WYSIWYG who? Structured content is an editor’s best friend

As editors, we’ve spent enough time copy-pasting, updating the same content sixteen times across different channels and waiting for developers to implement our requests.
While most of us are familiar with popular what-you-see-is-what-you-get (WYSIWYG) editors, they start to cause trouble in bigger teams and across more projects because they’re purpose-built for a specific presentation.
Often the things we like about these platforms — displaying content exactly like it’s going to appear live — is also what slows them down when you add channels or need something custom.
Structured content gives editors the most control, making content more reusable and consistent — here’s how.

A well-structured content model saves you heartache
The word “content” might bring to mind an article, or a video, or a landing page. Content managers and editors think of their work in terms of topic and purpose, or the channel where it’s going to end up. I certainly do. Or I did — before I found out about content models and structured content.
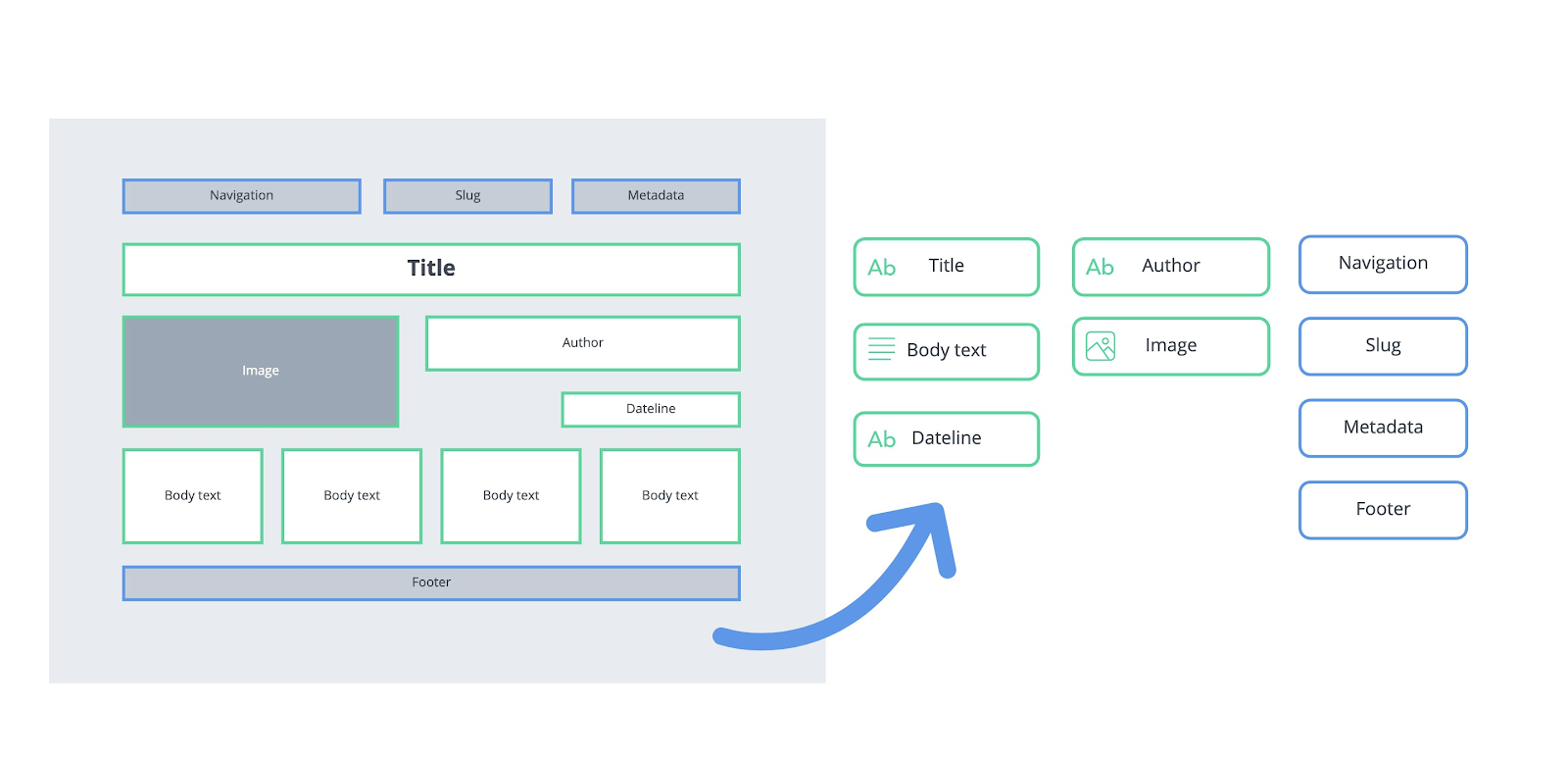
Structured content lets you break down an article into component parts, instead of viewing it as a set-in-stone monolith. These components could be simple, like the title, author, body text or a key image. Or they could be components that are more tucked away in the background, but are important for navigation and SEO, like metadata or the footer of a web page or mobile site. These unique, bite-sized containers for content are called content types.

What’s the point of breaking articles down like this? It makes every single component moveable and reusable. And not just copy-paste reusable. There’s no re-uploading involved.
Let’s say you have a specific tagline or key visual you use everywhere, across all your channels and devices. If you change it just once, it updates across the whole shebang.

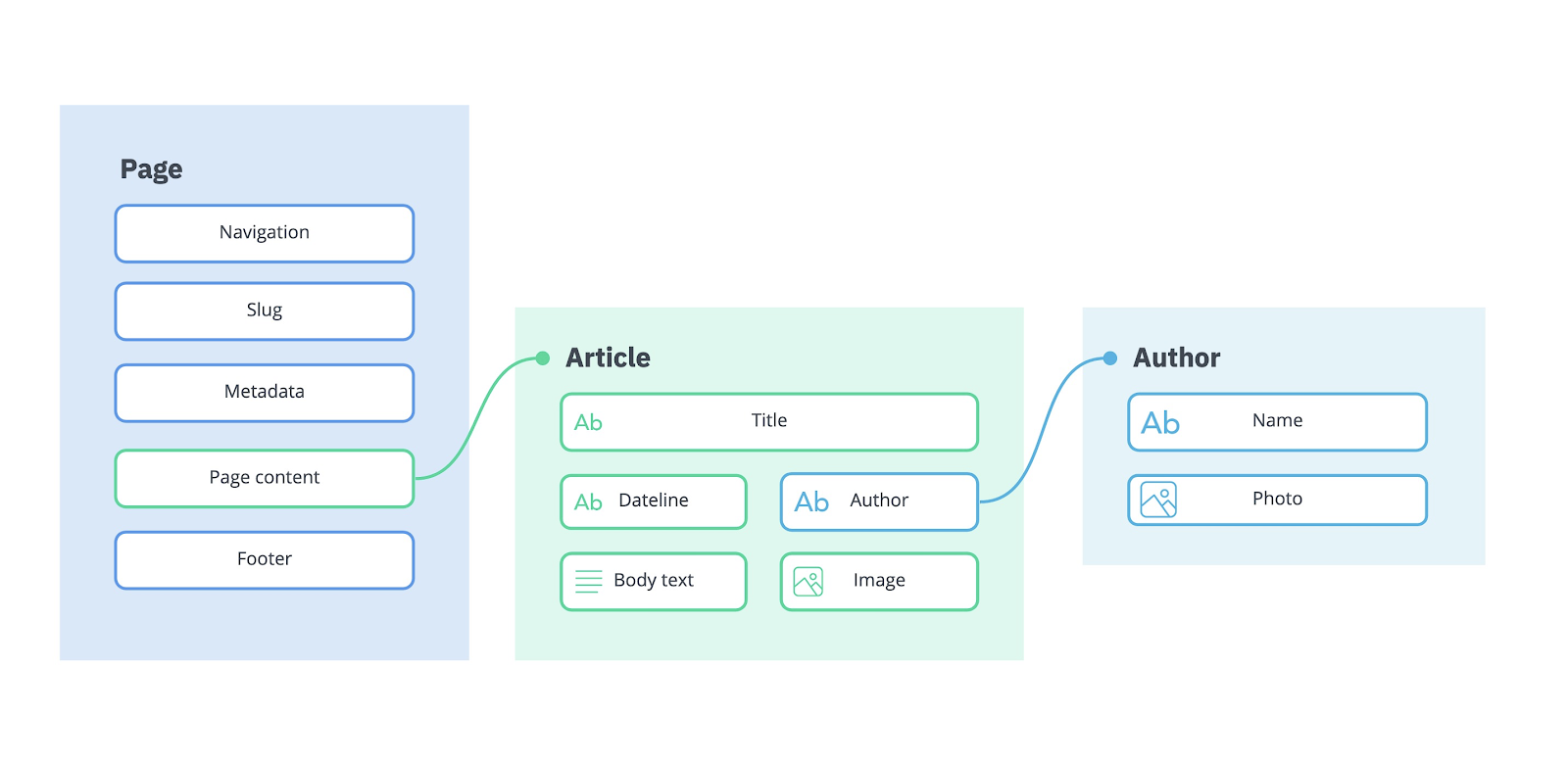
When content types are linked in a content model, they can be reused anywhere. I explain this in more depth in the first video of my new series for creators, “the studio”:
Baked-in content reusability preserves your brand
When the reusability of content clicked for me, I started to understand just how valuable it is for a brand. Brands now interact with customers on more digital channels than ever, and those customers expect consistency across the board. They want to see the same language, the same style and the same featured products with the same images when they switch from casually browsing for wireless earbuds on their work laptop (I solemnly swear I have never done this) to clicking “buy” on their mobile phone while sitting on the couch at home.
That’s the beauty of a well-structured content model — you could implement a new marketing campaign or a brand refresh with massively fewer uploads and clicks. This assures you’re not leaving last week’s deals up as the hero image on one of the twenty different language versions of your site.

Content types give editors more control over digital content
Often as an editor, your requests to adapt a page’s structure or change hard-coded copy land at the very bottom of the development backlog. Structured content gives you full reign to edit all your content independently — including stuff that’s usually hidden in code like the metadata and alt texts for images.
The Contentful web app, coupled with structured content, gives you even more flexibility. You can have your developers set up the web app and your content model from the start so that each content type is moveable on a page. Want to move your featured products further up? Just drag and drop the content type.

I was stoked to find out how much power structured content — and Contentful — gives to editors and marketers. I’m learning new tricks and perks of the Contentful platform every day as part of my work, so I decided to share it with other creators like me!
Follow our new video series, “the studio,” to see what it’s like to use Contentful’s web app and discover new features for editors, designers and marketers.



