Preview: Getting editors and developers on the same page

I’ve spent a lot of time chatting with NYC Contentful users about their experiences using our software, and I've been hearing a lot about the pitfalls that editors and developers experience when setting up previews. Editors and developers both interact with the same projects, but their experiences with those projects are completely different.
Both groups need to be able to review content before it goes live. However, developers and editors go about changing a site in such different ways that they might as well live in different dimensions.

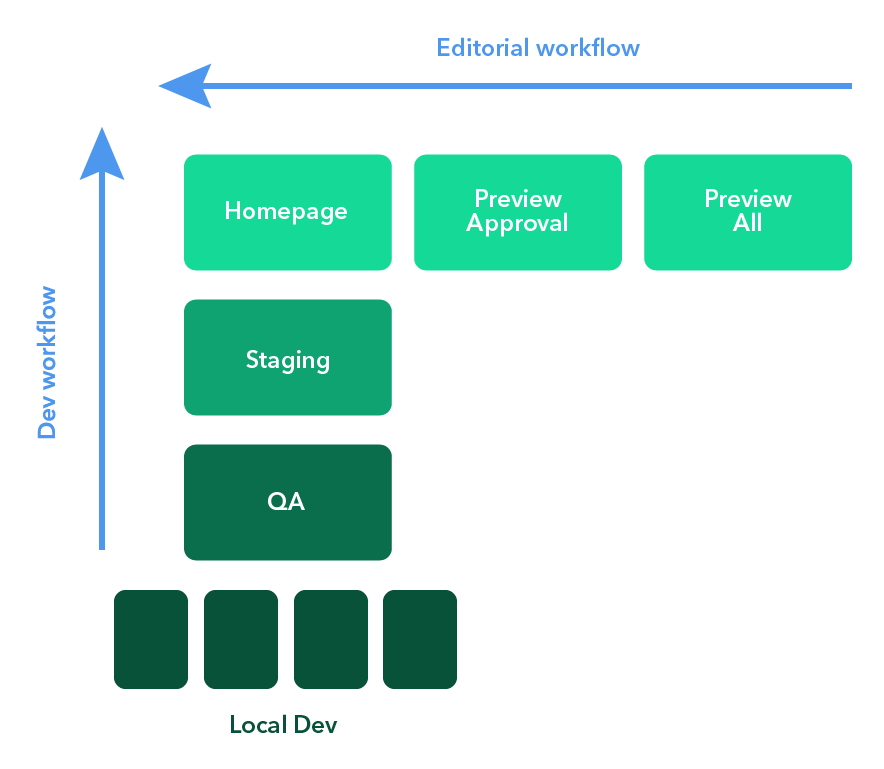
Vertical preview: how developers function
When a developer makes changes to a website built with Contentful, they edit the source code running the site. What they’re not doing is updating copy, changing images or building new content entries. A developer lives in source control, creates changes on their local machine, gets feedback through version control, deploys onto a QA and/or a staging server and then finally merges those changes into production.
If this process involves changing the content model, they write migration scripts , use environments and work with the Contentful CLI . Code changes are automatically tested both via continuous integration and colleagues looking at pull requests. Every code change moves upwards from a developer's local machine towards the final production environment.
Throughout the entire development cycle, a functional finalized version of the site is available for preview. Contentful makes preview really easy for developers by making it possible to test drive content model changes without impacting the live version of the site.
Horizontal preview: the way editors see it
Compared to developers, editors see the world differently. Most content creators begin with external tools completely outside the target app or website, like Microsoft Word or Google Docs. Editors will write, collaborate on and review content until it’s in final draft form, and then they’ll then reach out to a team member to create or source graphics to accompany the text.
They may also ask legal to review the document or work with an external translation service to create localized content versions. Nearly every step of this process requires input from another person. Usually, the document is passed along a chain of people until it’s finally ready to be published on the website. Only then can it be previewed.
Depending on how the application is built, this might require a developer to make a manual change. However, Contentful makes this process much simpler. Using our Preview API, a developer can easily set up a preview site so editors can review content in context and see live versions of their changes. Rather than being one of the last things an editor checks, the preview can become part of every step of the content creation process. This is a great way to correct any typos or mistakes too. Rarely do editors post something and then never touch it again. Even after publishing preview becomes important as they fix up any mistakes themselves. A big difference from the days when editors needed to go through their developers for a quick copy or content fix. Preview becomes a matter of confidence; creators are in complete control of their work.
The danger zone: mixing horizontal and vertical preview
Developer and practitioner previews are two very separate processes. Developers can preview their work at any time, despite it requiring changes to the fundamental nature of a site or content model. If something doesn’t work, they’re empowered to solve it themselves.
Editors are dependent on many layers of human checks. While the changes they make might not be large, the process to finally see those changes is much more arduous. The person who creates the content might not be the same person who sees it through to publication. To bridge this gap, developers need to set up simple and accessible previews.
Mixing those two processes, however, can cause confusion and limit the productivity of non-technical team members. When a developer sets up editorial preview, it’s important that they take a second to empathize with the needs and wants of the editor that’ll be using it. While environments might seem simple, an editor who doesn’t understand how they’re utilized would find them exasperating.
Environments allow you to create and maintain multiple versions of a content model, and make changes to them in isolation. Developers can change environments by writing code and then applying those changes within the live space. Writing code to adjust environments is out of scope for editors.
For projects like a site relaunch or holiday rebranding that require editors to work closely with developers, it’s vital to take the time to educate them about how developer preview works. That way, they won’t be taken by surprise when they can’t directly fix or trigger a site preview. Providing editors with connections to developers will enable them to get help. Likewise, developers will better understand the pain points of their content creators and figure out how to make the experience better for them.
Contentful supports both
Editors and developers have fundamentally different ways of making changes, but that doesn’t mean they can’t work in parallel. Developers create code that trickles up to a production environment whereas editors have their content pass through multiple hands until it ends up live on production. A developer has all the power in this process, while an editor is dependent on a developer setting up a preview environment.
Contentful makes it simple to support both styles of work. Developers can test and work through their changes using environments, which are built to meet the needs of a modern engineering team. Environments support everything a developer needs to preview their projects by enabling iterative development, and by making it easy to integrate content management with continuous integration and continuous delivery.
Editors can use the Preview API to set up spaces, where they can experiment with changes to content before rolling it out to a live site. They’re able to directly see the results of their changes without constantly having to go back to the development team and ask to push updates. Contentful’s customizable roles and permissions also allow cross-functional teams to build workflows that empower editors to produce better content, faster.
Developers and editors have different sets of needs and priorities, yet they work on the same projects and with the same systems. Watch our recent webinar on demand to see how it's done! You’ll hear from Contentful Developer Evangelist Shy Ruparel and master content creator Jo Fraser. We will be sharing best practices for successful workflows and provide a detailed walkthrough of how to set up optimal preview environments — for both editors and developers. Watch on demand here.