How to improve Core Web Vitals

Big changes are coming in May 2021 to the way Google ranks websites in its search results — and it all has to do with something called Core Web Vitals. We’re here to explain Core Web Vitals, why they’re important and how you can improve them.
What are the Core Web Vitals?
Google has encouraged website owners to improve their mobile page performance for quite some time now, culminating in the switch to a mobile-first index over the last few years. While page load time has already affected rankings, this aspect will be measured on a granular level. Google will make specific aspects of the user experience, such as how long it takes until a page is responsive and visually stable, part of the ranking algorithm. Google calls these metrics Core Web Vitals.
Core Web Vitals are a group of user-centered metrics that Google will apply to evaluate page load time, interactivity readiness and visual stability. Google will combine these metrics with existing signals in a page experience ranking signal. Those singlas include mobile-friendliness, presence of intrusive pop-ups (otherwise known as interstitials) and HTTPS security.
There are three Core Web Vitals:
Largest Contentful Paint (LCP) is the time it takes for the largest content item to load and be rendered on the page. The items that Google considers content include embedded images or videos and block-level elements. These elements impact how fast all of the above-the-fold content renders for a user. Google wants this to happen in fewer than 2.5 seconds. If it takes more than 4 seconds, Google considers it a “poor” experience.
Just in case you were wondering, the Largest Contentful Paint has nothing to do with us here at Contentful. The name is just a happy coincidence!
First Input Delay (FID) measures how long a user has to wait before they can interact with the web page. Sometimes sites display visually on mobile before the menu or other links are functional, so it's important to measure content and interactivity separately.
Cumulative Layout Shift (CLS) is a measure of how stable the clicking areas are for a user. If things appear unexpectedly or change while the page renders, causing the users to click the wrong buttons, this will hurt your CLS score. Layout shifts annoy users, and website owners should do everything they can to eliminate them—even without the introduction of Core Web Vitals as a ranking factor.
Where can you get information about your site’s Core Web Vitals?
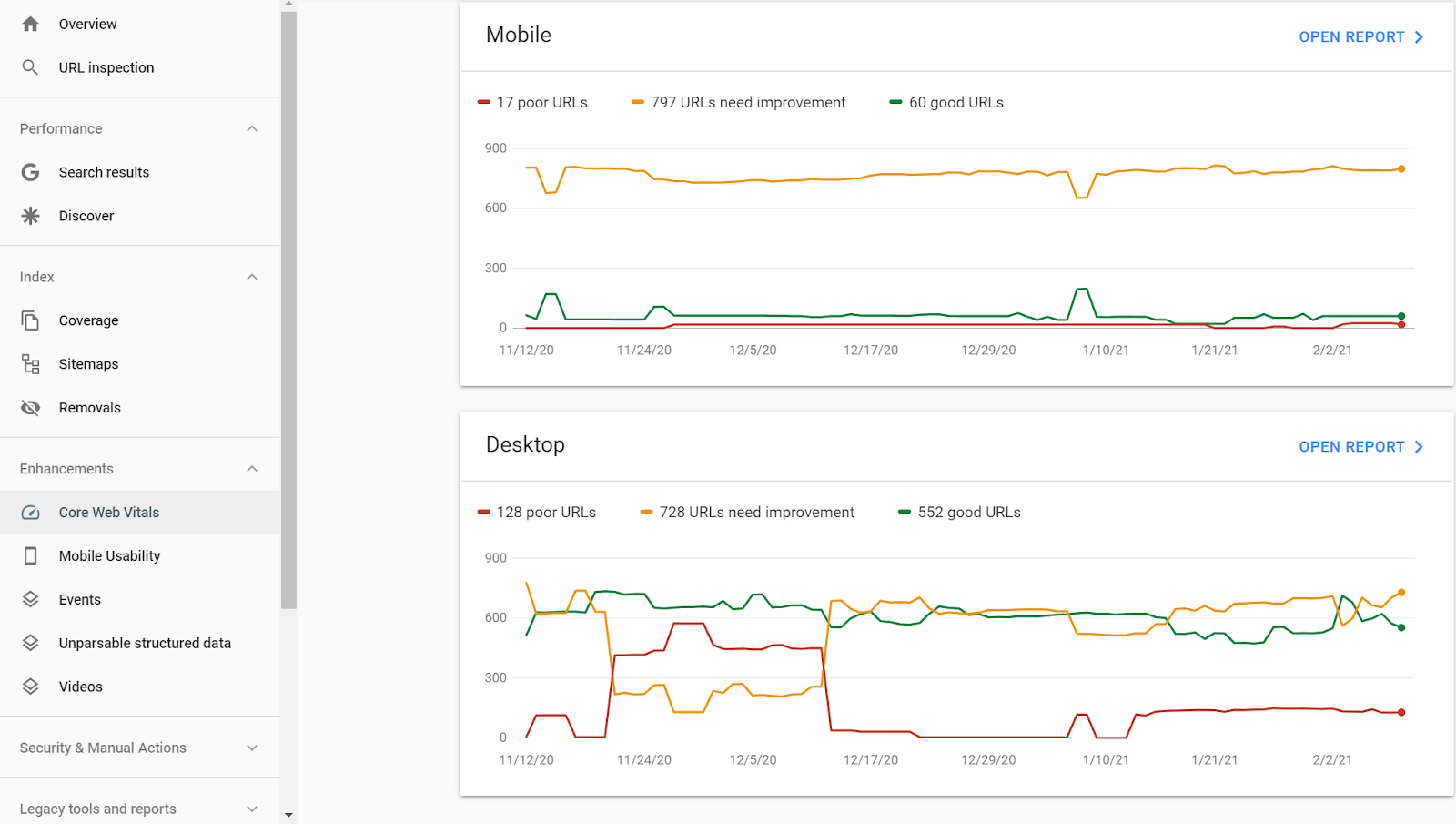
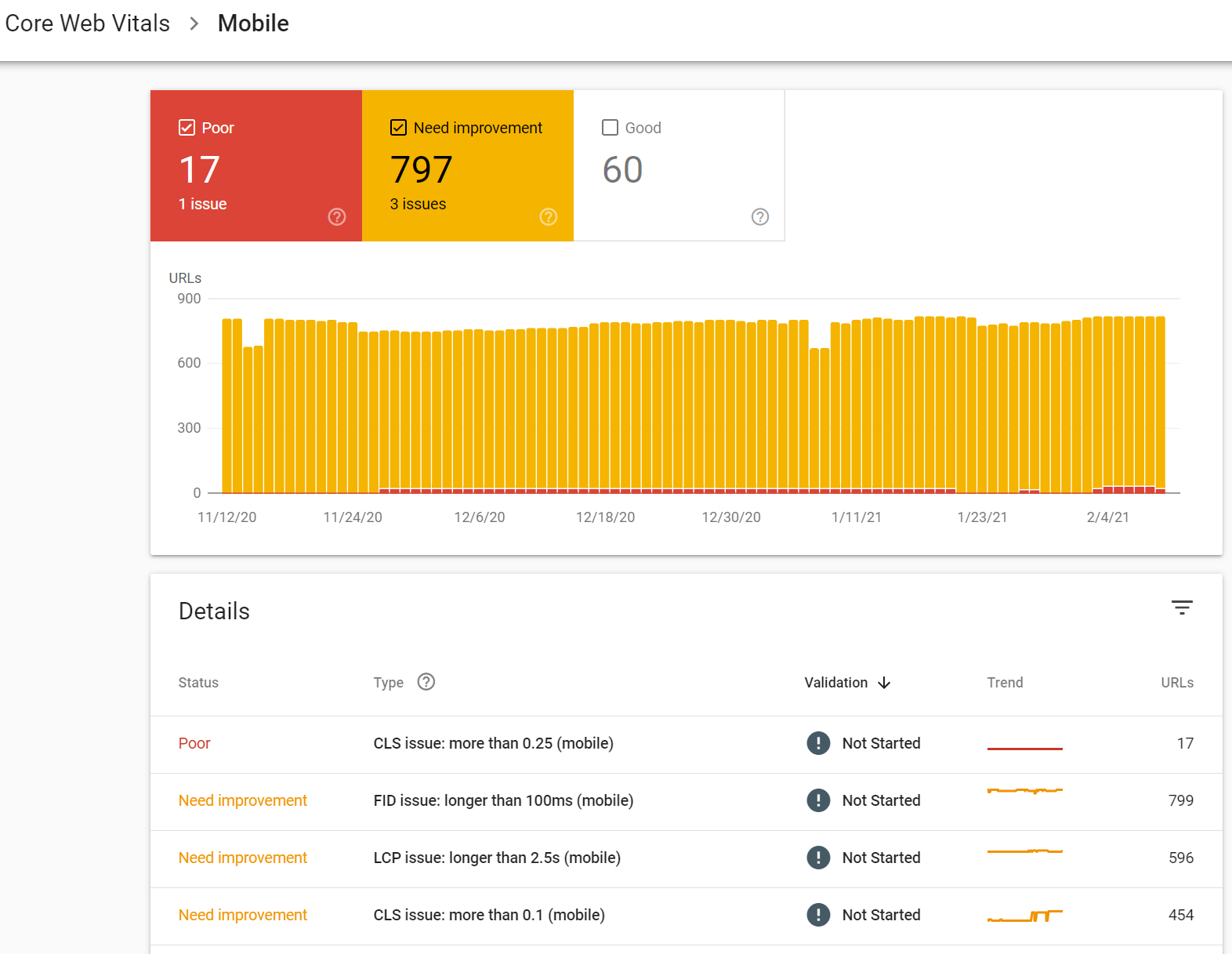
One place to look for your site’s Core Web Vitals is in Google Search Console. In the navigation column on the left, you will find them under Enhancements.

After you click on Core Web Vitals, you will see two graphs, one for your mobile and one for your desktop experience. Google tells you here how many URLs need improvement. Focus on your mobile experience, since this is what Google crawls first and bases its rankings on.
Click on Open Report and then look at both the information for the pages rated Poor and Need Improvement. Google will tell you how many pages need LCP, FID or CLS optimization. When you click on each type of issue, Google Search Console provides example URLs.

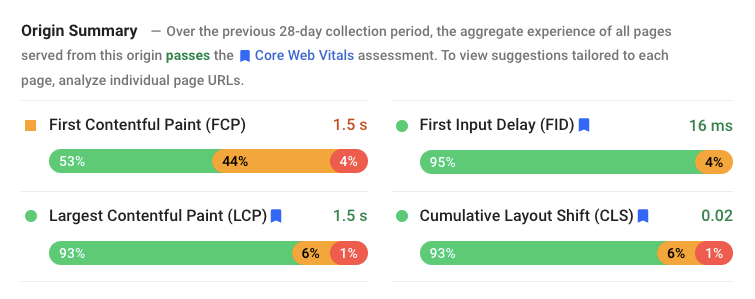
Other ways to measure your site's core web vitals are Page Speed Insights or the Google Chrome Developer tools. Both tools highlight areas for improvements and give guidance on how to make your site faster.

How can you quickly improve Core Web Vitals?
Some Core Web Vitals can be improved without too much work, but others will require more effort. In any case, your users will thank you and Google might reward you with slightly higher rankings. This could make a real impact on your bottom line. Going up one position on the first page in Google will roughly double your traffic for that specific keyword!
Even though creating high-value content will always be the most important ranking factor, a better Core Web Vitals score might give you just enough of an edge over a competitor. Prioritizing your site’s Core Web Vitals might also get your content into Top Stories, since Google will lift the AMP requirement and open up this feature of the search results page to content with an excellent page experience.
Here’s how you can improve Core Web Vitals most effectively:
Largest Contentful Paint (LCP) can be improved quickly. The largest item visible on the initial screen load (“above-the-fold”) is usually a hero image or another image. Optimizing this image will directly improve LCP. That means sizing and compressing it so that file size is around or below 400kb. You can use Contentful's Images API to upload high-quality images and serve optimised images without any manual work.
A poor First Input Delay (FID) experience is usually caused by JavaScript bloat. To improve this, you will need the help of a developer. Deferring the loading and execution of non-essential JavaScript, splitting up so-called Long Tasks (code that takes more than 50ms to execute) into chunks and conditionally loading them (also known as “lazy-loading”), and minimizing JavaScript and data fetches should help to significantly improve FID. Also take inventory of all your third-party scripts and remove or delay all non-critical scripts.
Cumulative Layout Shifts (CLS) are caused by visible page elements that load later than others or are being resized. This often causes serious frustration for your users. Always make sure that you use height and width attributes as well the aspect-ratio CSS property for all images, embedded videos, ads and iframes. This is easy to do, but there are plenty of sites that don’t always follow such best practices. Also avoid inserting dynamic content above existing content.
In short: Optimizing images and JavaScript execution have always been best practices to improve page load time and usability. Now these will help improve your Core Web Vitals, making it a great time to invest in your tech.