Here be bold headlines: introducing Markdown

Plain text no more! Today, we roll out support for markdown syntax, which should come handy whenever your editors feel like they need to add a dash of extra emphasis to the text or simply want to list items in a bullet list. This and a number of other formatting options are now available in our text editor.
Those of you who had a privilege of getting online early in the 1990s, probably still remember how gaudy websites looked back then. Every CSS tag and HTML trick supported by early browsers had to be and was modified by enthusiastic web creators resulting in pages that evoked the images of the primordial Big Bang rather than a structured piece of content.
Luckily for all of us, the world has moved on - today websites, apps and assorted varieties of online media have adopted a much more restrained visual style and typography. Yet, even with this restrained style, online editors and authors expect to be able to add markdown bold headlines, italicize exclamations or throw in a good ole bullet-list whenever they feel like it.
Up till now, Contentful helped you publish content to mobile platforms and web applications, but there was little you could do to format text short of adopting specials characters. And many of you wrote us asking that we look into this problem ASAP. Well, I am delighted to tell you that we worked hard to make it happen and as of today Contentful editor supports markdown syntax for text entries.

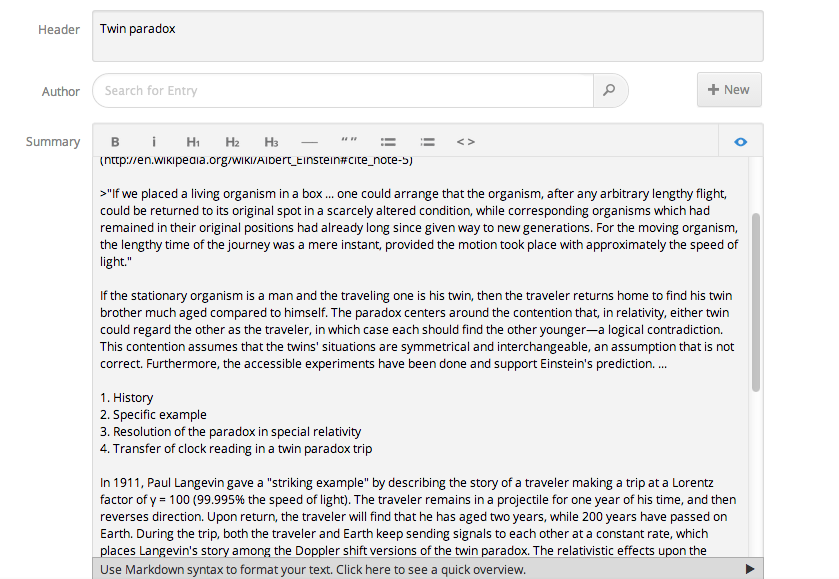
Markdown support: bold, italics, headlines, bulleted lists and more
For the less technically minded folks, this means that from now on you will be able to structure your text by using common markdown tags. For example, putting asterisks around the word will render it in italics, two asterisks will render it bold, while a hashtag in front of a "#"" Word will automatically turn it into a headline. Making a bulleted list is as simple as typing a "*" before any item, and inserting “>” will turn your tex into a block quote.
The important thing to remember here is that markdown syntax was developed not to achieve pixel-perfect look, but rather convert parts of your text into meaningful elements (e.g. block quotes or URLs or line breaks). This ensures that your text maintains flexibility and is correctly displayed on apps and devices with very divergent visual styles: from a minimalistic email text on a feature phone to messaging in a Flash banner with gazillion formatting options.

Once you master the basics of markdown syntax (and it only takes a few minutes), you will discover that it provides a very efficient way to format your text. To make things easier still, we also included a toolbar with formatting options and live preview – toggling the icon in the top left corner allows you to see fully formatted text right then and there.
The full list of supported formatting options includes:
Paragraphs
Text emphasis (bold, italics, strikethrough)
Headers (h1 through h6)
Block quotes
Ordered and unordered lists
Horizontal rule
Code block
URL
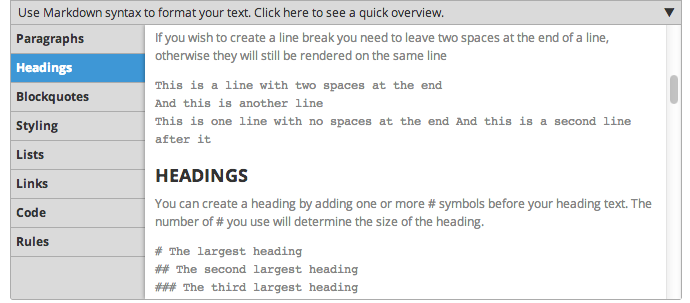
You can find an overview of Markdown syntax in our Knowledge Base, but even easier way to access it is to expand the info bar in your text editor.

Why choose markdown
At this point, some of you might ask why haven’t we implemented a standard WYSIWYG type of editor? Well, we think that embracing Markdown syntax eliminates three important problems that plagued traditional CMS platforms since...forever.
It’s faster. Ask anybody who regularly posts on Stack Overflow, GitHub and Reddit and they will all confirm an obvious fact that simple markdown syntax makes the process of writing faster, since you can get both - text & formatting done without ever lifting a finger off your keyboard. Not to mention that skipping lengthy HTML tags makes the saving and indexing of content faster too.
It’s (much, much) cleaner. By dispensing with HTML tags, Markdown limits the scope for accidental errors: no need to worry about missing closing tags, improperly nesting elements on the page or leaving blocks without containers. Oh, and we haven’t even started talking about all the toxic waste produced by exporting HTML from Microsoft Word.
It’s less deceptive. Working with texts in WYSIWYG editor can create a false sense of expectations: “This quote sure looks nice in blue at 18 pt,” might think an editor, while the end result will depend more on styles defined by CSS or supported by browsers. Markdown editor protects people from finding out about this obvious fact the frustrating way.
It’s more flexible. Contentful is built on a premise that our users should be able to publish content to any platform, any time. Given that HTML standards continuously evolve and rendering HTML/CSS tags across all platforms is a hopeless dream, structuring texts into meaningful elements like headlines, quotes or lists, ensures that these texts will adapt to new devices better and live on without breaking for longer.
Note on the future of markdown in Contentful
Introducing support for Markdown in our editing interface is only a first step in giving you more control options over how your text looks like. We will continue improving Markdown editor itself, with the view to make text editing even smoother, and we are toying with an idea of supporting on the fly conversion of markdown text into HTML via our API. So if you want to weigh in with your opinion or explain how you'd like to use formatted text, reach out to us.
Happy formatting and let us know how our Markdown is living up to your expectations!


