GraphQL via HTTP in five ways: cURL, Python, JavaScript, Ruby and PHP

For the last few months, I've been spending a lot of time building things with the Contentful GraphQL API. I had dabbled with it before, but having GraphQL become part of our free tier motivated me to create some cool new projects.
As I got to know our GraphQL API, I realized that I'd had a few misconceptions about how GraphQL worked. I'd incorrectly assumed that I needed to install a client library to be able to get data. Because the state of GraphQL client libraries is a little rough once you leave the Javascript ecosystem, I thought that using GraphQL wouldn't be that practical in other languages. With time — and teammates that gently pointed out my mistakes — I realized that all I needed to make a GraphQL query was an HTTP request.
To demonstrate how easy it is to use GraphQL while also taking the time to correct my assumptions, let's take a look at how to query some data in a few different languages.
The GraphQL query
Before we can get started, we need a query and an API endpoint to hit. Getting both of those items via Contentful is a breeze. For the API endpoint, we can use Contentful's API Base URL https://graphql.contentful.com, taken from the GraphQL docs. To find a query we can use GraphiQL, an in-browser GraphQL IDE. Open up https://graphql.contentful.com/content/v1/spaces/{SPACE_ID}/explore?access_token={accessToken}, replacing the spaceID and accessToken with your own.
For this example, I'm using the space from my Serverless SuperHero website. Check out this blog post if you'd like to learn more, but the important part is it's already got some content models and content in the space.
From GraphiQL we can start creating a query. GraphQL is self-documenting, meaning that we can use both the documentation explorer and GraphiQL's built-in autocompletion (brought up via ctrl-space) to create a query. Hit the play button. If the query doesn't have any errors a JSON blob containing the data from your space will show up on the right.

I'll be using the following query, space id and access token in this example, but feel free to substitute your own if you'd like to try it yourself.
1. cURL
To start, let's make a request via cURL. Since cURL is a command-line utility, we can dive into all of our arguments before moving onto programming languages. We have a query, so we can modify the cURL example provided in the Contentful developer docs.
Even though the Contentful GQL API supports both POST and GET, we'll be using POST exclusively in this blog post, because POST enables us to send the query as a part of the JSON payload. If you’re using your own query, space id and accessToken, go ahead and replace them.

When that command is run in a terminal it will output a JSON blob matching that of our previous example! Every one of our examples following this will use a similar format to the cURL request we made.
2. Python
There are few different ways to make an HTTP request in Python, which gives us options in how we'd make a GraphQL query. I'm a fan of the requests library. It's extremely simple although, unlike urllib, we will have to install it.
Since this is a new Python project, spin up a new virtual environment, install requests and create a new Python file.
In your newly created Python file, import the libraries. Set the space id and access token. I'd normally have this in a .env file. But, since this is an example, we can save it in the file.
Create your endpoint URL and Authorization headers. I'm a fan of f-strings — the new way to do string manipulation in Python — so I'm using that format. Set the query and fire off the request. At the end, if we get a 200 HTTP status code, use the JSON library to format the output.

Run the code with python request.py and you'll see a JSON blob!
3. JavaScript (Node.js)
Similarly to the Python instructions, we'll be making use of an HTTP library for JavaScript. Since the JavaScript version of requests is no longer supported, we'll take advantage of got. In a new directory, run npm install got. Create a new request.js file with the following code.

We can run this example with node request.js to get our JSON blob.
4. Ruby
Making HTTP requests with Ruby is something that we can do without installing libraries. Everything we'll use in the following example is already built into Ruby. Create a new requests.rb file with the following code.
We can run this file with ruby requests.rb.
5. PHP
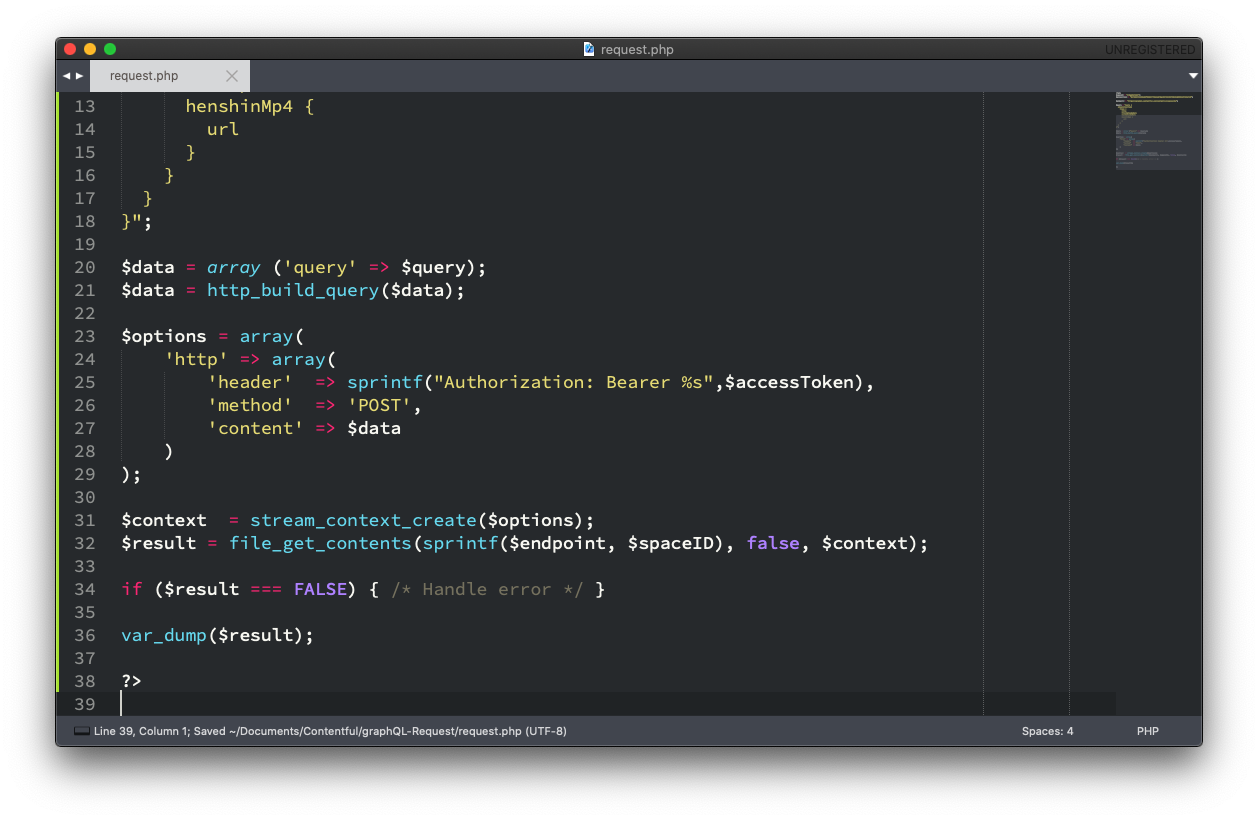
Similar to Ruby, we don’t need to install any libraries for PHP. Like the previous example, append your space ID onto the Contentful GraphQL endpoint, and set up the headers and request body. To wrap things up, make the POST Request. If you get a response without any errors, log the output.

Go ahead and run this with PHP request.php to get our final JSON blob.
Wrapping up
We’ve made a GraphQL request over HTTP in five different ways (cURL, Python, Javascript, Ruby and PHP). If we really wanted to, we could simplify these requests even further by dropping the requests library from the Python or JavaScript examples, choosing to just use the built-in url processing capabilities of the languages.
These examples show how consuming GraphQL isn’t harder than a traditional restful API, but its benefits are far greater than Rest’s. By taking advantage of GraphQL, we’re able to get only the data that we requested in a single query. To make the calls that we used in our query example, we would have to make multiple requests to the Contentful Rest API. The response is more predictable, and we’re not bogged down with additional information that we might not need.
Hopefully these examples can inspire you to dive deeper into this new way of querying data. If you're interested in learning more, check out our GraphQL course. In it, Stefan from our DevRel team will walk you through how to get started with GraphQL, React and Contentful covering GraphQL tooling, fragments, directives, variables, query complexity costs (and much more).
Show us what you've built: Contentful now has a Developer Showcase where devs from the Contentful community can share their projects with others. Join in!



