Three ways to integrate video with Contentful

“What's the best way to handle and deliver video in our composable content?” This is a common customer question we hear as solution engineers and architects at Contentful. As a former video producer and Contentful customer, I’ll share three ways you can effectively work with video.

Video is the biggest marketing investment in 2023
In 2022, 75% of marketers created or used video in varying lengths and formats, ranking only second in format popularity with short articles/posts (89%) in first. This data point comes from the CMI B2B Content Marketing Benchmarks, Budgets, and Trends: Insights for 2023 survey.
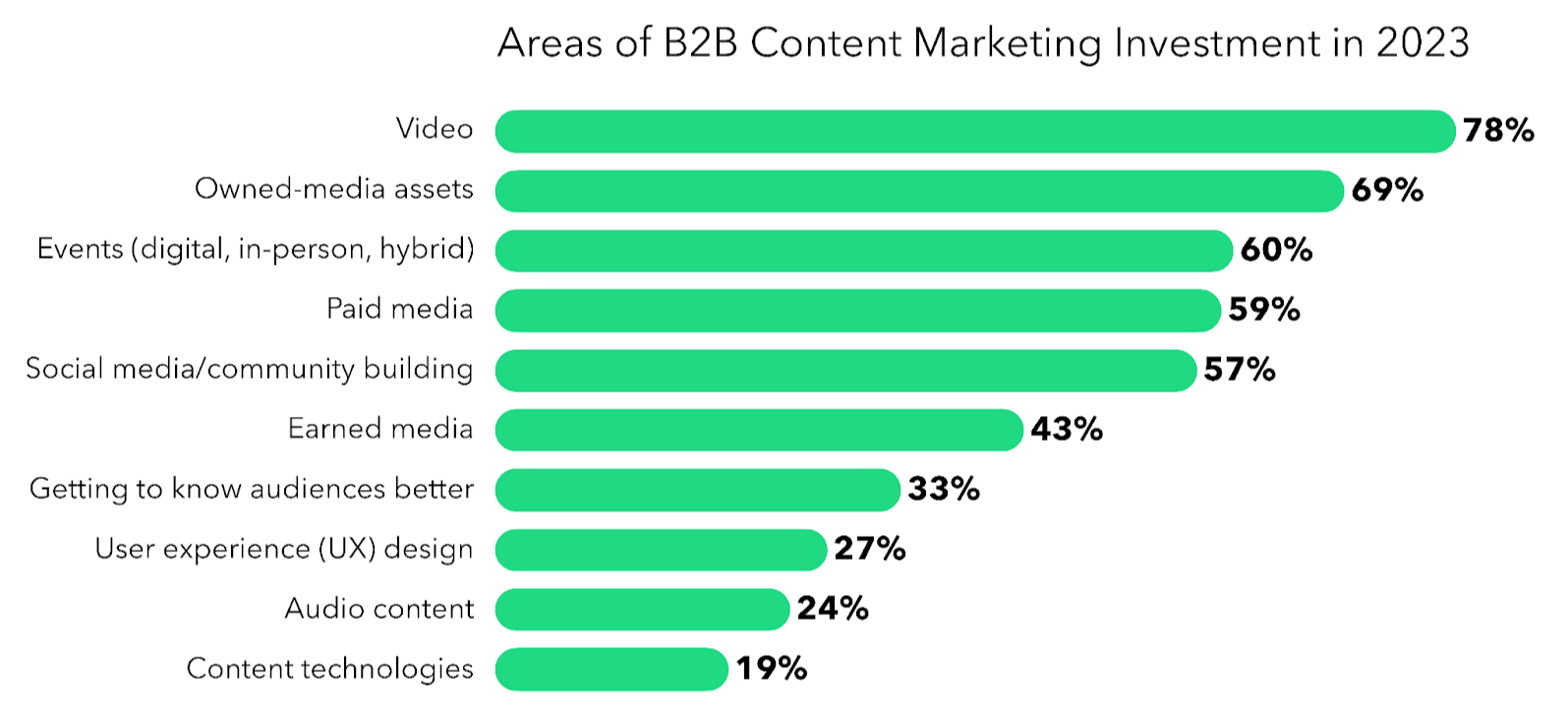
From the same report comes even brighter news for video: it’s the most popular area of investment in 2023. More than three-quarters of marketers (78%) plan to invest in the medium, followed by owned-media assets (69%), events (60%), paid media (59%), and social media (57%).

Source: Content Marketing Institute/MarketingProfs
We’ve seen that Contentful customers increasingly lean on video in ecommerce and knowledge-base use cases, which follow similar trends.
When designing and building modern digital experiences, video is now a first-class element alongside images, text, and data. For some of our customers like ARD and Eurovision, video is an essential element of the customer experience itself.
Integrating video with Contentful
How can Contentful help? There are three fundamental ways to manage and deliver video with Contentful:
Upload video files to our Assets storage with the web UI or Assets API. These options are available as an asset type directly in entries, and can be used in similar ways as images.
Reference an embeddable player such as YouTube, Vimeo, or Wistia. This can include a URL to the video entry which is then presented as a web player by an app integration.
Leverage a dedicated video streaming service with an app integration, such as these in our App Marketplace.
These different approaches can also be combined in powerful ways. Let’s take a closer look at each of these approaches for delivering video in composable ways with Contentful.
1. Managing video with Contentful Assets
Best for simple projects, landing pages, shorter clips, or smaller budgets
When designing landing pages or other complex experiences that need a sprinkling of videos to enhance the page or tell the story, designers strive to make videos blend in seamlessly with other content. The simplest way to add video to your content is storing it with Contentful’s Assets store. Video files are delivered directly from our content delivery network (CDN) and the editorial process is straightforward.
One outstanding example of a customer delivering video with our Assets API is Bang & Olufsen. When visiting their website, you’re treated to stunning product imagery and smooth videos showcasing the company’s high-end audio-visual products. Bang & Olufsen’s editorial team is able to place videos precisely where needed — without having to add other vendors or costs.
Benefits
For smaller projects or ad-hoc needs with fewer videos, this approach can be the fastest way to add video to your composable experiences. The video creators also have complete control over the files that get delivered to your end users — Contentful passes that file on directly.
Content model impact
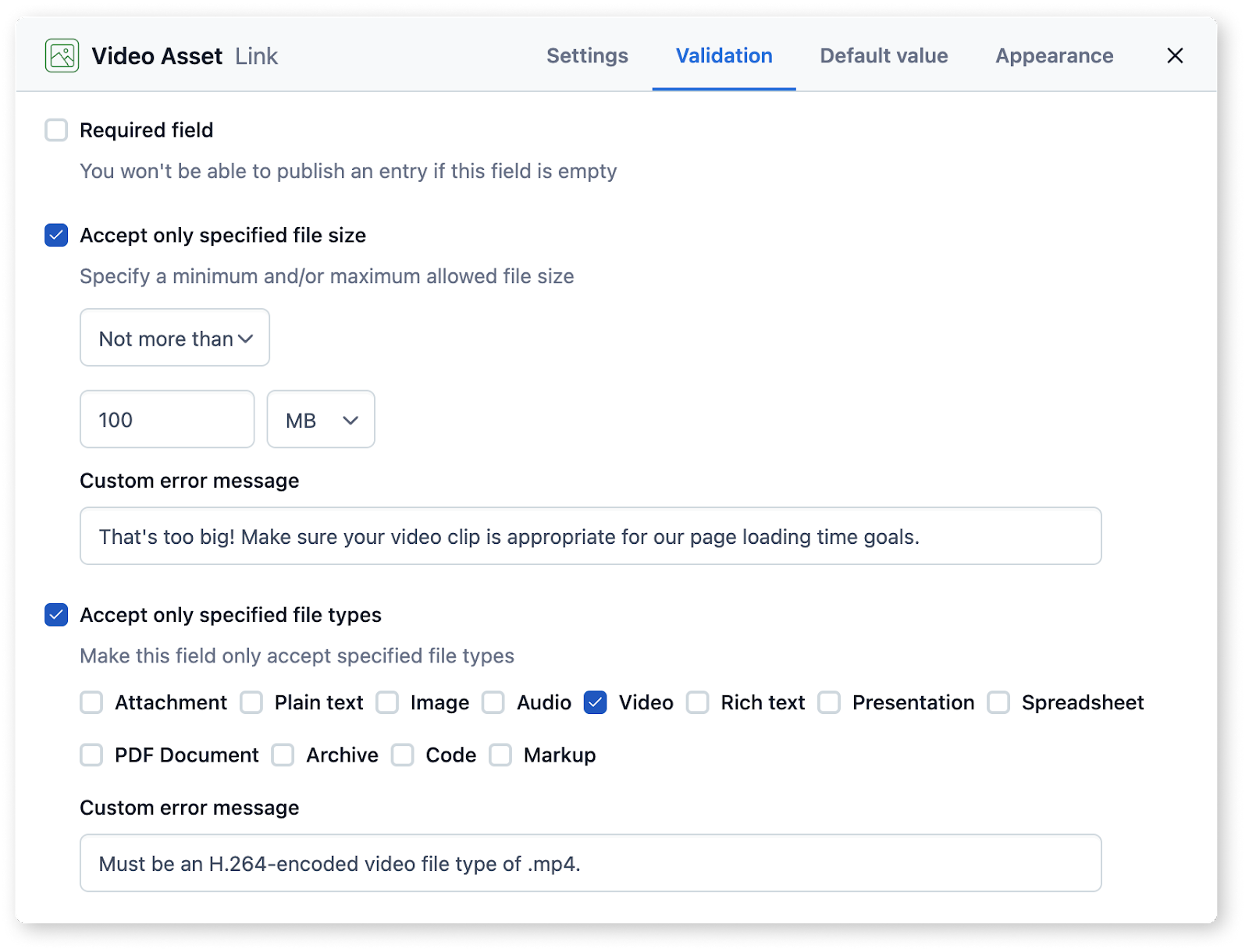
When managing video files with Contentful Assets, leveraging video in your content is just like working with images or other types of files. You can attach it to a Media fieldtype, or insert it into a Rich Text field. File size and file extension can be used as validations. This approach is simple and straightforward for editors.

Customers who want additional metadata or flexibility will often “wrap” videos in a custom content type for this purpose.
Playback and delivery
Contentful leverages a dedicated CDN endpoint, video.ctfassets.net, to ensure performance. In the frontend, the <video> tag can be used to play the video file. Custom Javascript players like video.js can be used to enhance the playback experience.
Things to consider
Contentful delivers the original video file to the user without converting formats, transcoding, or scaling. This means that the video file that is uploaded must be appropriate for your playback scenario. An editor might be working with mastering codecs like Apple ProRes, Avid DNxHD, Cineform, or RED Raw. These formats are designed for editing and must be converted to other formats for web or native mobile delivery.
The video producer or editor needs to have experience with web delivery formats. Should you need to crop, scale, or convert it to a web-friendly codec like MP4 (H.264), webm, or HEVC (H.265), you’ll need to do that beforehand. It may mean uploading multiple versions for different bitrates or uses, such as mobile device videos in a portrait orientation.
While Contentful has generous storage and bandwidth quotas, if a video file size is large, long in duration, or goes viral, it can cause a big spike in usage. This approach yields total control over the video output, but also presents limitations for video production workflow, long-form video, and playback.
2. Referencing video players
Best for general purpose or leveraging existing video channels
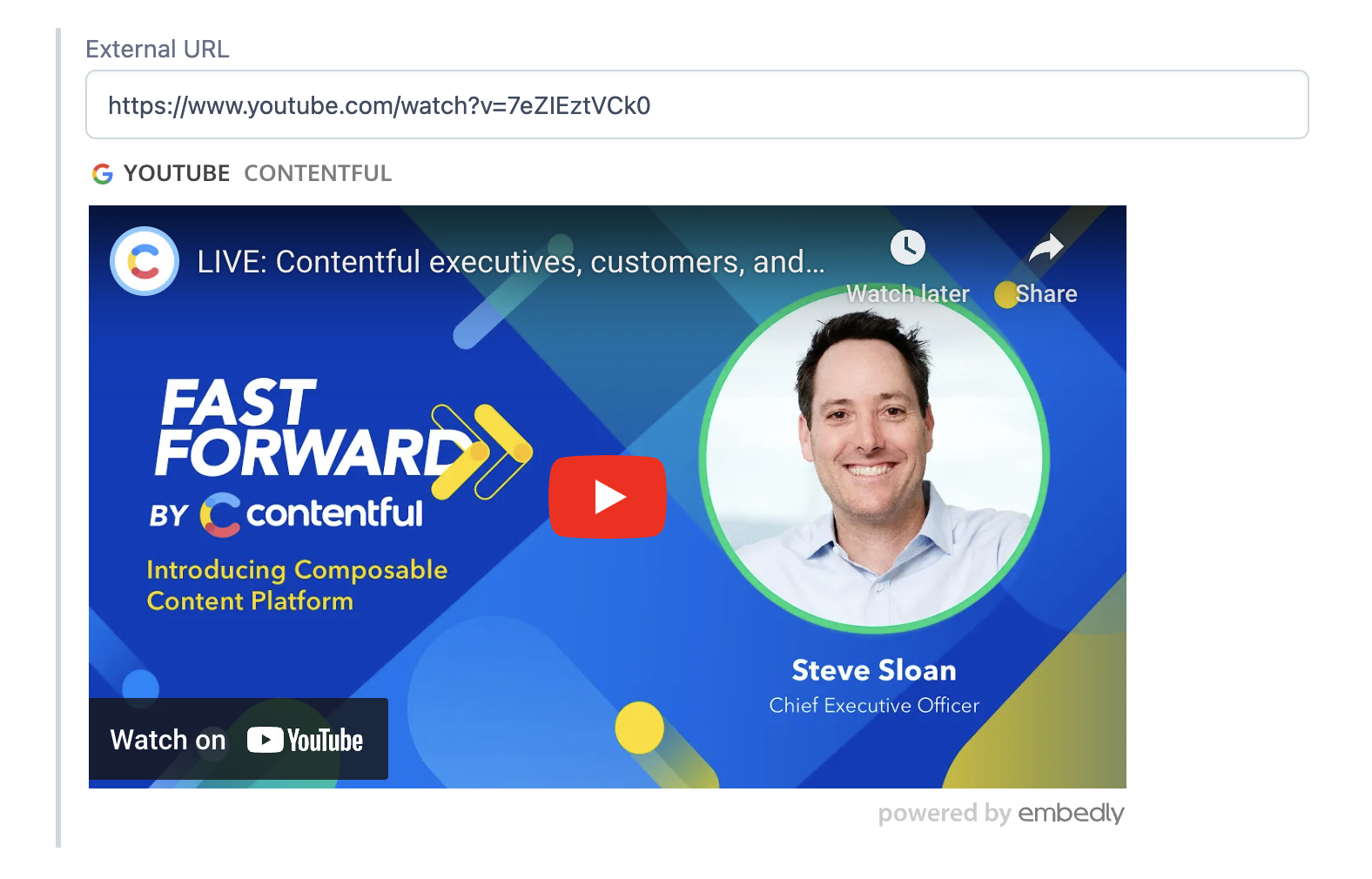
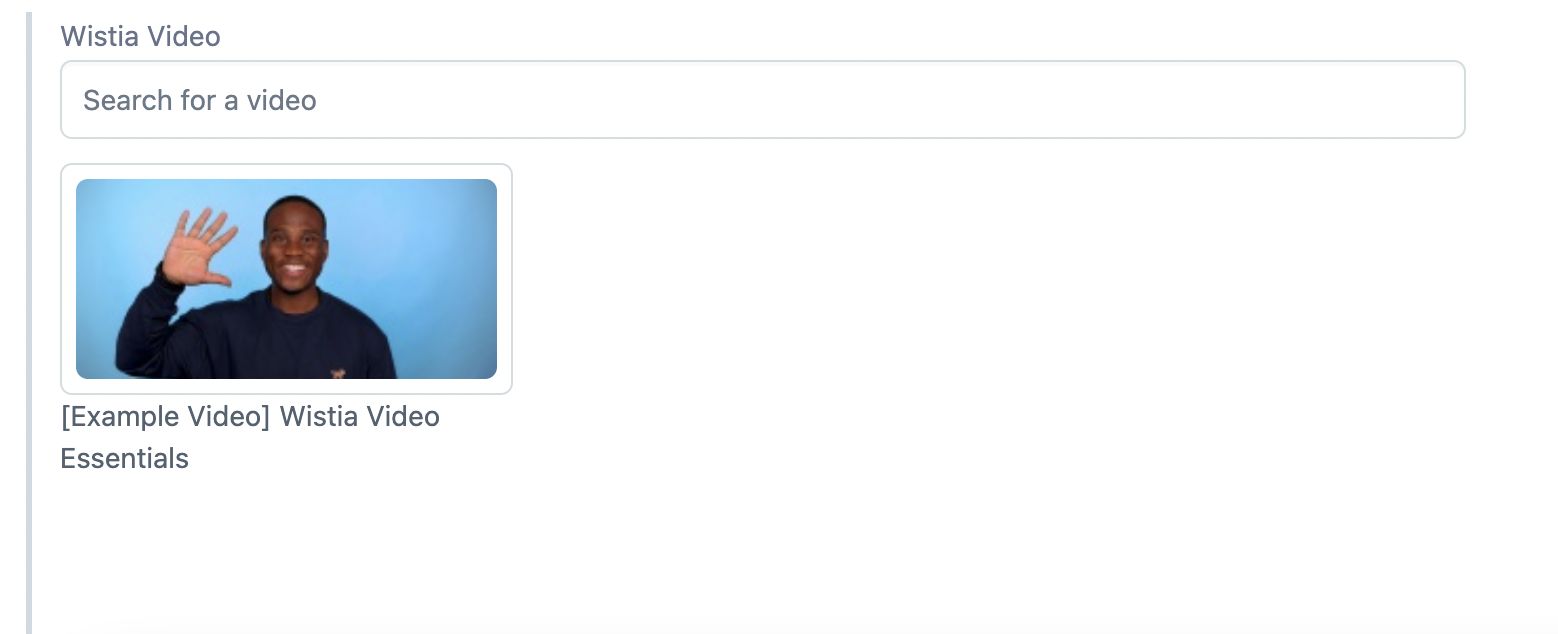
If your organization already puts videos online with services like YouTube, Vimeo, or Wistia, you can easily link to these in your structured content inside Contentful. In fact, this is what we do for our own web experience at Contentful.com with the Wistia integration. It presents editors with a simple video picker and our frontend handles the rest. If you use YouTube, adding a video URL to a URL field will present a preview of the video.

Example of embedded video with YouTube.

Example of embedded video with Wistia.
An app integration to handle video embeds from these common services is a big improvement over earlier, simpler methods, which needed a dedicated content type with a markdown field where the video embed code could be pasted. That tedious approach placed more burdens on editors to find and manage code snippets, was prone to breakage, and made it harder to control video player loading and behavior in the frontend web experience.
Benefits
Using an app that leverages oEmbed or Embedly also lets a frontend developer insert other useful capabilities such as tracking attributes from other systems such as your analytics solution — without bothering the editorial team. This approach is useful as an efficient way to leverage existing videos you already publish, and can augment existing content strategies that rely on engagement on channels like YouTube.
Content model impact
If you’re using one of the video app integrations, the JSON field or URL string is the only thing being stored in this approach. This makes it easy to manage for editors, and the parsing and generation of the embed code is handled in your web frontend application.
Similar to the hosted-file approach above, some customers prefer to encapsulate video assets in their own content type for re-use, additional media or image posters, and extended metadata.
Playback and delivery
Your users will see the chosen service’s video player, which may be themable or customizable at the entry itself, or with other limitations.
Things to consider
There can be little to no control over the player experience; it will use the player from the video service.
“Chromeless” video (where the player controls are hidden) is not always available. Seamless integration with other elements on the page as described above is harder to achieve.
Player embeds can add more Javascript code. This can create page performance headaches.
Privacy issues may become a concern. These services are tracking your users like any other embedded service.
3. Dedicated streaming video services
Best for longer-form video and audio; bespoke video or live-streaming experiences; omnichannel or unique channels like native apps or games; total control over video delivery and end-user experience
Many Contentful customers have advanced video needs. Their businesses are handling the highest traffic volumes, delivering longer-form audio or videos, streaming live events, targeting multiple channels and devices, or are building their own video-centric experience. These needs require another level of video delivery capabilities.
For these, customers turn to advanced video solutions such as Mux, API.video, Cloudinary, or Qencode. These vendors already have Contentful Apps that you can install and connect easily; others like Brightcove or Akamai could be added with minimal effort.
Common capabilities that customers who use these services need:
Automated ingest from other systems in a variety of formats. Editors don’t need to think about delivery — just creating content.
Transformations like scaling, smart cropping, resizing, color profile transformations, or watermarking.
Greater control over auto-generated subtitles, poster images, and thumbnails.
Live streaming and transcoding to appropriate formats and codecs on the fly.
Advanced control over the experience, player analytics, and engagement metrics.
As an editorial user, your experience can be enhanced and extended with a video-specific interface that gives you access to some of the power that these services provide. Our App Framework will continue to grow and improve with the services.

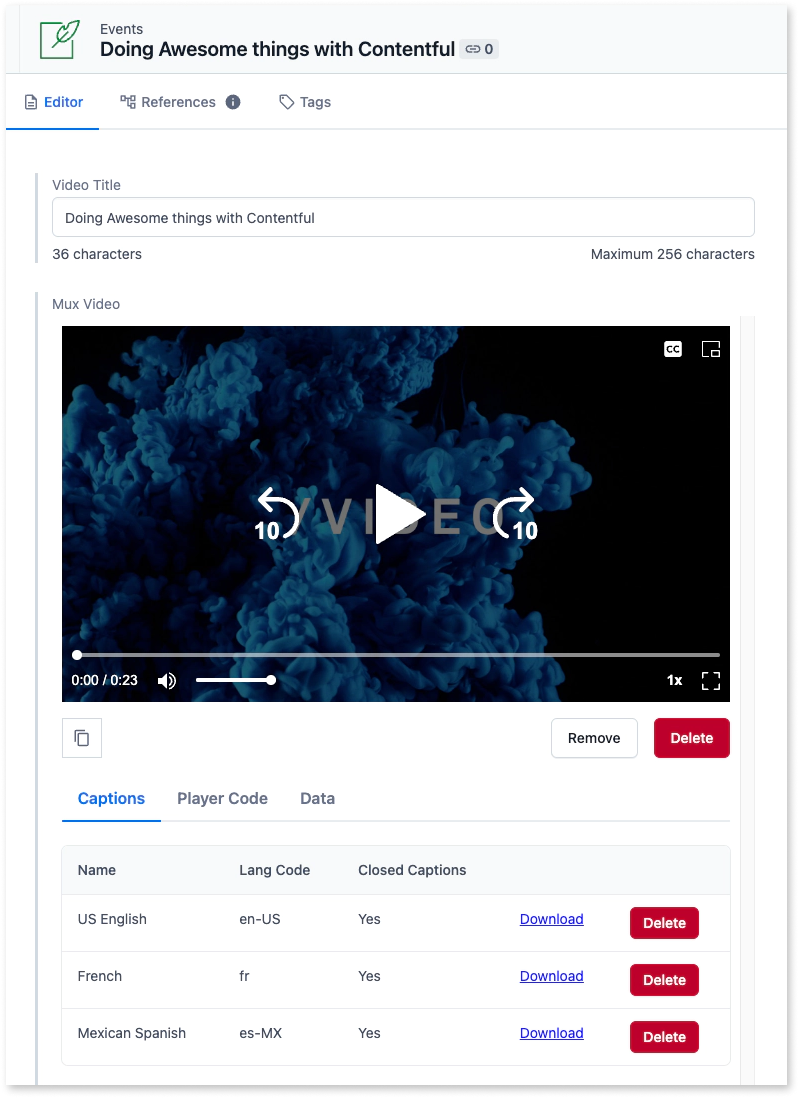
The Mux Contentful app connects Contentful with your Mux account so that Mux can handle uploading and streaming of all videos. Captions and other metadata are all included in one entry.
Benefits
Saves time: no need to worry about encode for multiple bitrates, devices, aspect ratios, or codecs.
Removes worry and lowers risk: the video delivery service is responsible for the video streams, CDN, etc. By using a dedicated vendor for this complex capability, the overall risk for your customers is reduced.
Always fresh and leading-edge: these companies are incentivized to give their customers the very latest technologies, codecs, and delivery methods — when they save bandwidth, they save money. Your users get faster, better video with new techniques like CMAF, Low-Latency HLS (LL-HLS), and WebRTC.
Content model impact
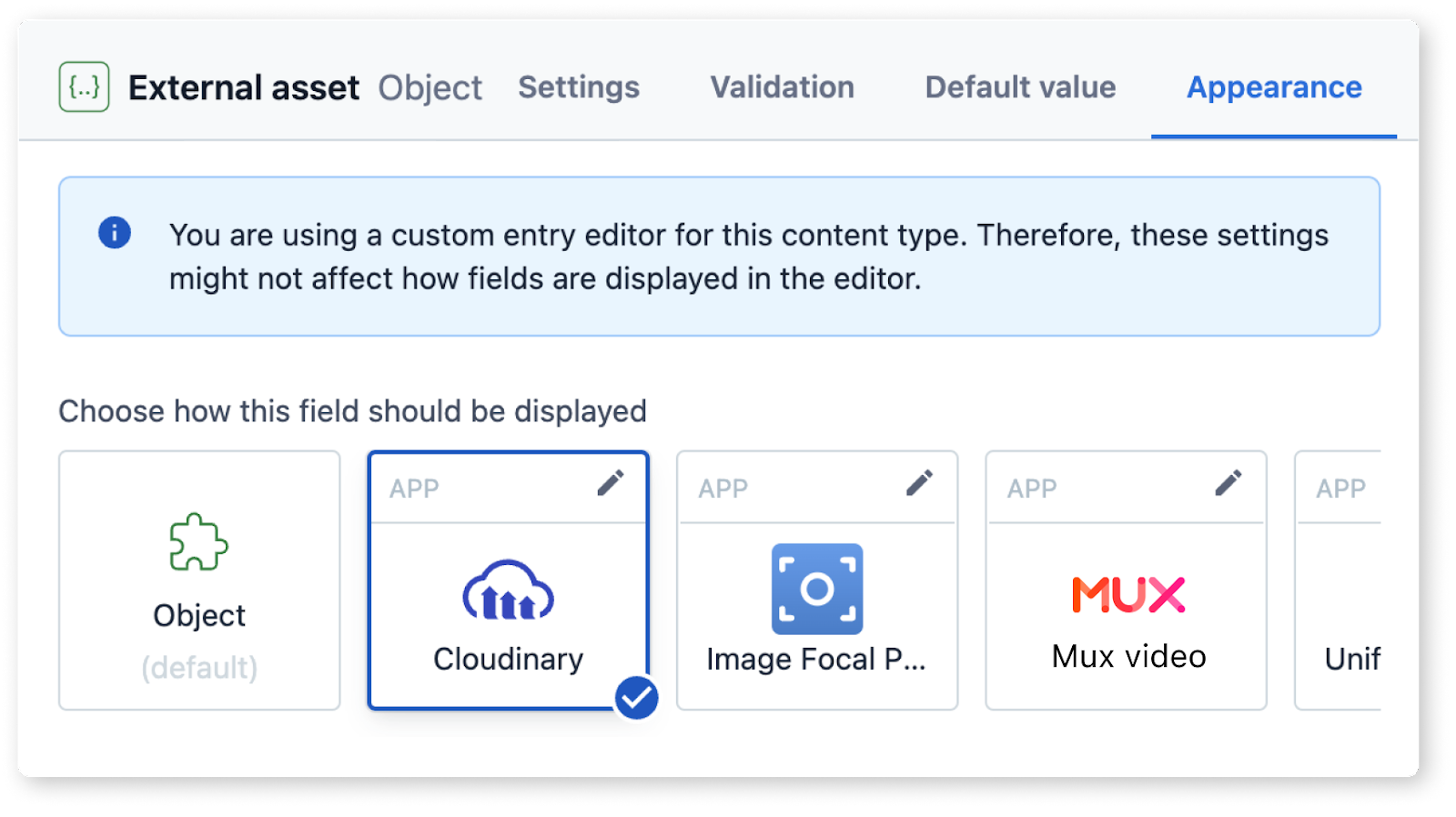
Dedicated video services use the JSON field type to attach the app configuration to. While this field can be added to any content type, it’s common for customers to create a dedicated content type for external media like this to increase reusability and control over any desired metadata. You have control over the level of abstraction your business needs from your content.

It’s easy to install and configure dedicated video streaming services in a fieldtype, as shown above.
Playback and delivery
While you can use <video> tags and generic Javascript video players for web or native delivery channels, these services will often have their own advanced players and libraries so you can leverage these features.
These services will have their own dedicated and video-optimized global CDN, ensuring top performance.
Things to consider
With robust video capabilities, streamlined workflows, and control comes additional cost. However, these costs are predictable and more transparent. You also have more control over the particular options that might drive costs, and it enables your business to isolate risk in this area.
For advanced streaming handling with HLS, some Javascript is necessary to manage playback on many platforms. Each vendor we’ve listed has extensive documentation on best practices for HLS streaming, structuring an m3u8 player, device detection, and more.
Video solutions for every need
Demand for video in digital experiences is only increasing. Fortunately, building with Contentful means that your team will be able to deliver video seamlessly, no matter which approach fits you best: playing directly from our Assets APIs, referencing players like YouTube and Wistia, or connecting a robust dedicated streaming service. Explore the video solutions in our App Marketplace and get building today.
Glossary | |
|---|---|
Assets API | The Contentful Images API allows the retrieval and manipulation of image files referenced from assets. It is one way Contentful helps customers work with media; see some practical examples in this blog post. |
Bitrate | “Bitrate, in a generic sense, represents the number of bits that can be (or need to be) sent per second within a stream of data. In the video space, bitrate refers to the number of bits used per second of content within an encoded video.” (Mux) |
CDN | A content delivery network, or content distribution network (CDN), is a geographically distributed network of proxy servers and their data centers. The goal is to provide high availability and performance by distributing the service spatially relative to end users. (wikipedia) Read about Contentful’s robust CDN here. |
CMAF | The Common Media Application Format or CMAF is a video container format that improves the efficiency and compatibility of streaming video. It supports both HLS and DASH protocols. |
Codec | Codec (a combo of “coder”/”decoder”) is the particular protocol for compressing media such as images, audio, and video. In digital media, codec typically refers to a method of encoding audio and video (and sometimes text and other metadata) in a compact fashion for transmission and storage. Examples of this are H.264 (MPEG-4), H.265 (MPEG-5), VP8/9, on2, et. al. |
Container | A container format (informally, sometimes called a wrapper) or metafile is a file format that allows multiple data streams to be embedded into a single file, usually along with metadata for identifying and further detailing those streams. Examples are formats used for multimedia playback, such as QuickTime .mov, Matroska .mkv, MP4, and AVI. (wikipedia) |
Compositing | Adding imagery or video overlays on top of source material. A “lower third” or “logo watermark” are simple examples. Many Contentful DAM and video delivery vendors support compositing capabilities. |
DAM | Digital Asset Management (DAM) systems enable organizations to manage, govern, organize, store, and retrieve digital media assets. Examples include video files, images, PDF files, documents, audio clips, and relevant metadata. Contentful enables you to seamlessly work with external DAM systems via the App Framework. See also: MAM (Media Asset Management) tools, which are focused on time-based media such as video. |
Embed, oEmbed | Embedding content is a way to show media hosted on another site. YouTube, Wistia, Vimeo, and other video players are examples. oEmbed is a “format for allowing an embedded representation of a URL on third-party sites. The simple API allows a website to display embedded content (such as photos or videos) when a user posts a link to that resource, without having to parse the resource directly.” This post is a good set of oEmbed examples. |
Encoding, Transcoding, Re-encoding | Encoding refers to the process of taking a series of still frames from a camera and compressing and packaging them into a smooth video stream. Transcoding is the process of converting from one encoding method to another, and re-encoding repeats the process, but with different parameters such as bitrate, frame rate, or frame size. Understanding and mastering these processes are important to ensure maximum quality while editing and delivering video (which involve different “codecs” with different capabilities). |
HLS (HTTP Live Streaming) | HTTP Live Streaming (also known as HLS) is an HTTP-based adaptive bitrate streaming communications protocol developed by Apple Inc. and released in 2009. Support for the protocol is widespread in media players, web browsers, mobile devices, and streaming media servers. HLS resembles MPEG-DASH in that it works by breaking the overall stream into a sequence of small HTTP-based file downloads, each downloading one short chunk of an overall potentially unbounded transport stream. A list of available streams, encoded at different bit rates, is sent to the client using an extended M3U playlist. (wikipedia) |



