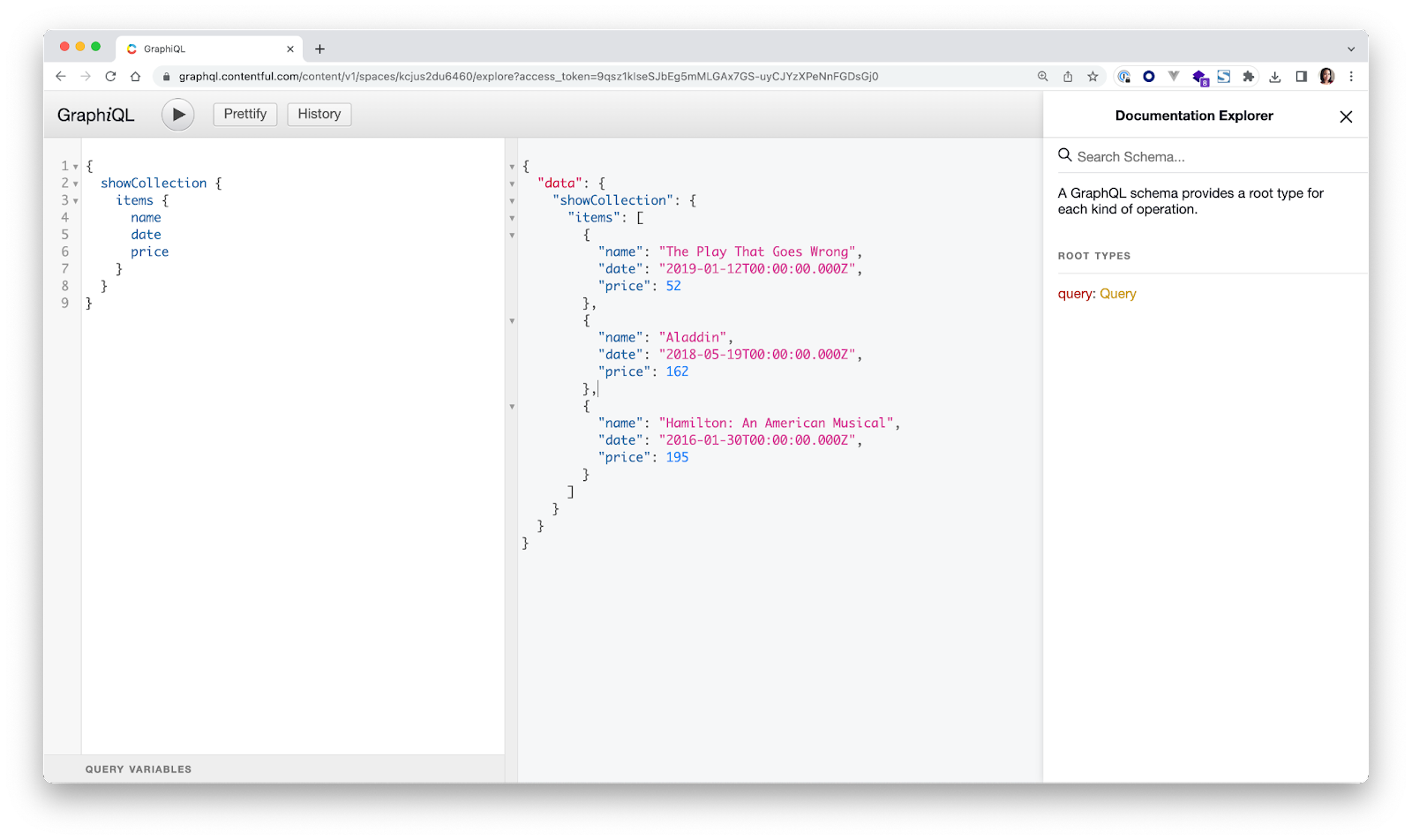
2. GraphiQL tool
You also may use GraphiQL, an IDE tool by going to this URL:
https://graphql.contentful.com/content/v1/spaces/[SPACE_ID]/explore?access_token=[CDA_API_TOKEN].
This tool allows you to build GraphQL queries easily in the browser.

You can access your space ID and Content Delivery API token in your Contentful space settings.
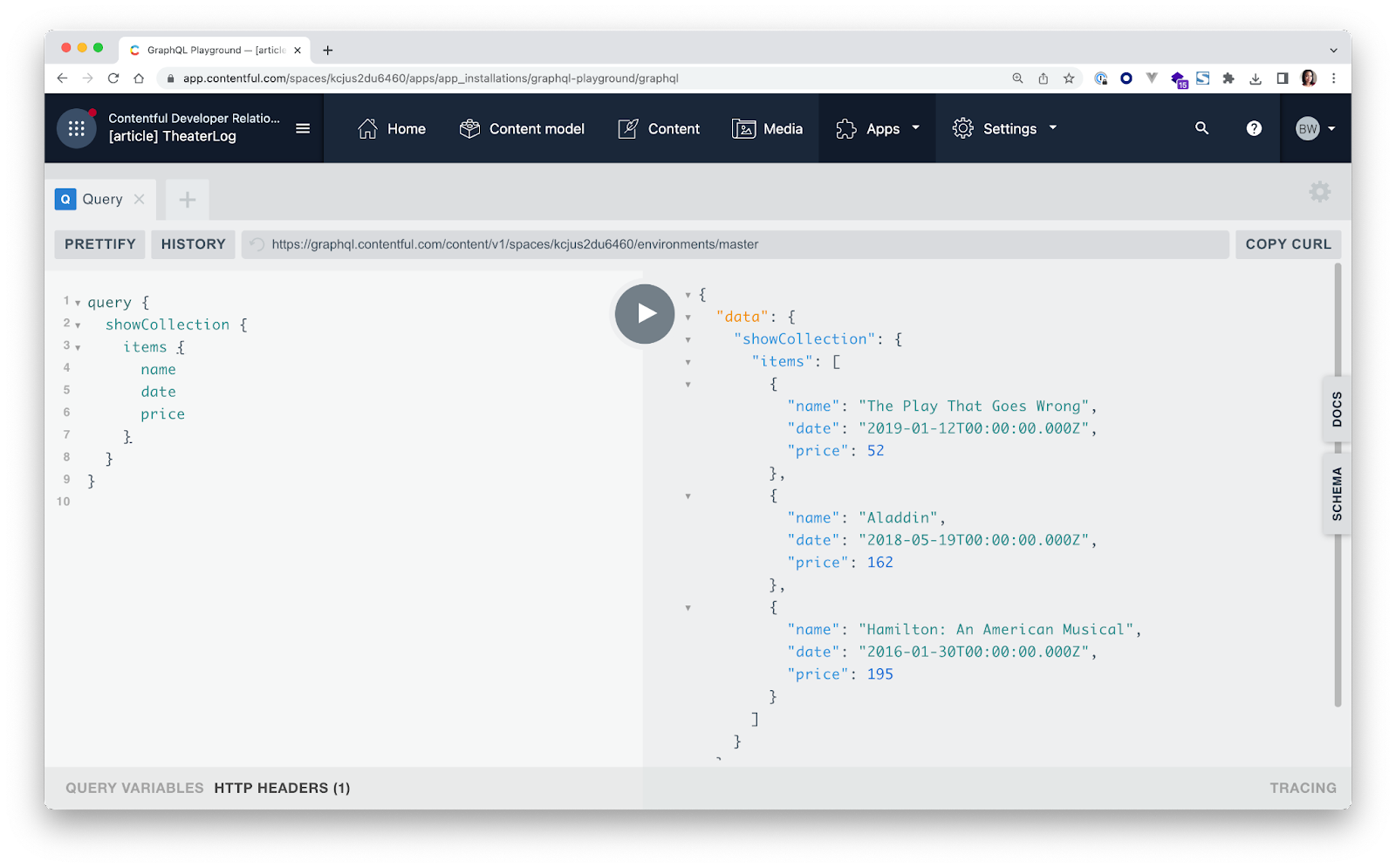
3. GraphQL Playground App
Within Contentful, we also offer the GraphQL Playground App. It is similar to GraphiQL in that it allows you to build GraphQL queries, but the main benefit is that it allows you to do so within the Contentful web app and also automatically will connect to your Contentful space so there is no need to insert your API token or Contentful space ID.

Contentful GraphQL queries
Keep in mind that in order to access draft content, you'll need to use your Contentful Preview API. Here are some of the most used Contentful GraphQL queries you’ll want to know.
Single entry query
Here’s how to retrieve a single entry.
Which returns the following:
Collection query
This is how you can retrieve multiple entries.
Which returns the following:
Preview query
Finally, use the following code, should you wish to include draft entries.
Reference queries
For single reference queries; query a reference field that only accepts a specific entry type.
Which returns the following:
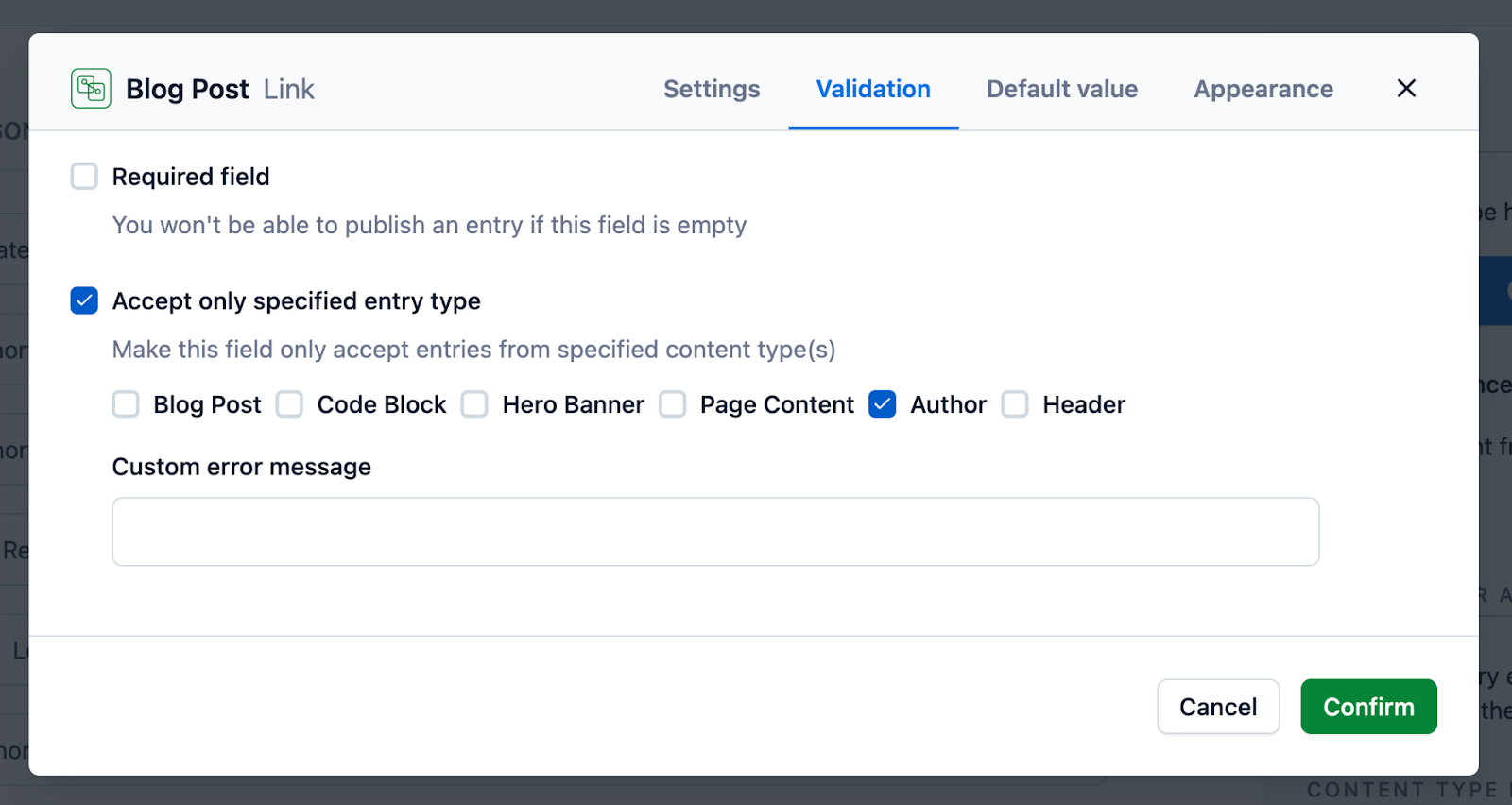
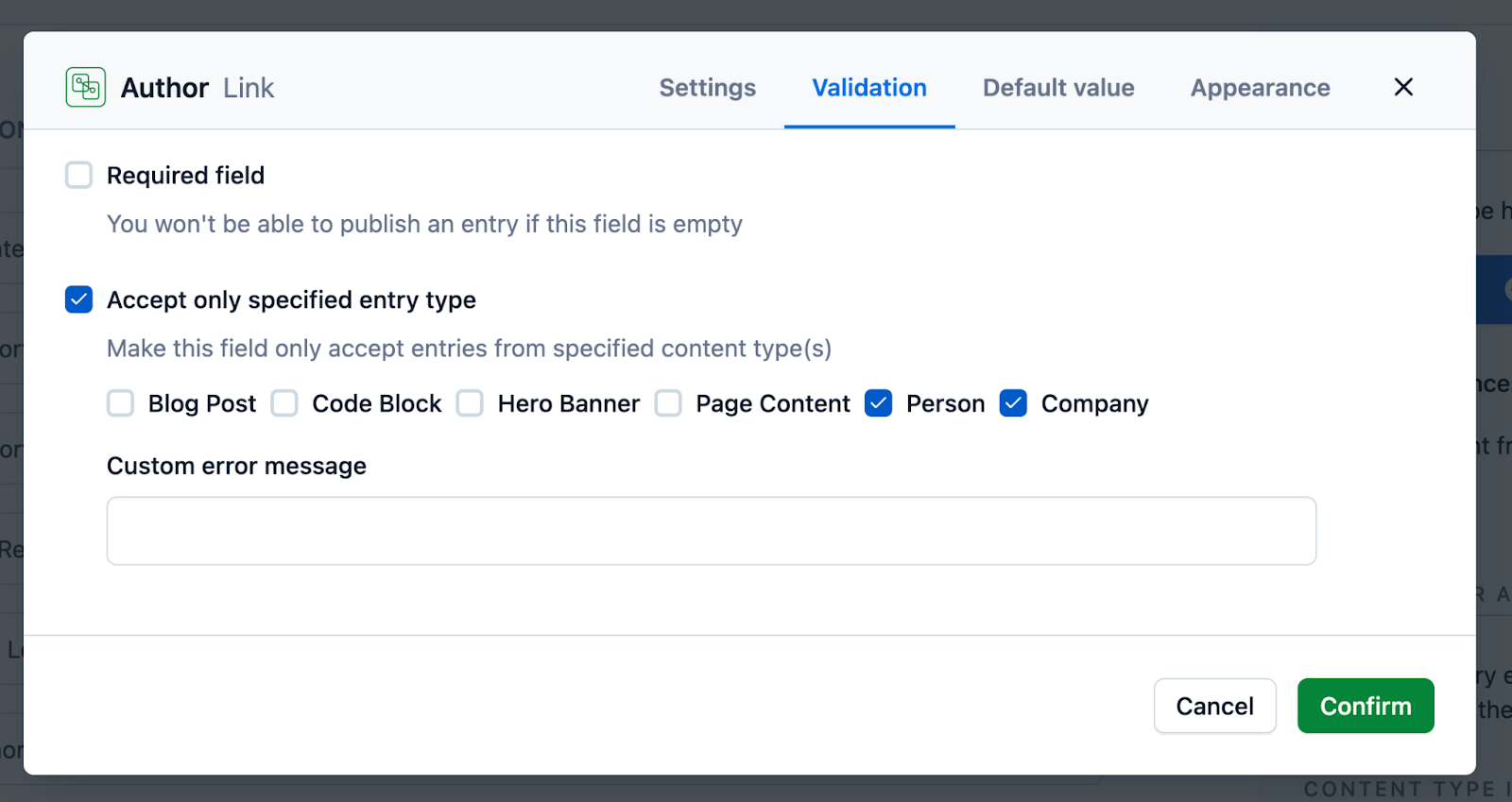
When a reference field is created in a content type, there is the option to limit what types of entries can be referenced. The screenshot below is an example of what the validation would look like for a field where this query should be used.

Various reference types
Query a reference field that accepts multiple entry types.
In the reference field validation, if multiple entry types are selected as shown below, in your query, you must specify which entry type you would like to return.

For queries that have many references, it’s possible that you might hit query complexity limits. To avoid this, you can add limits to your queries to lower the complexity cost.
GraphQL basics
Reference queries
You can reuse queries by passing down variables. In this example, this query might be used on a blog to show all of the posts for a certain author. Instead of writing a new query for every author, the same query can be used as the author’s name changes.
Step 1: Define variable
Step 2: Use variable in query
Named queries
You can provide unique query names to organize multiple queries.
Aliases
You can provide alternative names, or aliases, for query results to avoid conflicts when fetching from the same field or collection.
Fragments
These are reusable field groups that can be shared between multiple fields and queries.
Which returns the following:
Directives
You can include or skip a field in a query based on a variable value.
Step 1: Create variable
Step 2: Use variable with directives
Request
Here’s an example of how to request data using GraphQL with JavaScript.
Variables
You can create dynamic queries and add type safety.
Step 1: Define variables
Step 2: Use variable in a query
Step 3: Use variable in an API request
You can check out our blog for a detailed walkthrough of how to utilize variables in GraphQL in requests.
Wrapping up
Visit our developer portal for even more guides, tips and tricks. The portal also houses developer blog posts, videos, and tutorials.
Check out our Developer Showcase to see what developers have built with Contentful and to submit your own projects.
As always, feel free to contact us on Slack or Twitter to let us know how we can better support your awesome builds.




