How to unlock Gatsby with Contentful
Updated: July 27, 2023
Did you know that the immensely popular Javascript framework Gatsby works out-of-the-box with Contentful’s headless CMS platform?
Introduction

Working with React.js and having an emphasis on speedy performance, GatsbyJS is a popular static site generator that allows you to connect your web projects to a variety of APIs and data sources; including Contentful’s content infrastructure.
How to build your first GatsbyJS website with Contentful

We will walk you through how to use GatsbyJS with Contentful in a Jamstack project. Contentful makes it easy for you to focus on developing beautiful, well-performing websites while we deliver the content — this makes us a great companion to the full-fledged static content authoring experience offered by GatsbyJS. The combination of Gatsby with Contentful® Composable Content Platform provides an increase in performance optimization, faster build times and greatly improves the developer experience.
Here’s an overview of what’s involved:
- Create a free Contentful account
- Clone a sample repo
- Create a space on Contentful to store content
- Generate your Content Management and Content Delivery API access tokens
- Import data into your space
- Tweak your configuration file
- Preview a production build
- Publish and go live
Prerequisites
This guide assumes that you have GatsbyJS installed and, optionally, a Github account.
Create your free Contentful account
You will also need a free Contentful account — creating one only takes a moment and we promise not to spam you.
Getting started
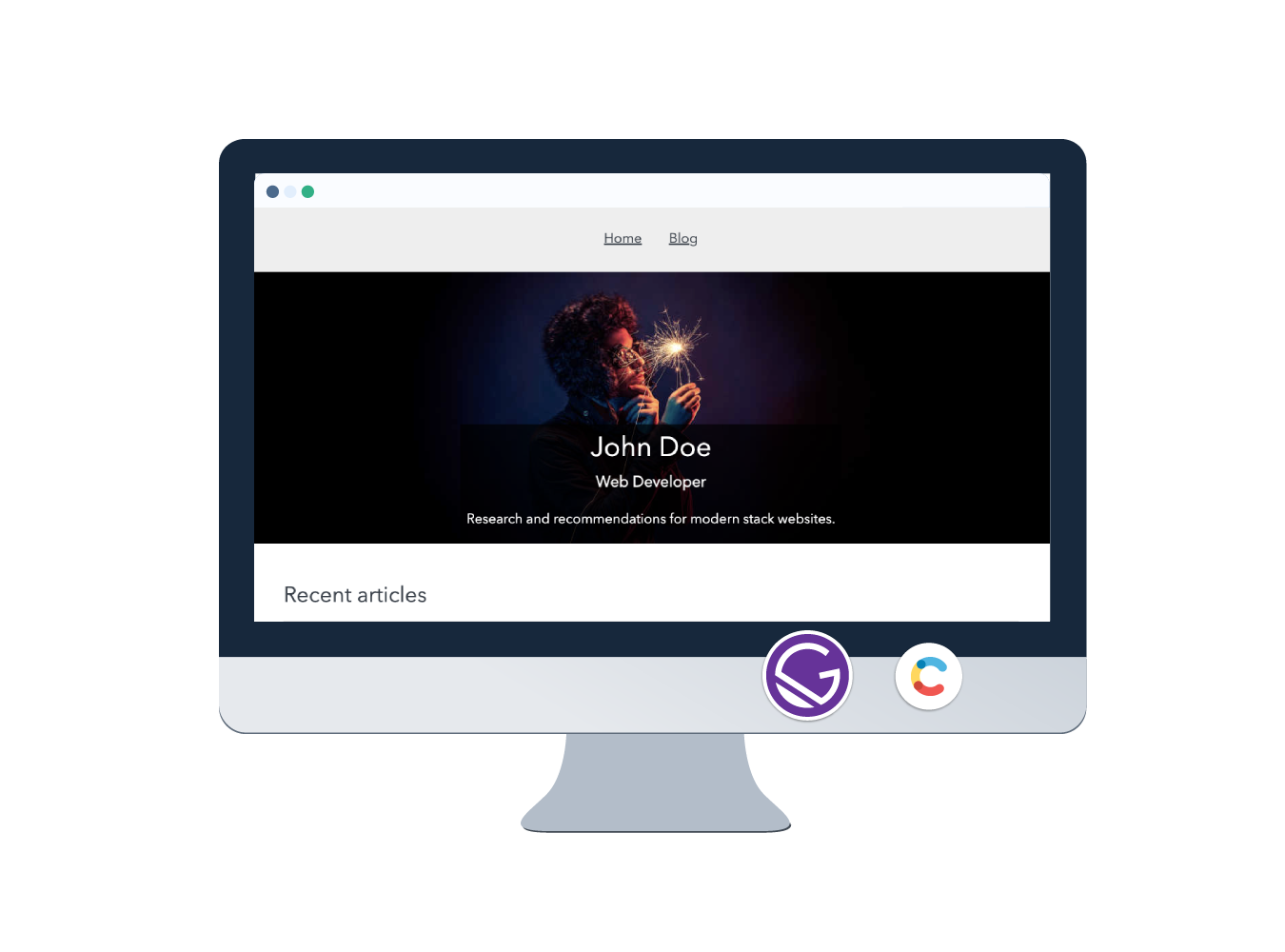
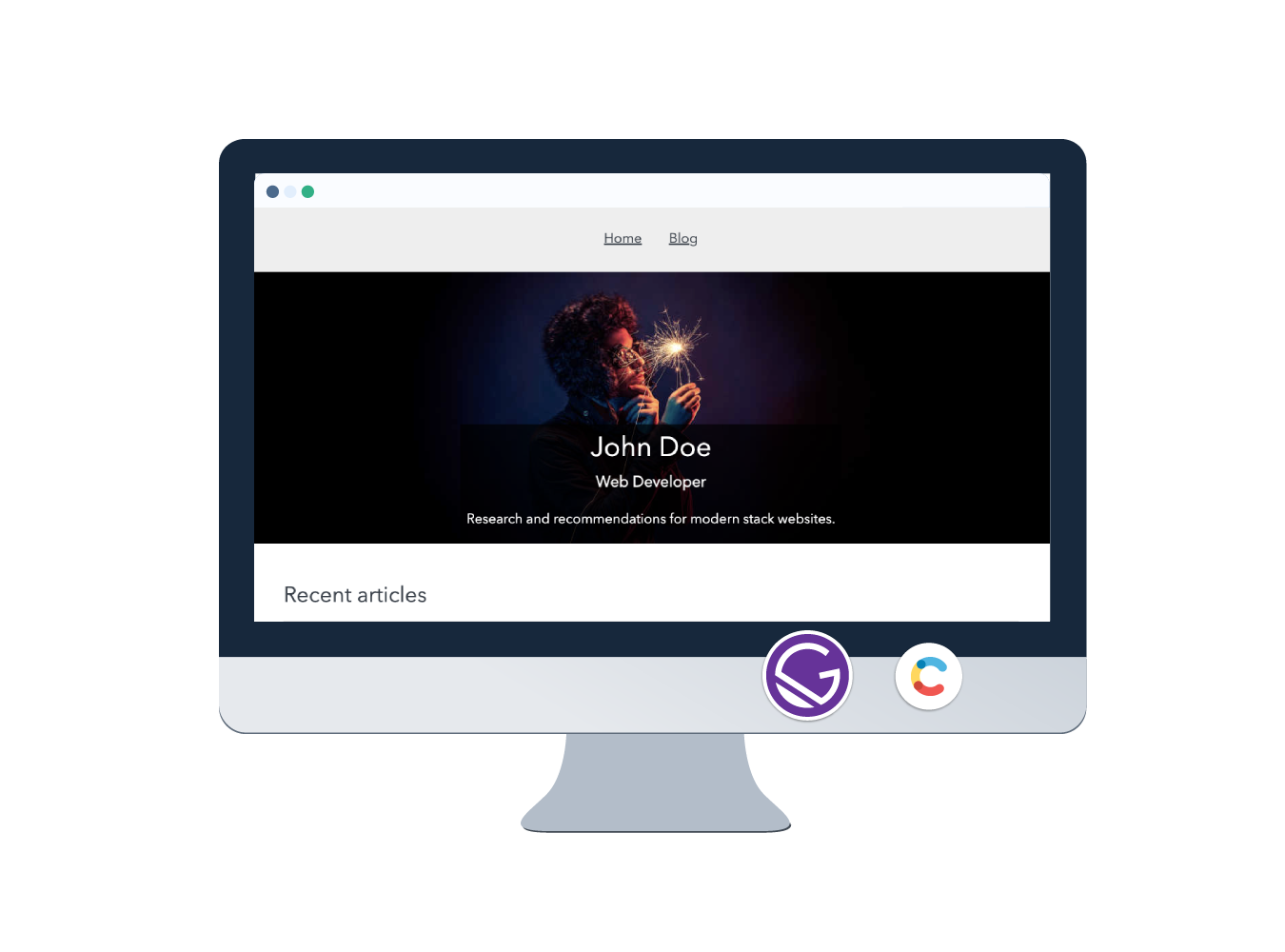
First, you will need to create a new project using our GatsbyJS template. We have built a robust Contentful and Gatsby starter template that includes all the styling and functionality needed for a blog including useful Gatsby plugins and GraphQL for data queries.
Start by using this with the Gatsby CLI:
textgatsby new contentful-starter https://github.com/contentful/starter-gatsby-blog
Alternatively, you can also clone a sample template repo from GitHub:
textgit clone git@github.com:contentful/starter-gatsby-blog.git
And go into the directory and install the required dependencies with:
textnpm install
Create a new space to store content
A Space within Contentful serves as a storage area for content that will be used in your website and can be configured to serve specific purposes. Content is described and stored using a data model which we call content types; these are entirely configurable.
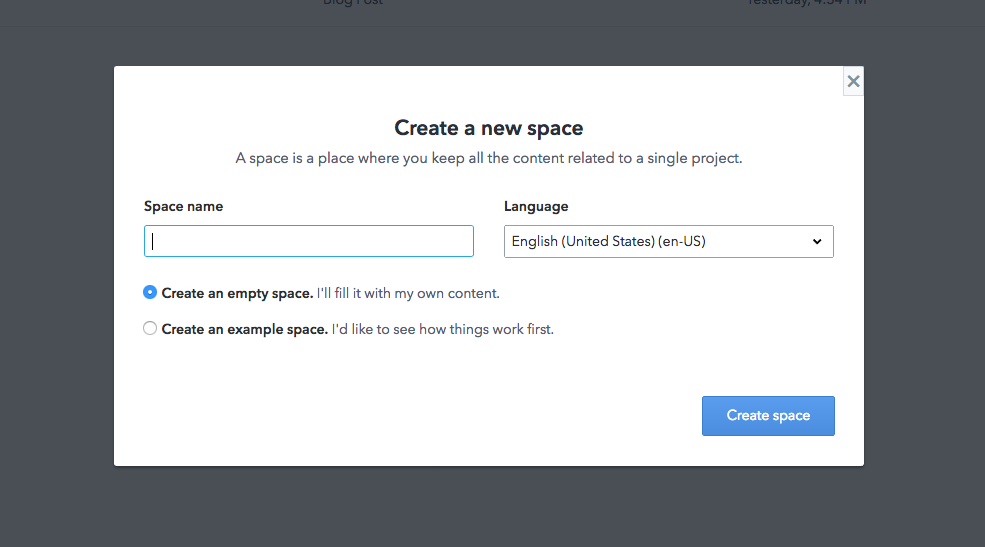
Create a new empty space by opening the sidebar menu and adding a Space. Give the space an apt name and click "Create" to go ahead with making it.

Generate access tokens
Before getting to the exciting part of setting up your website, you first need to generate three access tokens to get your Contentful-powered website up and running by fetching JSON data from the API. Check out our docs for more information about each of our APIs:
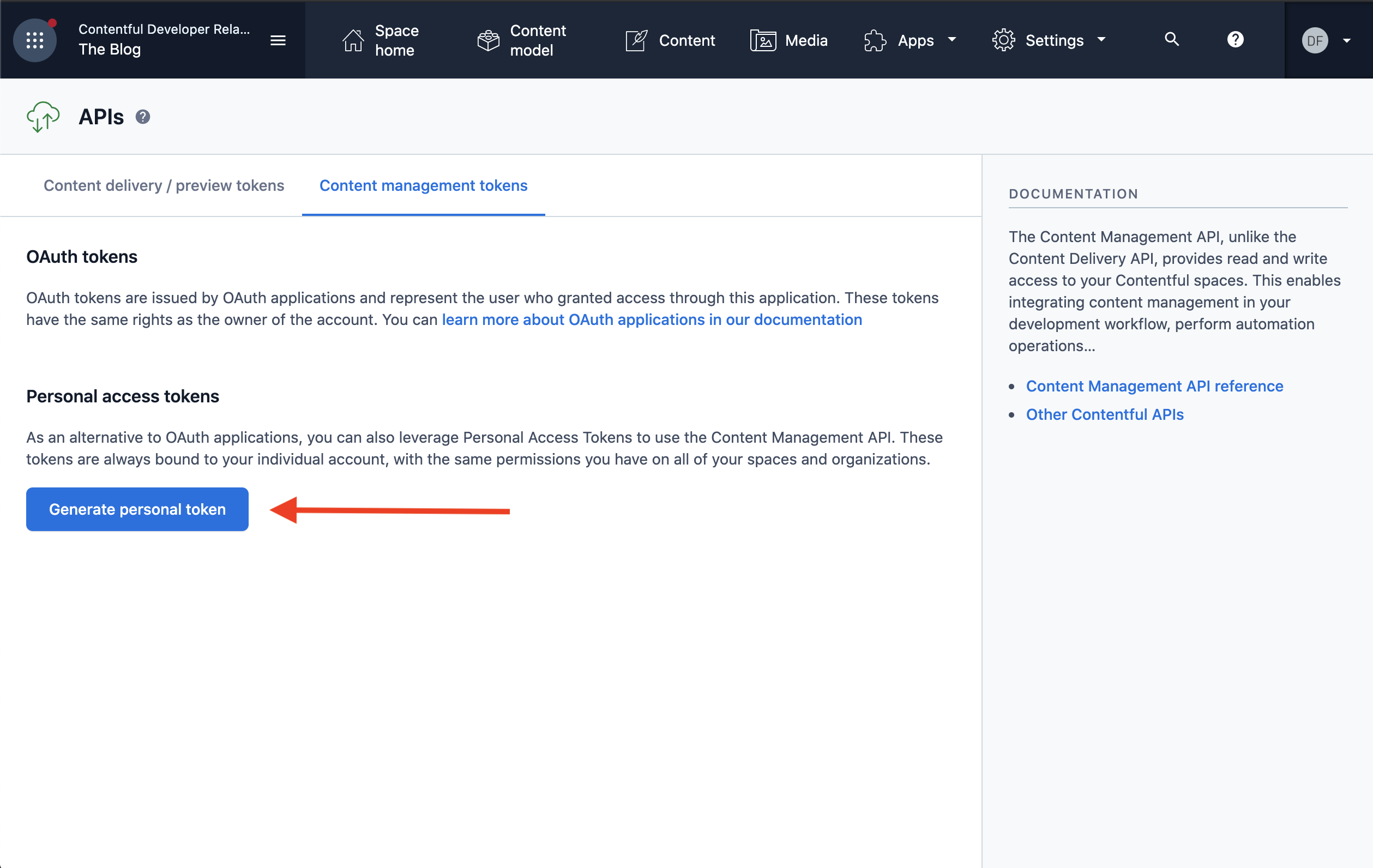
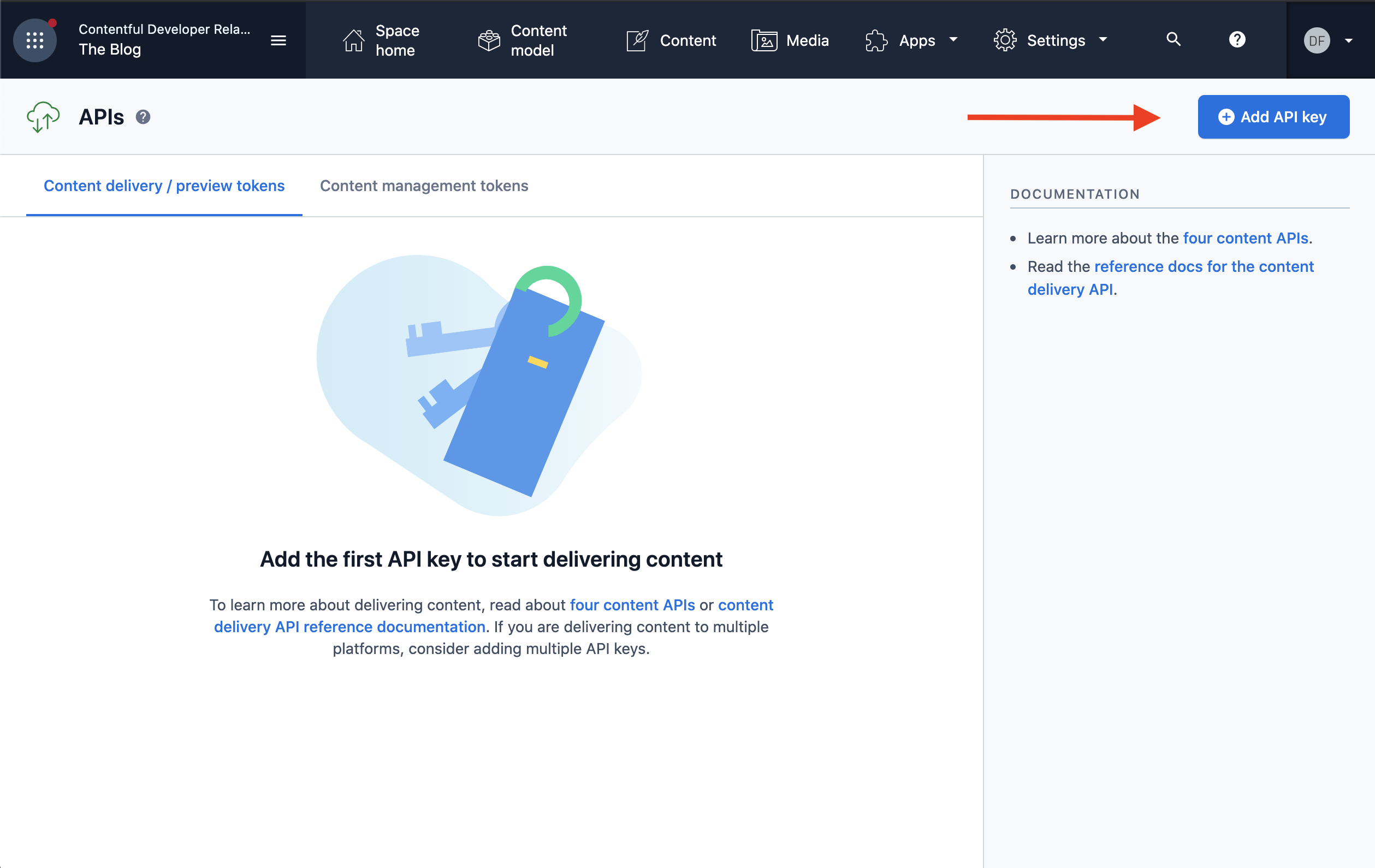
Head over to your Space Settings dropdown menu and navigate to the APIs section. From there, navigate to the tab for the API token you would like to generate.
The Content Management API is used for write access to your space, so keep the generated token safe and private. Hit "Generate Personal Token," give it a name and click “Generate.” Copy the token value and keep it safe and private — this is the only time you’ll be able to view it in your dashboard.

The Content Delivery API provides read-only access to your data and is one of the ways we deliver content to your website via our Content Delivery Network (CDN). Click "Add API key" in the Content Delivery/Preview tab area. Grab the Space ID and personal Content Delivery API access token — you’ll need this in a bit.
The Content Preview API works much like the Content Delivery API, except it shows content internally for you to preview and hence does not use the CDN to serve content; since viewing is only limited to you, the previewing user. Creating a Content Preview API token is the same process as with creating a Content Delivery API token.

Content model and configuration
Start setting things up with the
npm run setupAfter that, it writes the credentials you provided into two files named .env.development and .env.production
Using these credentials, content can now be imported into your space to be displayed on the frontend of your website via our API.
It's ready, let's publish
Time to check out your new Gatsby website — preview changes in a local environment by running your website using the
npm run devIf you like what you see, use the
npm run buildnpm run netlify:loginnpm run netlify:deployDeployment
Your static website can then be deployed on a variety of platforms of your choice, like Netlify and GitHub Pages. Take your pick. from practically any tool with the ecosystem of web development. Contentful gives you platform independence by serving as a layer in your stack that matches your modular and agile way of working with your content.
Our CDN is key to all of this; it ensures your website and its users can access your content quickly and reliably. Content is just an API call away, as demonstrated by the use of APIs to grab your content above.
Moving forward
That’s a quick overview of how to get your website up and running using Contentful and GatsbyJS - and we've just scratched the surface of what Contentful can do for you and your modern web development projects. Additionally, we have a video walkthrough for getting started with Gatsby.
Composable content offers speed, flexibility, and ease of integration with your code, supporting any stack you prefer. You can use our SDKs for common languages like Javascript, Python, and PHP or use your favorite framework including Next.js or Vue. Unlike a traditional CMS such as Wordpress, Contentful provides you with actual separation between content and presentation, allowing you to focus on developing your website and leave content delivery to us.
Our cloud-based composable content platform is designed to scale and grow, so your content is always available regardless of load peaks and increases in userbase. Check out our Developer Center to learn more on how our tech works and what it can do for your web apps and projects, or head over to the Guides and tutorials section to see various use cases of how you ways you can work with Contentful.
