- Help center home
- Getting started
- Content model
- Managing content
- Working with entries
- Working with media
- Working with translations
- Managing users
- Roles
- Account settings
- Administration
- Content orchestration
- Compose
- Launch
- Workflows
- How to get help and support
- Guides
- Contentful certification
- Contentful glossary
- Manage cookie consent
- Apps
- Usage Limit
- Marketplace
Dynamic microcopy
On this page

When authors create content they put a lot of thought into every syllable. Copy should not only be well written, it should be effective. "Don't bury the lead" is a common watchword, a rallying cry of copywriters everywhere to get to the point. Copy should not only read well and engage the reader, it should be clear what the important information is and what action the reader is encouraged to take. This is even more important for commercial content, intended to drive conversions on digital platforms. Often the entire point of the copy is to drive the user to "sign up" or to "buy now," or to "let us know how to contact you." The entire point is to get the user to take some action, which in the real world means having them fill out and submit a form.
The tools to put engaging copy anywhere
Awesome, engaging, captivating and convincing content is often created using the greatest content management infrastructure available today, allowing authors to craft modern digital experiences, allowing them to personalize and multivariate test the content, and to change the content as often as needed. Like in the Indiana Jones in the Temple of Doom mine cart chase, the reader races breathlessly forward, crashing through your conversion milestones. They are ready to buy! Ready give you their email address! Ready to sign up! BUT NOT SO FAST! Then there’s your form. While your content was exquisitely crafted using the best tools to get your reader to the form, the form itself, well, it’s just a form, right? Just leave it to the developers, right?
Your form stands in the way of your hero like the Keeper of The Bridge of Death. "Answer me these questions three and the other side you'll see." For every brave knight that fills out the form correctly, another will be cast into the Gorge of Eternal Peril. Or, in technical terms, the conversion will be lost.
The key to transforming your form from a menacing troll bridge to an irresistible magic portal lies in the microcopy — all the little bits of text that are used on the form that help the user understand how to use it. This includes the form field labels, the button labels, the success and error messages, and the help text that guides the user through the process.
Microcopy
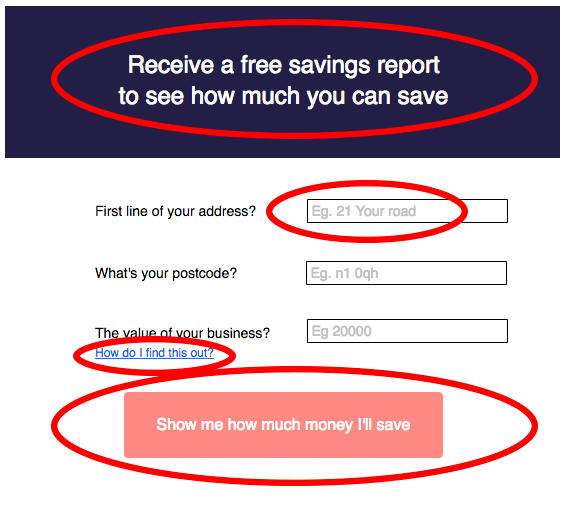
Joshua Porter, an author and product designer, coined the term microcopy in a blog post about the importance of the help text in a purchase form. Working on an ecommerce project, he discovered that transactions were failing because people were entering an address that was different from the one associated with their credit card. Simply adding the text “be sure to enter the billing address associated with your credit card” to the form greatly reduced transaction failures and this improved conversion and increased revenue.

The importance of microcopy is widely understood in UX and content circles, and the concept has been expanded to include more than just the text on forms. Jakob Nielsen, a very influential usability expert and world-renowned buzzkill that emphasizes usability over flashy eye appeal, uses the term microcontent to refer to “UX copywriting in the form of short text fragments or phrases.” He uses page titles, headings, summaries, hints, tips and other small bits of text as examples. He distinguishes these from form labels and error messages by noting that microcontent is “actionable and relates to a broader piece of content. It exists to encourage users to take some action, usually because they want to see an in-depth (fully-written) piece of content that’s represented in the user interface by a piece of microcontent.”
Microinteractions
Dan Saffer substantially generalized this concept in his book Microinteractions. Saffer defines microinteractions as “contained product moments” that “have one main task.”
He goes on to note that "every time you change a setting, sync your data or devices, set an alarm, pick a password, log in, set a status message, or favorite or like something, you are engaging with a microinteraction."
Whether it's help text on forms, an article description or labelling for microinteractions, all this microcopy needs to be authored, managed, often translated, experimented with and published.
While most of your content is typically stored and managed in a content management system, and easily changeable, your microcopy is typically stored in the source code of your website or app. In order to change the microcopy, your marketing and editorial team needs to ask the developers to make the change for them, and then to deploy a new version of the software to production.
Storing microcopy in Contentful
When microcopy is stored as a static asset, updating it is a lot more work than simply publishing a content change by way of your CMS. As a result, your marketing and editorial team can't easily take control and maximize the effectiveness of your microcopy. This is making things harder for your users and costing you conversions. Yet, traditional CMS platforms do not make it easy to manage microcopy.
Contentful, which is not simply a CMS but a cloud native composable content platform, allows you to define your own content model and have that content delivered over a CDN-backed API. This allows you to make your microcopy dynamic.

How to model microcopy in Contentful
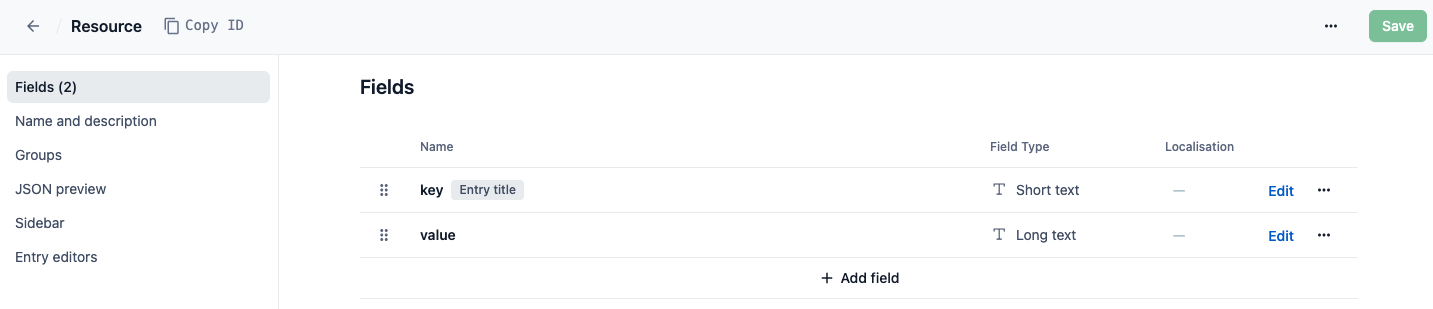
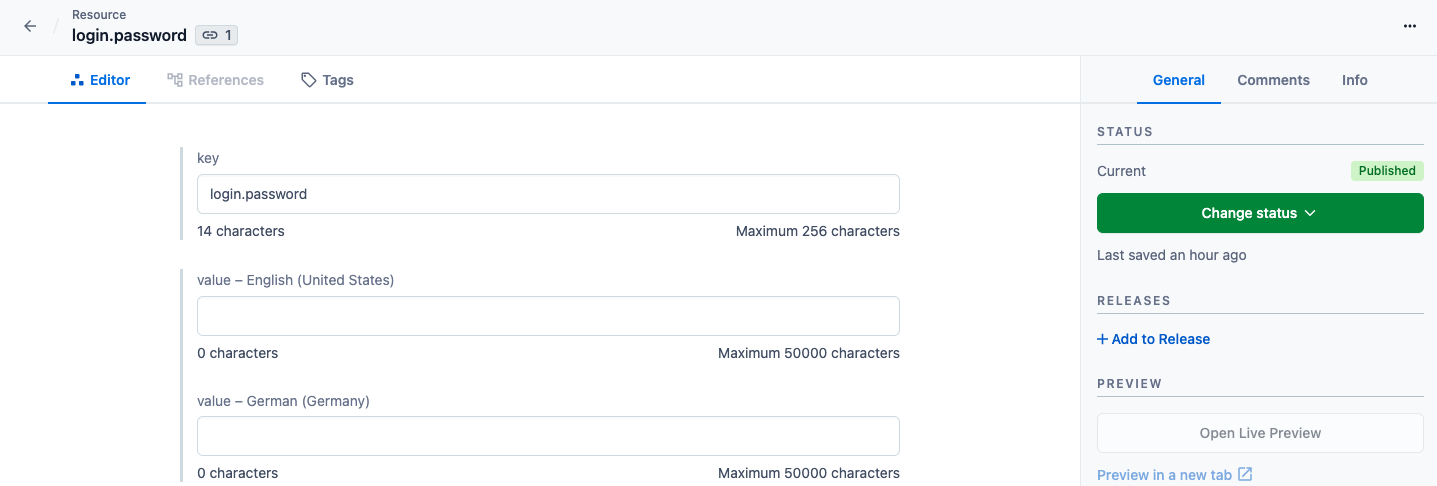
Setting up microcopy in Contentful is typically done by creating a simple content type called "resource" with two fields, a key and a value. The key is a description of the copy, for instance "login.success" might be the key for the text that a login form uses when the user logs in successfully. If your developers are using a "gettext" like function to retrieve UX text, this key would be the string passed to this function. This content type replaces the "portable object" (pot/po) files that are typically used as static assets. Contentful allows you to add multiple locales for the value field, so you can have localized values for each resource entry.

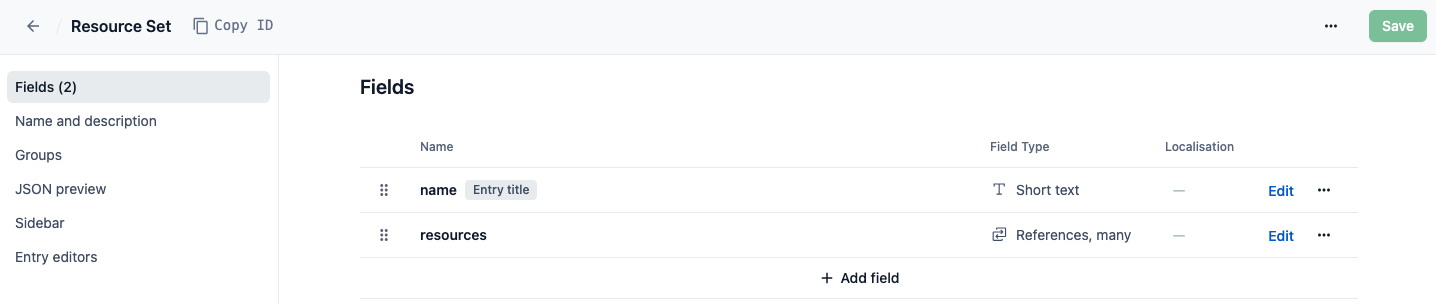
In order to consume the resources in your website or app, another content type called "resource set" is used in order to assemble the resources required for a particular view or component. This content type typically has a name field and a multiple reference field, the multiple reference field allows editors to link resources to the set.

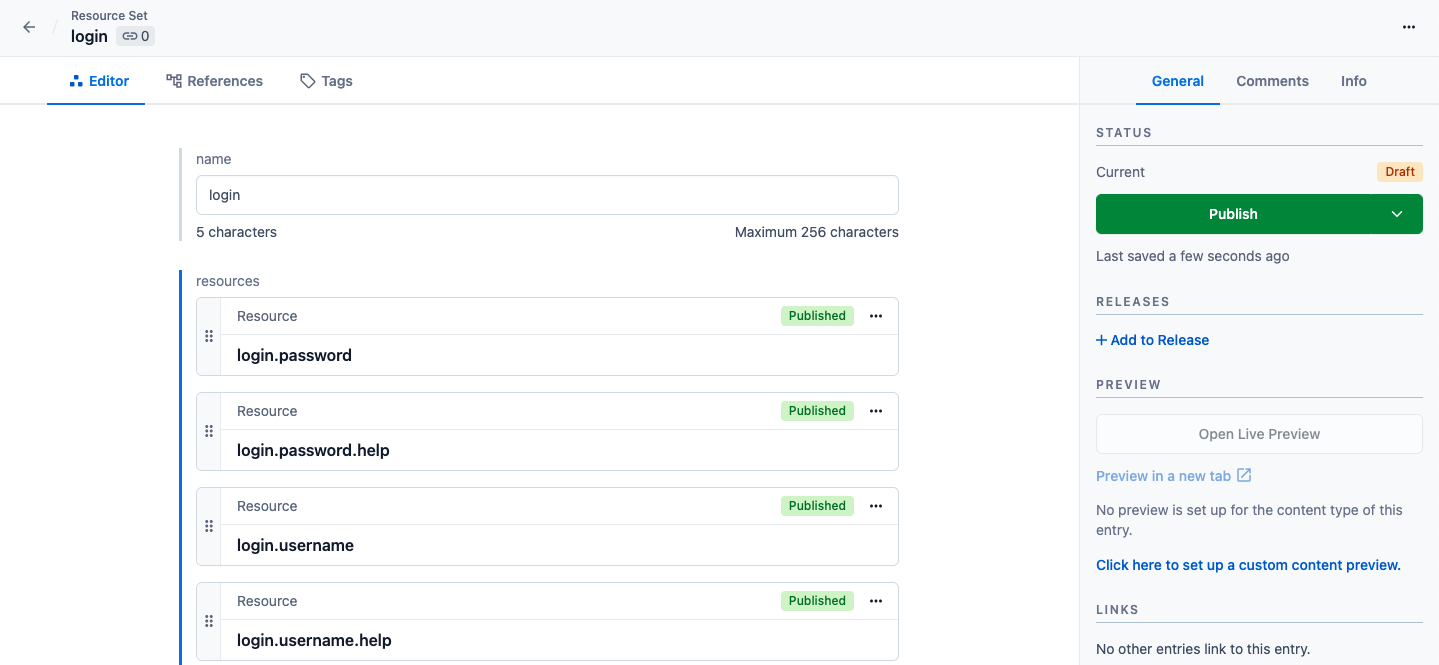
For example, a resource set with the name “login” could be used to assemble all the microcopy texts required for the login form. This way, a single Contentful API query could be used to request this resource set when the login form is being rendered and all the needed microcopy text resources would be available in whatever locale is being used.

This simple content model can also be extended to allow for reuse across multiple websites or apps, or to allow for multivariate testing. Using Contenful’s integration features, such as the management API, webhooks and UI extensions allows external workflow management and translation management systems to be incorporated.
By moving your microcopy out of static assets managed along with your software source code and into a content model managed and delivered by Contentful, you empower your marketing and editorial team to create a more effective user experience for your website or app and help them make sure that your user glides through your site like Bart Simpson on his skateboard without being befuddled by a riddling sphinx.