Marrying Content and Commerce: How Nasty Gal uses Contentful

A guest post by:
Gareth Ballester (Sr. Web Developer) & Royce Hsu (UX Developer) at Nasty Gal

Rapid Growth
Nasty Gal started out as an eBay store selling a curated selection of vintage fashion for women, but grew so much that we had to set up our own shop. The first few years they were using a 3rd party e-commerce platform, which had built-in WYSIWYG editor. This was obviously not scalable, so when we joined the team, our main task was to move this technology in-house. For a 6-9 month period, we actually had no CMS because we couldn’t find anything that would suit our needs! Every CMS we came across was page centric and that wasn’t going to cut it for our international and mobile needs.
We tried dotCMS and a few other WYSIWIG editors, but those never work because the average person doesn’t know enough HTML and CSS to update content on their own. The whole idea is flawed and then you end up pasting javascript into it and everything goes wrong. Instead we built a homegrown system that would load static html files into the home page. Although it was a lean solution, it basically meant that one of our developers was spending all his time doing updates to the website. Even worse, because we had different styles and seasonality in different hemispheres, we ended up building several versions of that html! Needless to say, this was really inefficient and not a long-term solution for Nasty Gal.
“We’ve been championing responsive design and the separation of data and presentation for a long time and no other CMS really enables that”
Royce Hsu, UX Developer, Nasty Gal
Finding Contentful
A couple of months ago our VP of Technology came across Contentful and told us about it. After spending a couple of hours on the platform, we were sure that this was it. Even if it maybe seemed like a riskier decision to go with a young start-up, Contentful was the only way we could power our international growth in the future. After a couple of days of prototyping, we were even more convinced that this was the right system. It really supports our very forward looking approach. We’ve been championing responsive design and the separation of data and presentation for a long time and no other CMS really enables that.
We knew from the beginning that Contentful would be powering many different parts of our site, but restarted with just the home-page, which was the major painpoint. We used the Ruby gem and re-produced the home page in just one sprint. The process was actually very iterative. We went through 2-3 different ways of how to reproduce the home page, before landing on what we think is the best approach for us. Because Contentful is so modular, we can easily keep iterating as our needs evolve and we learn about new possibilities.
Marriage of Content and Commerce
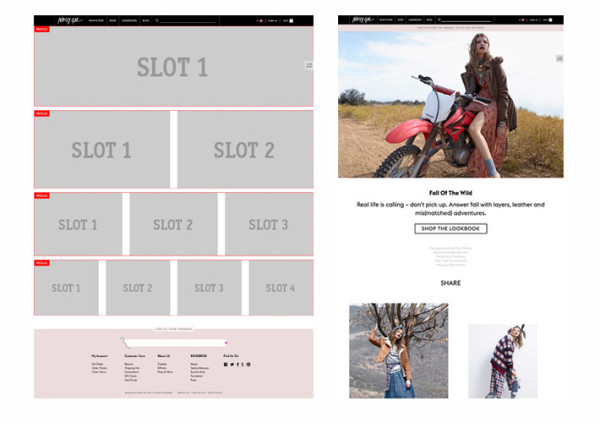
We actually just moved the landing page for the mobile apps, the homepage (Australian and US version), and our new LookBook pages over to Contentful. The LookBook pages are a marriage of both commerce and content, so it’s the first aspect of our website that bridges these two parts of our company. It is basically like a magazine with large images descriptions showing off different styles, but embedded within that you can actually interact with the products, add them to your cart and so on. It is something that we really couldn’t have done correctly without a system like Contentful.
When we were architecting the layout, we were really happy to see that you can link entries together in a “parent-child” relationship. This means that we can really design the layout of a page in a modular way with sub-content modules. So we could easily create these scrollable pages with full-width views and get rid of the columns etc. With this modular approach, we can really design any sort of layout we want to fit this content into. It lets our editors interface directly in Contentful, without worrying about how it’s going to render on various devices and platforms.
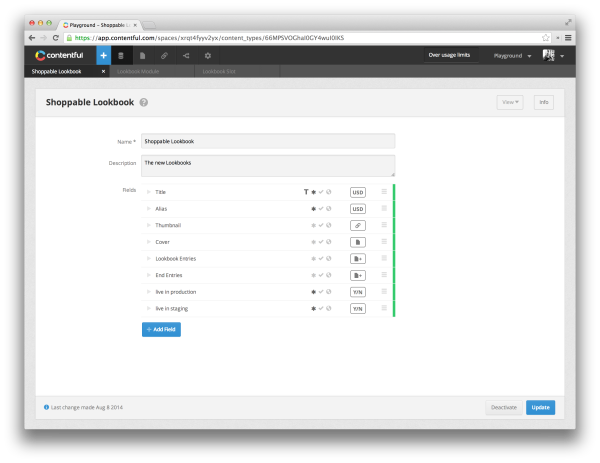
Below is a screenshot of the parent content type which is the shoppable “Lookbook”

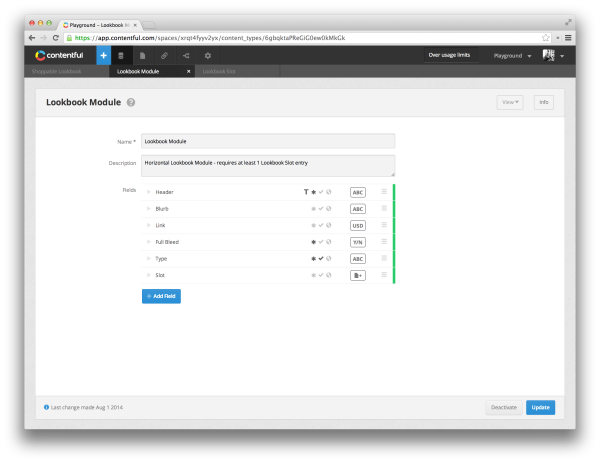
The Lookbooks are built up by “Modules”, which is a different content type. These are the horizontal containers, or a child of the above shoppable lookbook page

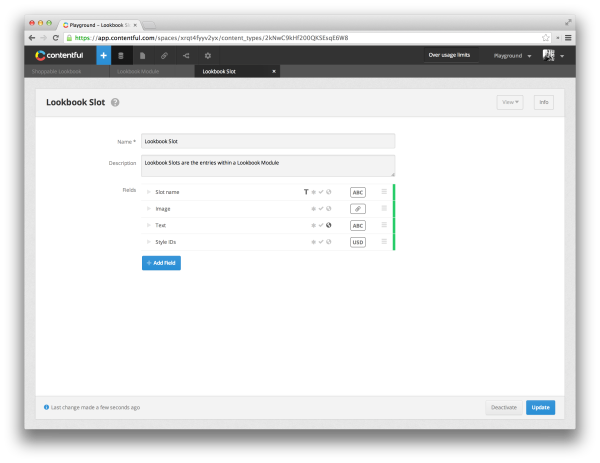
Then there’s the “lookbook slot”: this is the smallest container that contains the actual content and is a child of lookbook module

Cross-Platform Delivery
Our iOS development team has also started the integration with Contentful, so that we can leverage the same content for web and mobile. This is something else that is really difficult with any other CMS. With Contentful, it has actually been a really cool experience!
With an iOS app you have a completely different set of limitations. You are not ensured that people are running the latest version, so it needs to be forward compatible. So when the iOS team got a hold of Contentful, they started to really future proof our CMS and think way ahead of where we are today. They added things that we don’t even really need yet, but that might be useful in the future. The discussions between us and the iOS team is now at a much higher and more unified stage than they were before Contentful.
One of the challenges we were facing was how to create a “staging” environment for the homepage, since it has the most visitors and we change that most frequently. What we ended up doing was to create two entries for each home page: one called “staging_homepage_US” and another called “prod_homepage_US”, and the equivalent for the Australian homepage. The translation of just raw text happens on the individual field level, but because the seasonality and styles are so different in the US and Australia, we decided to have separate entries for these websites altogether.
We could of course just have localised the assets etc. as well, but from a content editor perspective, we just find it easier completely separate them and avoid any confusion. On top of that there’s a huge challenge in terms of different logistics and rules in various countries, so we need to be really careful with separating things. Each of these homepage entries then have multiple sub-entries connected to them, so if we have a new clothing line going live on Wednesday at midnight, we can slot that up with a date field we have for that sub-entry so it automatically goes live exactly when it should.
Since we started integrating with Contentful it has really proven to be the right choice. It’s even forcing us to think about content in a more abstract way. We’ve gotten our product people onto this way of thinking too, which makes it that much easier to work together. Nobody is thinking about content in terms of pages and fonts anymore.
The really cool thing with Contentful is that it’s an easy-to-use data editor. The fact that you can easily nest sub-entries, put validation on fields and set rules for sub-entries, makes it really robust. Then you can also easily integrate it with pretty much anything, for example to create javascript editor widgets with custom UI for certain fields. That opens up a ton of opportunities.

“With Contentful we are set up to process a volume and quality of content that just wasn’t be possible before”
Gareth Ballester, Sr. Web Developer, Nasty Gal
What’s interesting is that we thought Contentful was going to create less work, but it is actually creating more work! People get excited about the possibilities, so we end up building more stuff. It’s creating work in the right places. It allows us to scale more quickly. It frees us up from doing manual updates, so we can focus on building ways for our editors to manage those updates in a much nicer and easier way.
For Nasty Gal to succeed, we need to be able to promote different items at different times very quickly. We are still not keeping up with all the content needs from our teams, but thanks to Contentful we are getting there quickly. The current speed of growth at Nasty Gal would not have been possible without Contentful.