- Help center home
- Getting started
- Content model
- Managing content
- Working with entries
- Working with media
- Working with translations
- Managing users
- Roles
- Account settings
- Administration
- Content orchestration
- Compose
- Launch
- Workflows
- How to get help and support
- Guides
- Contentful certification
- Contentful glossary
- Manage cookie consent
- Apps
- Usage Limit
- Marketplace
Cloudinary App Guide
After you’ve installed the Cloudinary app, you can easily reference assets hosted on Cloudinary directly inside the Contentful web app.

Overview
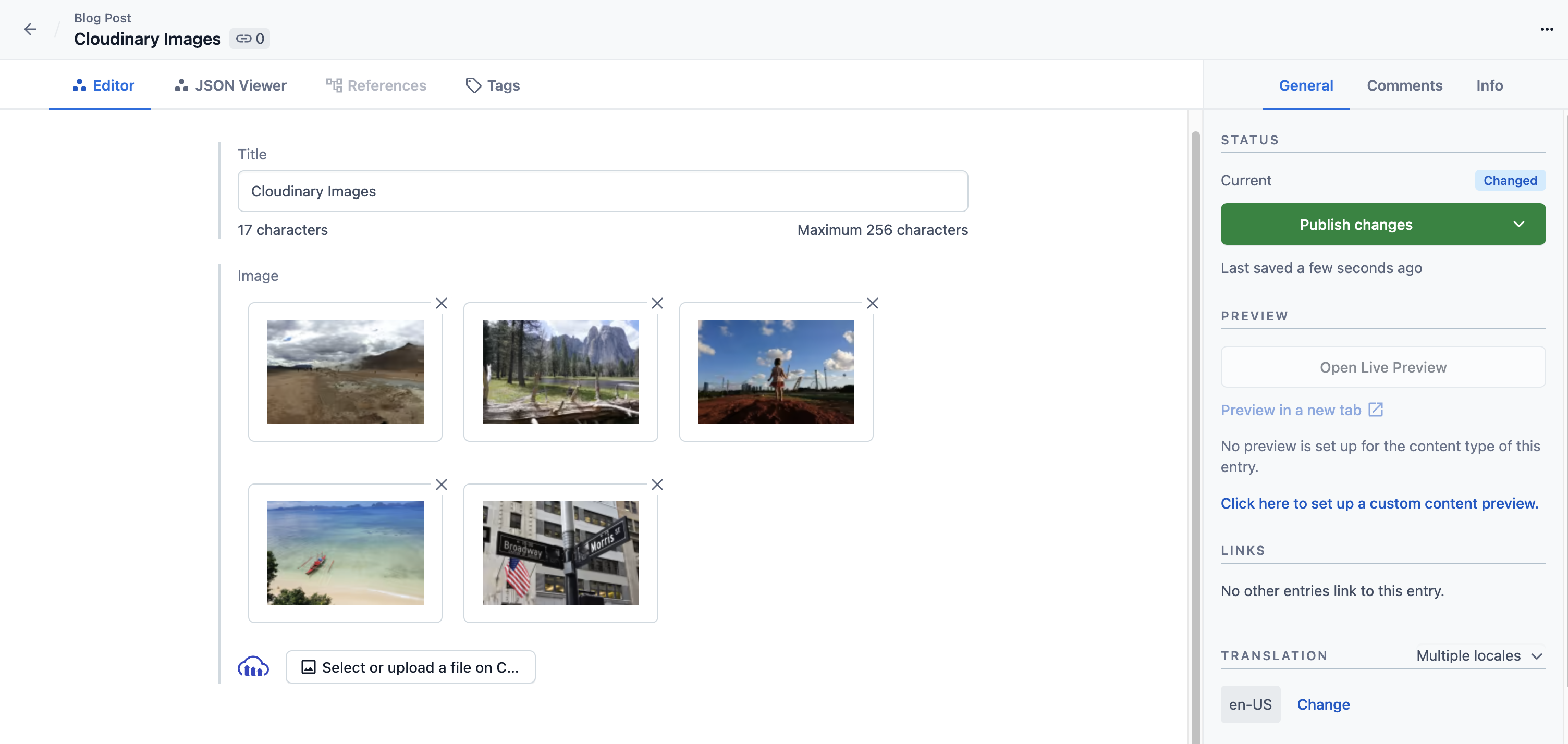
The Cloudinary app is a widget that allows editors to select media from their Cloudinary account. Simply click Select or upload a file on Cloudinary and select the assets you want to be referenced from your entry.
The IDs of selected media are then stored in Contentful. Inside your client application, you then fetch content from Contentful and resolve all needed details on media by using the IDs to fetch binaries or metadata from Cloudinary's API.
Requirements
To use this app, you will need:
The cloud name
The API key
A content type with a field of type "JSON object"
You can find both cloud name and API key on your Cloudinary dashboard.
Usage
Step 1: Install and configure
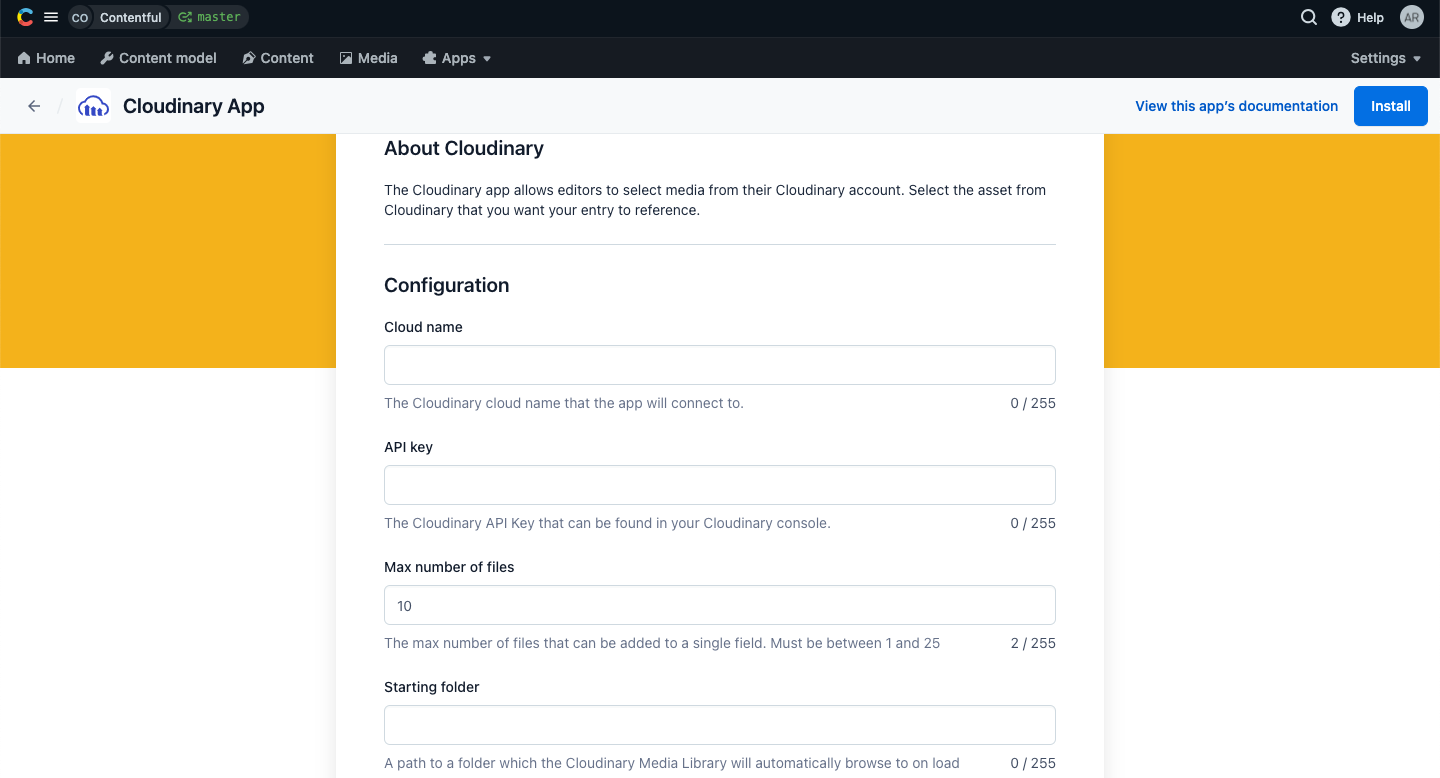
Under Configuration, provide your Cloudinary cloud name and corresponding API key in the respective fields. By changing "Max number of files" you can also limit how many individual files users can select in a single field.
Under field assignment, select the content type fields that you want this app to be used for. Please note that only compatible fields of type "JSON object" are displayed here.

Click Install to finish the installation and save the configuration.
Step 2: How to use the app

To reference an asset on Cloudinary from your entry:
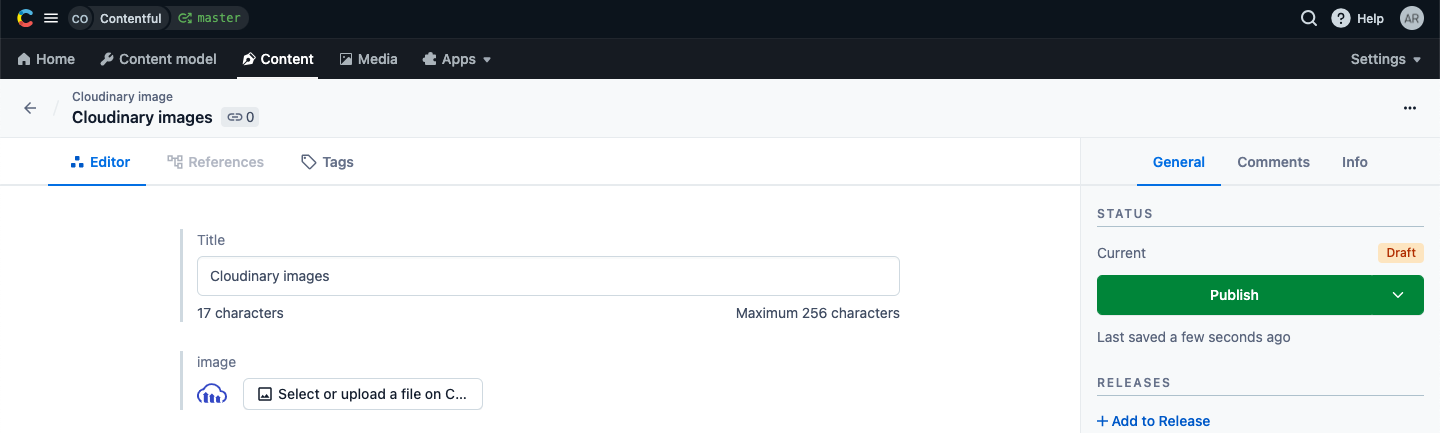
Click Select or upload a file on Cloudinary.
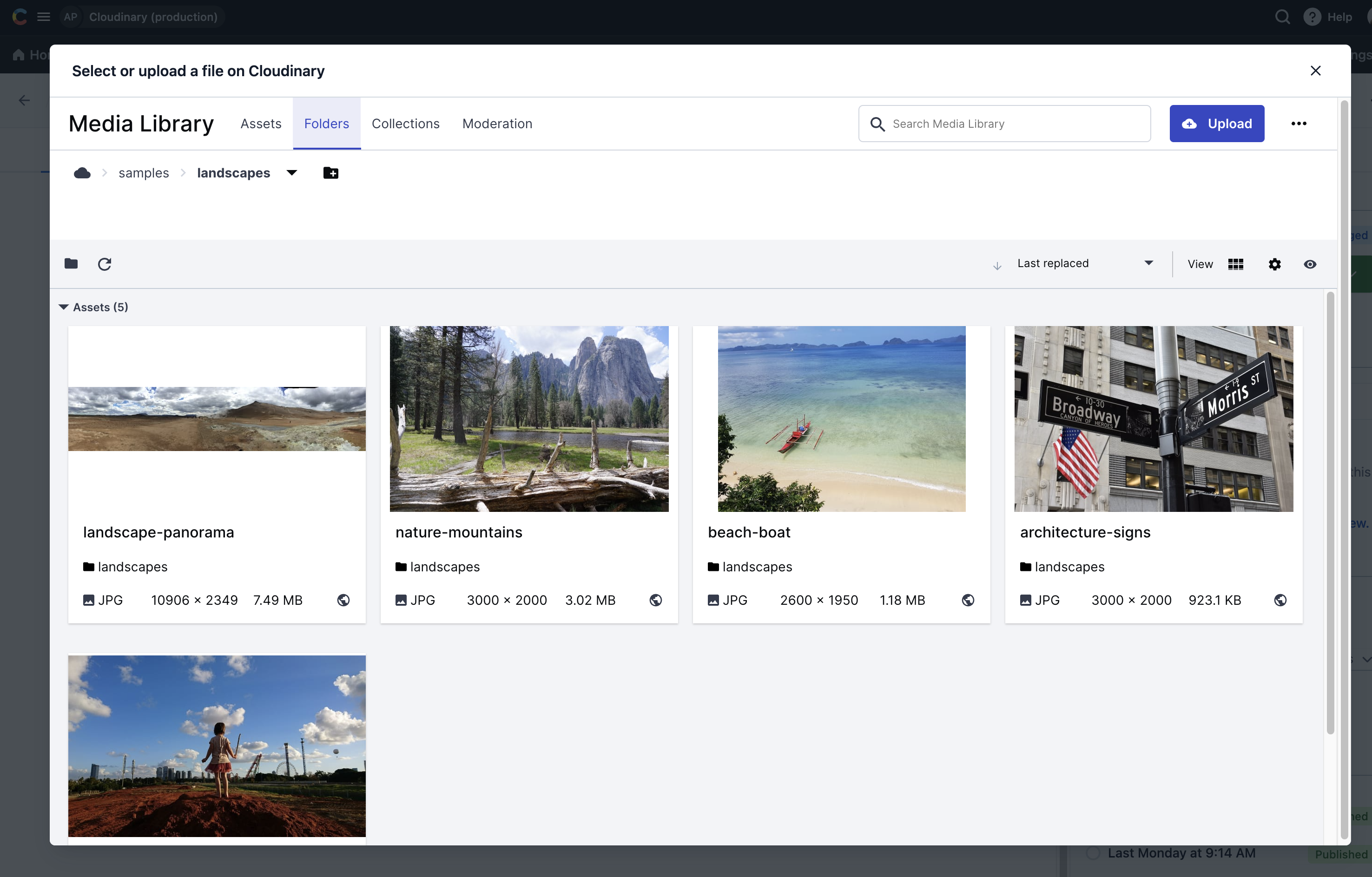
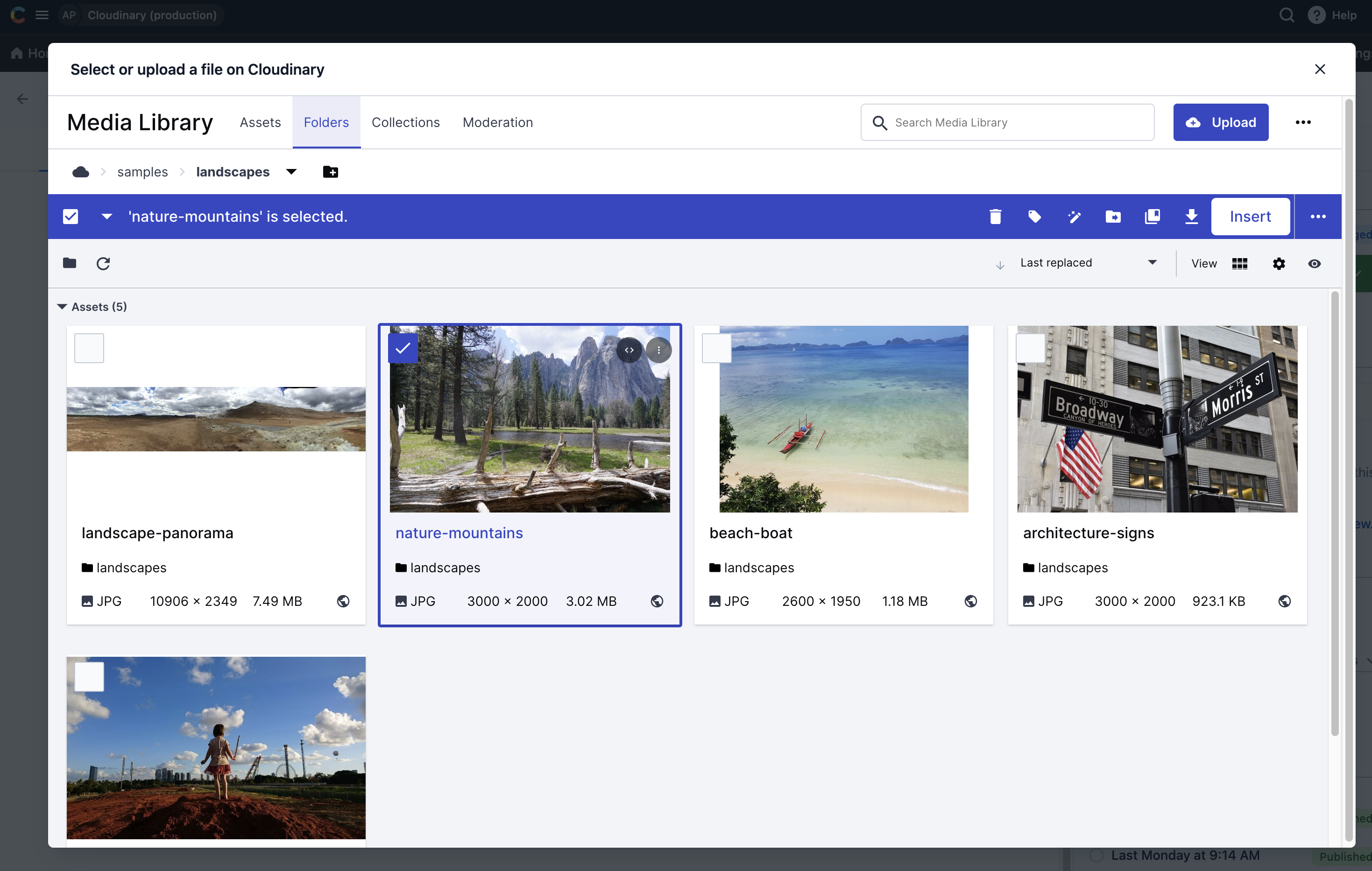
Select the assets in Cloudinary using the dialog.
Click Insert.

Previews of your assets will now appear in your entry.

FAQ
There are no content types with JSON Object field, help!
Cloudinary saves data into a Contentful entry using JSON data. If you'd like to associate Cloudinary assets with a specific content type, you must update that content type to include a new field which is of type JSON Object. Learn more about the JSON Object field type in our concepts documentation.
What to do if the entry editor displays the warning Field value is incompatible?
The JSON object field of this entry already contains data that was not generated by the Cloudinary assets app. Please ensure that you've selected the correct field in the app configuration to be used with Cloudinary, and that you do no longer need the previously entered data. Then select I want to override the value using the App., which will initialize the field with an empty selection. Now you can start to add media to your entry.
To access the underlying field value, deselect the field in the Cloudinary app configuration. This will reset the editor to the default json display for object fields