A hands-on tutorial for using Contentful with Vue

An advantage of using a headless CMS is that it allows you to have a single data source. You can use Contentful’s REST APIs to serve content to multiple devices, such as web, mobile, and IoT devices, or different tech stacks on the client side.
Contentful is an integrated, API-first content platform that enables you to create and deliver engaging digital experiences quickly and efficiently.
This article demonstrates how to set up a project on Contentful, create a space, add data, and publish this data. Then, it goes through how to pull the data and display it on your web app using Vue.
Vue is a frontend framework that allows you to implement web applications while improving scalability quickly. It abstracts low-level functionalities, letting you manage and display data properly. It also allows you to reuse code using components, meaning you can reuse a user interface without repeating code.
In this demo, you’ll use the Content Delivery API to get ecommerce data and display it within a reusable Vue component. Specifically, you’ll build an ecommerce store that allows you to select and display bags and add them to a cart. You can view the complete project code on GitHub.

Getting started
To get started, create your free Contentful account.
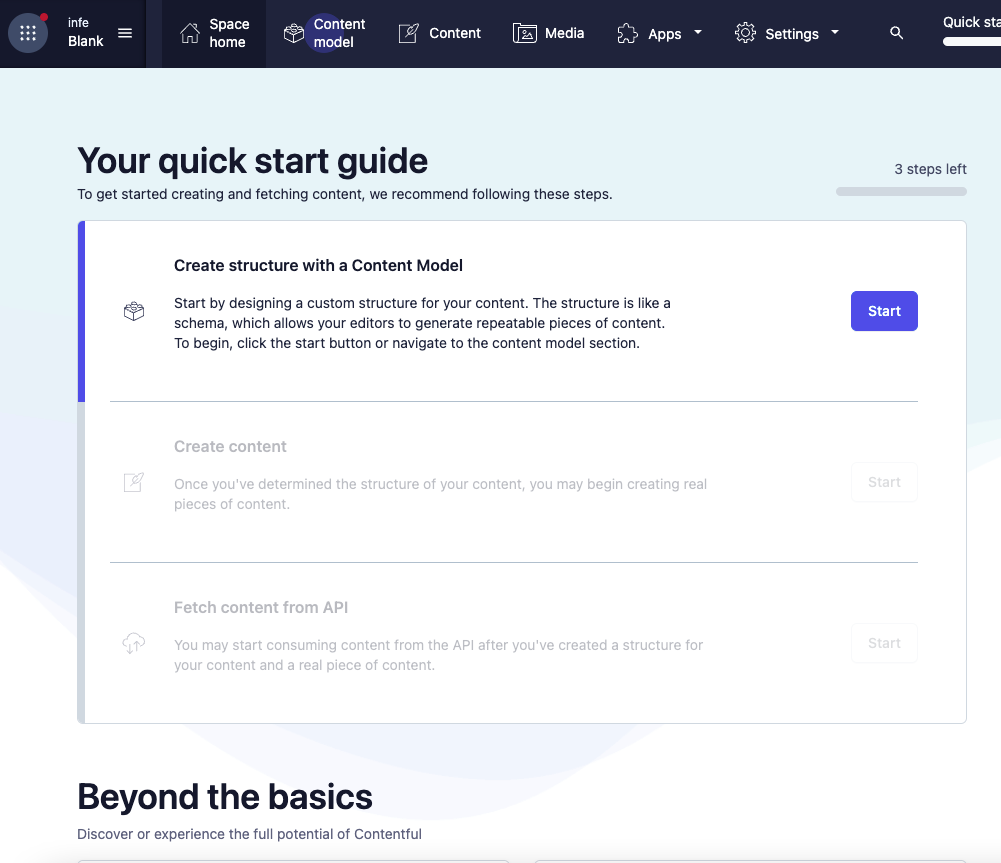
When you sign up, you’ll automatically get your first space. You can think of a space as a project within Contentful. For this tutorial, you can either rename the space that was created automatically or create a new one.
Next, create a content model and content type. Consult the beginner’s guide to Contentful for step-by-step instructions.

Your content type needs a name that describes your collective data entries. Since this demo is an ecommerce store for bags, name the content type “Bags.”

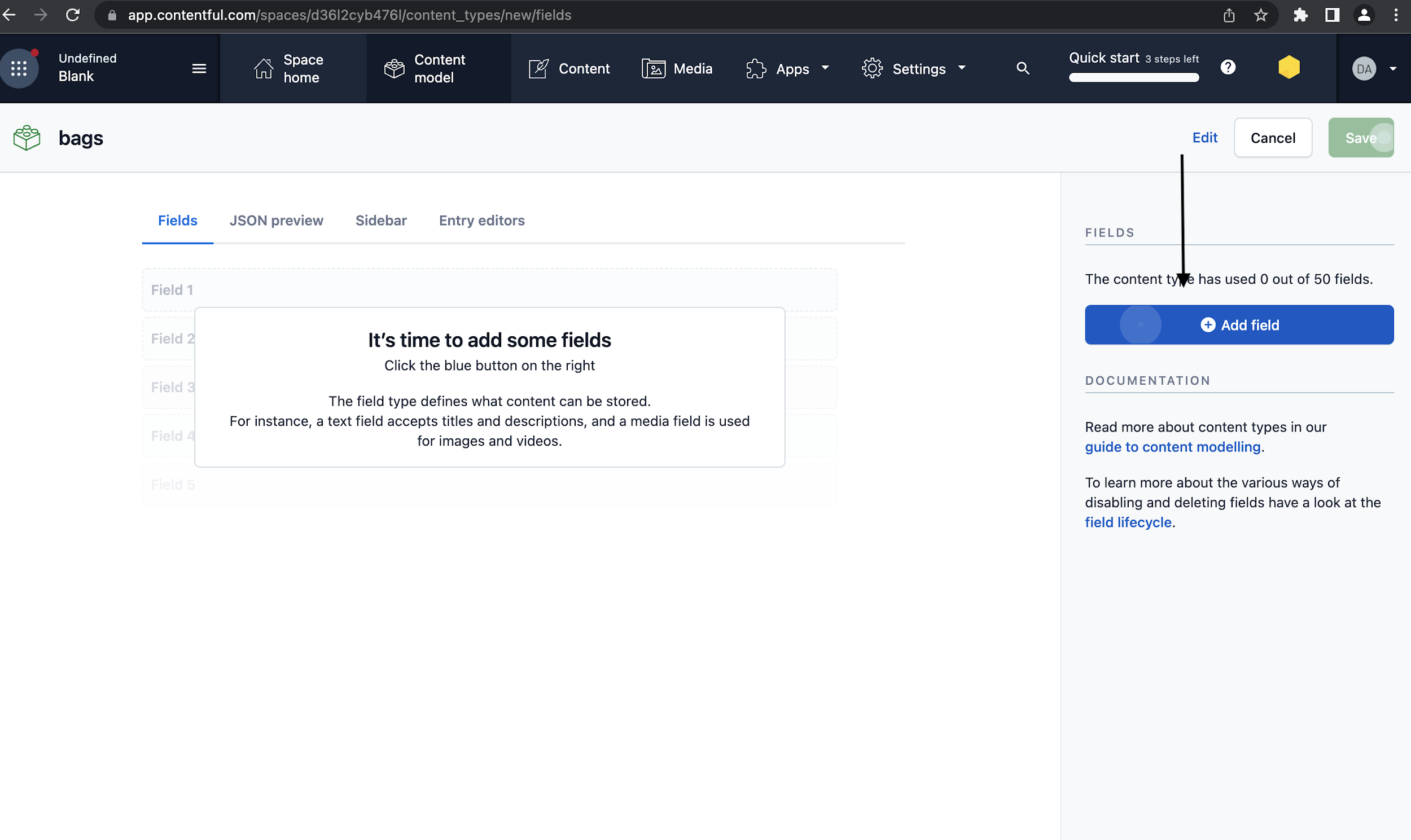
Next, create fields in your content model. For your bag store, you need three fields: Title, ImageUrl, and Description. Be sure that the imageUrl points to a valid image or else the display will not work properly.
Click + AddField and add a new field.

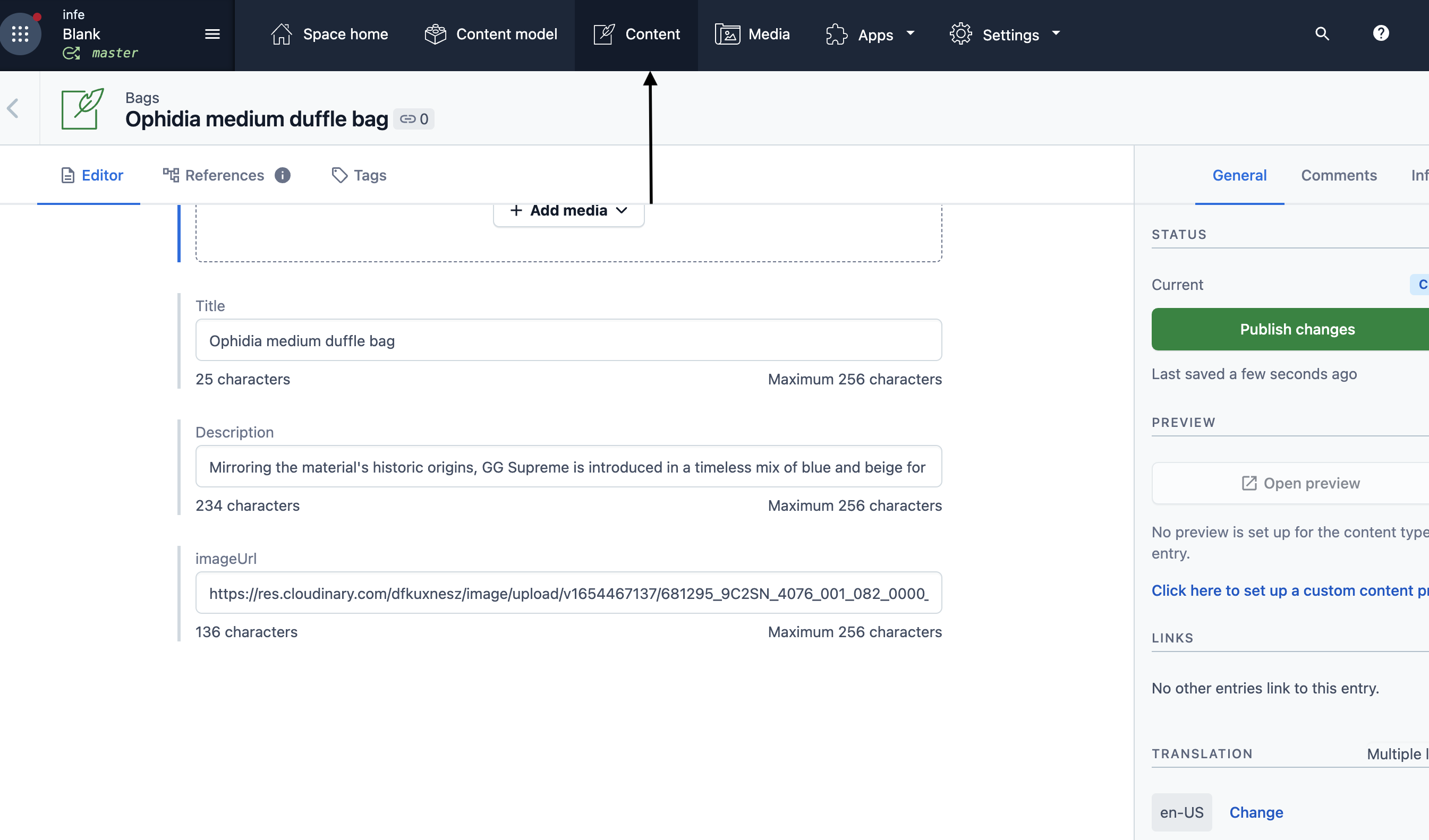
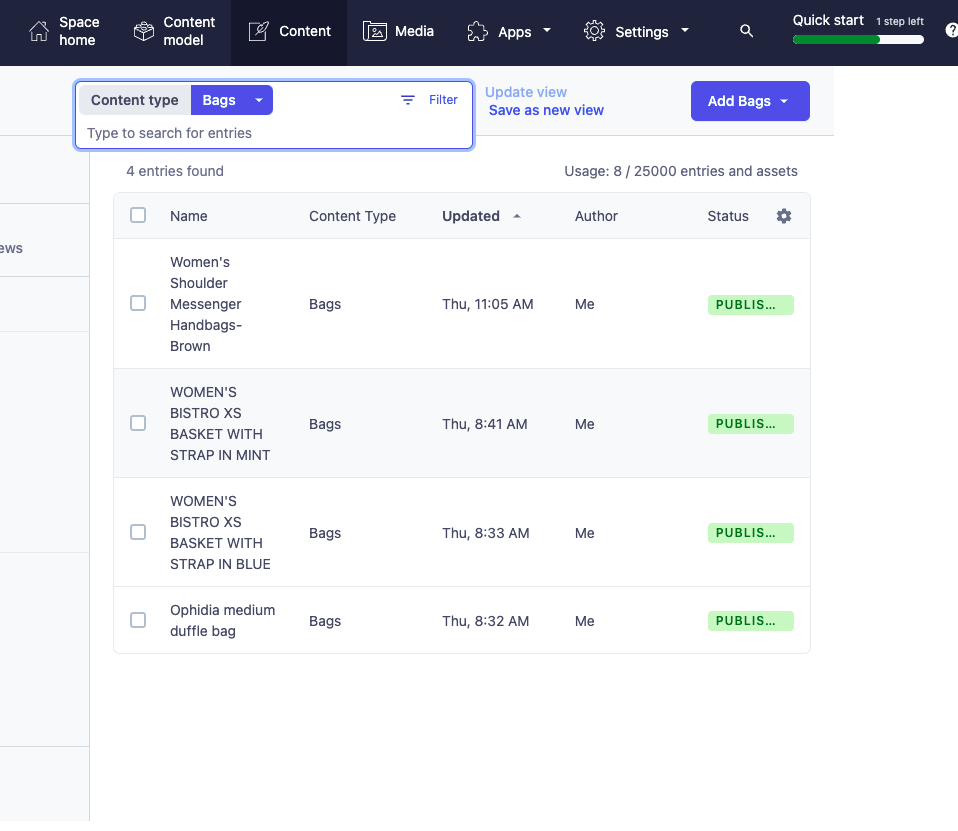
Now, click the Content tab and add some example entries using these fields. Make sure to publish each entry once you add it.
For example, below is a listing for a brown messenger handbag, including a title, description, and URL.

After a few entries have been added and published, you’ll be ready to pull your data from a RESTful API.

Using Contentful’s Content Delivery API
Contentful makes it possible to access your data using the Content Delivery API. This REST API allows you to access the data in your space through a single request. Contentful provides a GraphQL endpoint, but this demo will focus on the REST API.
Now that you’ve added all your data to the dashboard, you can pull the data into your Vue application using the Content Delivery API. To proceed, make sure you have the following:
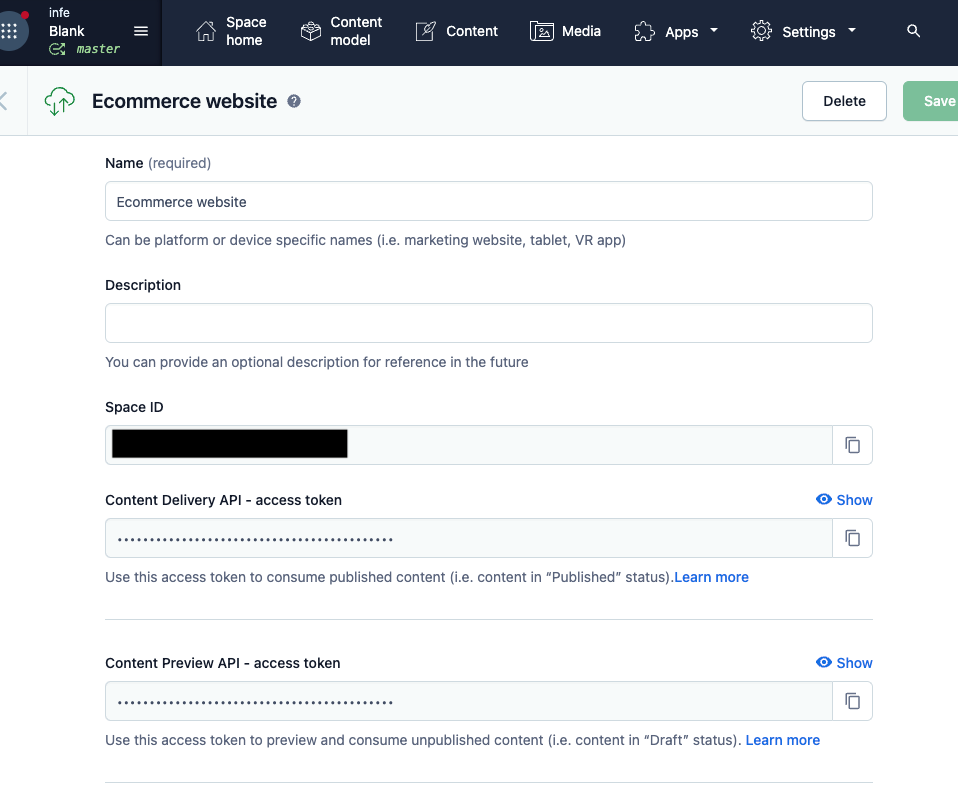
Space ID — This is a unique ID associated with each space.
Content Delivery API access token — This is a token used when interacting with the Content Delivery API.
You can find both by clicking Settings in the top-right of the dashboard and selecting API Keys.

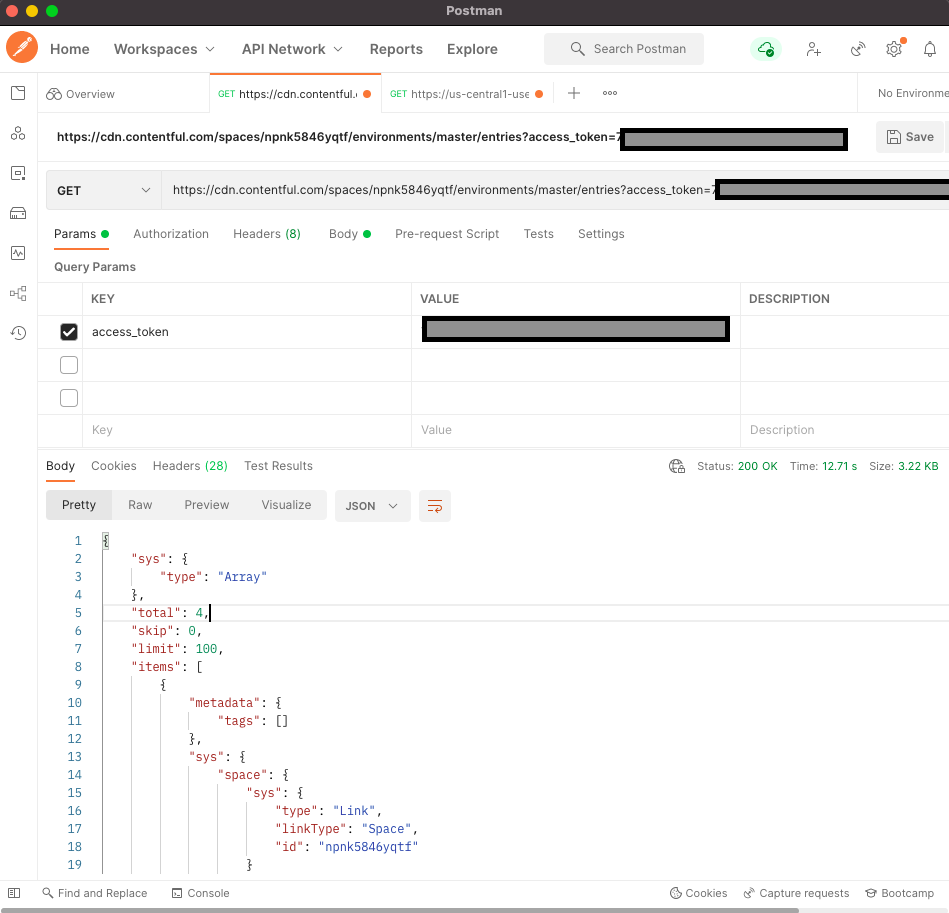
Add the following endpoint on Postman, and it will return all our field entries:
https://cdn.contentful.com/spaces/{SPACE_ID}/environments/master/entries?access_token={ACCESS_TOKEN}

Your data is now returned from Contentful’s endpoint. Your next task is setting up your Vue code and pulling the data.
Installing Vue CLI
To initiate your Vue app, you need to install Vue CLI globally on your machine. If you already have it installed, you can skip this step.
npm install -g @vue/cli
Once it’s installed, you’ll use Vue CLI to initiate your project. Initiate a new project using this command in your terminal:
vue create vue-ecommerce-site
Within your terminal, you’ll have to manually select your preferred options for your project until the appropriate Vue boilerplate code is ready. Please select Vue 2, as that is what this tutorial is based upon. We suggest you deselect both Babel and Linter, as they can cause complications. Proceed with the installation. Once the installation is completed, you can navigate to your project’s folder:
cd vue-ecommerce-site
Now, let’s install vue-router. Please install the following version:
npm i vue-router@3.5.4
Also, install axios. You’ll use this popular HTTP client to make your API request to Contentful:
npm i axios
Then, start the server:
npm run serve
It should fire up your project, and you should see this in the browser:

Go into the components folder and create two new components called ContentfulComponent.vue and CartComponent.vue.
ContentfulComponent.vue displays the list of bags, while CartComponent.vue will display our cart.
Now, let’s make use of our vue-router. Create a router folder inside our src and within the router, we can now add index.js.
Now, go into your main.js and import the router.
Then, go into your App.vue file, which is automatically created in the boilerplate, and import the component for use. Do not remove the styling.
Now, go into the ContentfulComponent.vue file and implement your data. First, declare the theBags array under data:
Next, add a new function called getBags under methods:
This pulls your data and assigns it to the theBags array you’ve declared earlier. You need to import axios using the following command:
import axios from "axios";
Finally, to fully implement your business logic, you’ll add a mounted lifecycle that executes on load. Add this.getBags(); so it can trigger the function once the page loads.
Within the <template>, you’ll loop over the theBags array and display its elements.
Find the full code for the component below. Be sure to add your own space ID and Content Delivery API access token.
You can also add the following styling:
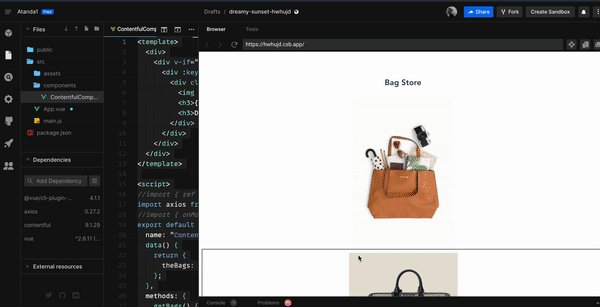
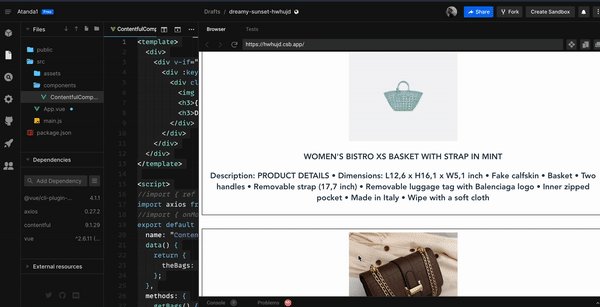
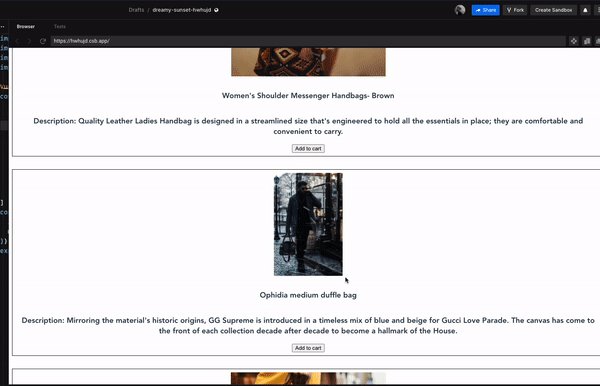
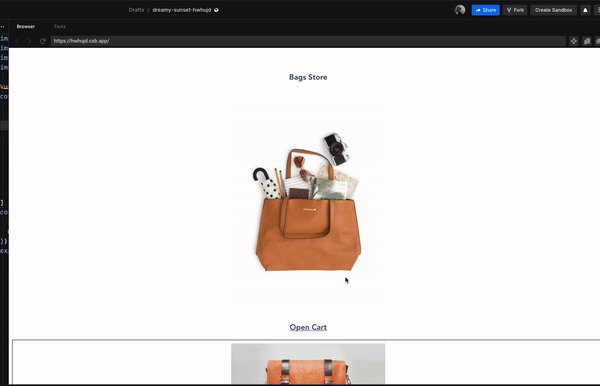
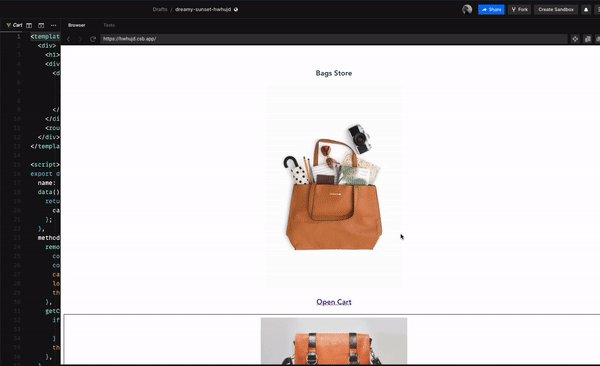
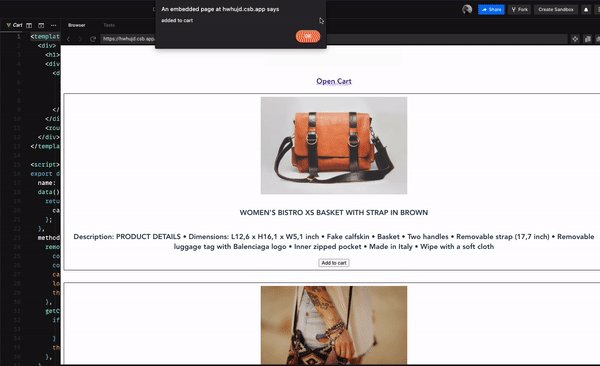
And here’s what this code looks like in action:

Letting shoppers add items to their cart
Next, you’ll create a cart feature for your online bag store. This lets your shoppers select the bags they need and add them to their cart.
Return to your ContentfulComponent.vue file and add a new method under methods called addToCart.
Add the code below to this method. With this code, you create a cart item in local storage, allowing your application to store the specific item you want to save to the cart. Then, to enhance user experience, you add an alert to notify users when they have successfully added an item to the cart.
You also need to add a button to trigger this addToCart function. You’ll add this to the "indi__item" class under <template>:
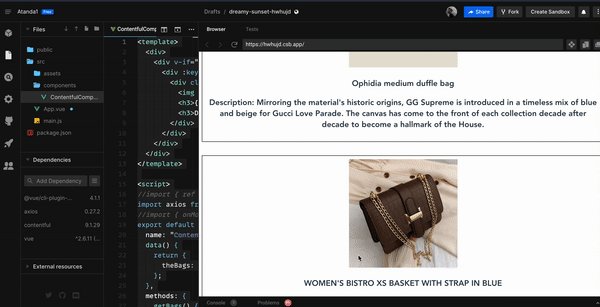
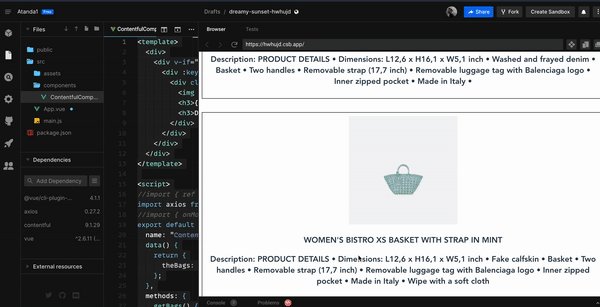
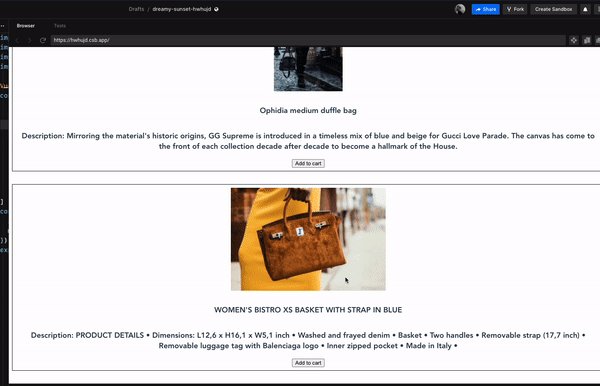
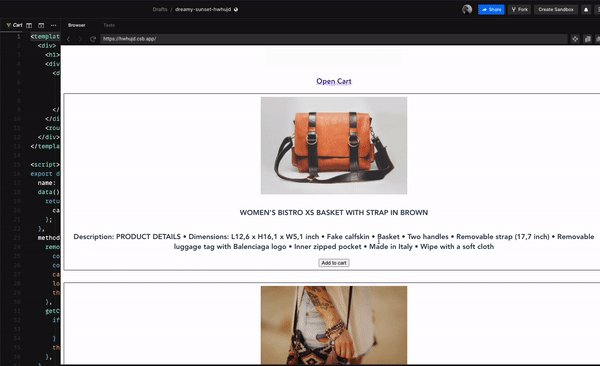
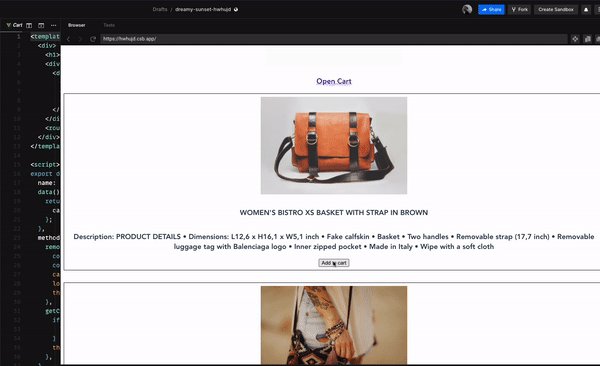
Here’s what your demo now looks like:

Creating the cart component
Now that you’ve added the option to add an item to the cart, you need to give shoppers access to view their carts. So, it’s time to create a cart component that displays all the items in a shopper’s cart.
This component will loop through the cart’s local storage and display the cart list. Plus, users can remove individual items they don’t want from their cart.
To build the cart component, add a script tag, where you’ll add an empty cart array into data.
Next, add a method that gets your cart from the local storage and assigns it to the cart array above:
Then, add a beforeMount lifecycle to trigger the getCart method on load.
The final method you need to add is the removeFromCart method, which allows you to remove a particular item from the cart array in the local storage. It receives the imageUrl from the item and uses findIndex() to return the index of that specific item in the array. Then, it uses that index to remove the item from the array using splice() and saves the updated array in the local storage cart item.
Your template now looks like this:
This code loops through the cart array and displays individual items. For each item, there is a button that can be used to remove the item by firing removeFromCart.
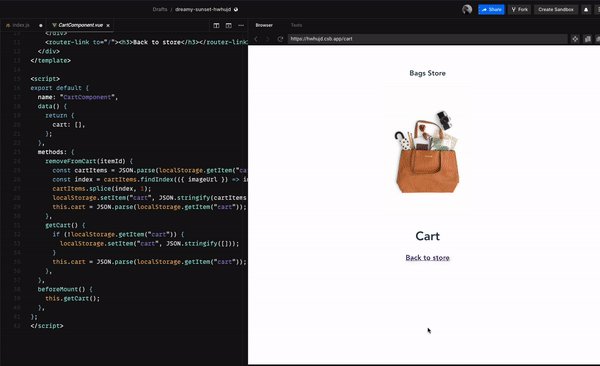
Here’s the full component code:
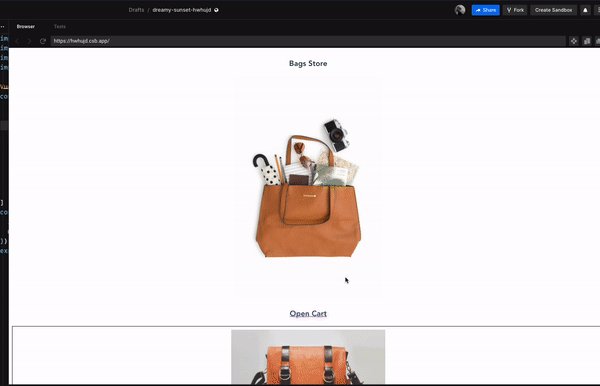
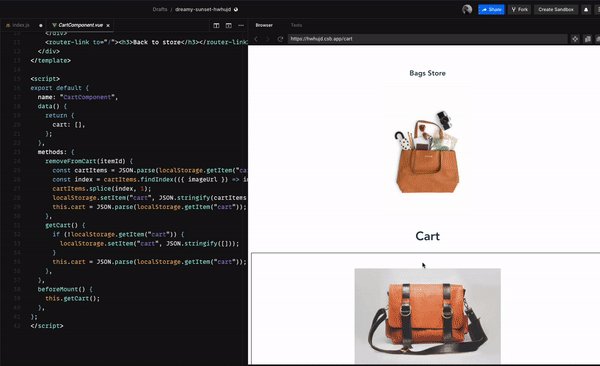
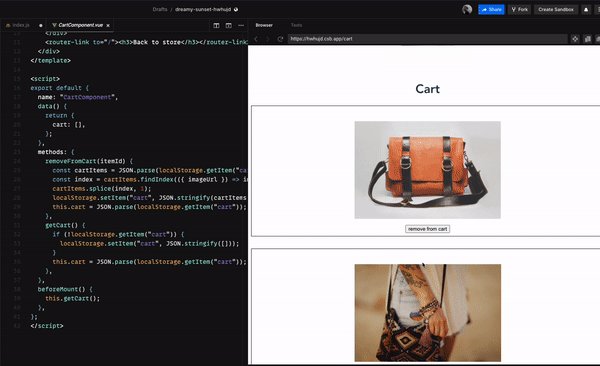
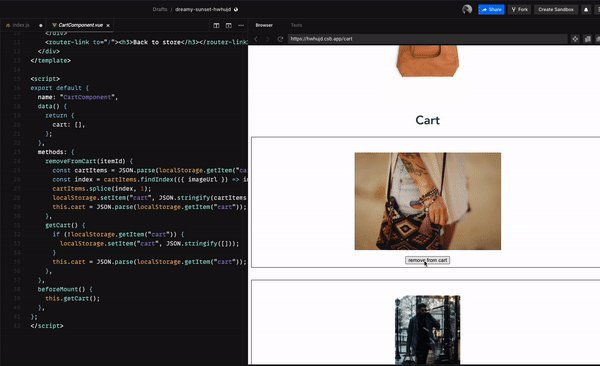
And, here’s your cart:

Wrapping up
Using a bag ecommerce store as an example, this tutorial explored how to add data to Contentful and display it in a Vue application. You can find all the relevant code in this repo on GitHub.
A key advantage of building an Vue app using Contentful is that you’ll be working alongside an active community of avid users. So, if you come across any challenges, you can join the Contentful Community to seek help from fellow developers.
To expand on everything you’ve learned in this tutorial, start building with Contentful for free today — no credit card required.



