- Help center home
- Getting started
- Content model
- Managing content
- Working with entries
- Working with media
- Working with translations
- Managing users
- Roles
- Account settings
- Administration
- Content orchestration
- Compose
- Launch
- Workflows
- How to get help and support
- Guides
- Contentful certification
- Contentful glossary
- Manage cookie consent
- Apps
- Usage Limit
- Marketplace
Image Focal Point
On this page
The Image Focal Point app allows you to associate images with focal point data for better cropping amongst different devices and screen sizes.

Under the hood
Internally the app will:
Create a new content type with three fields: a title, an image and a focal point field.
Configure the appearance and functionality of the entry editor for this content type.
Usage
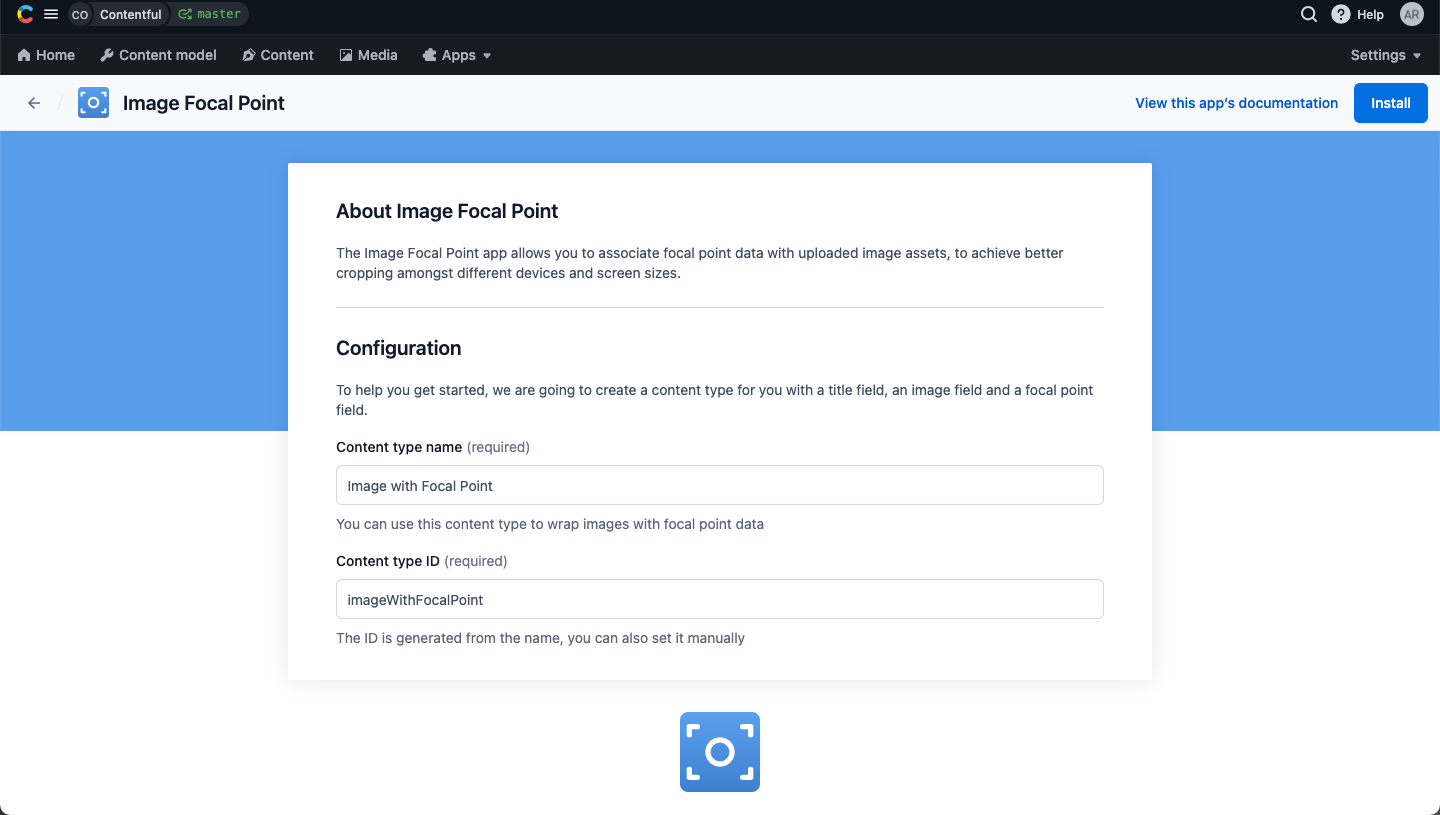
Step 1: Install
Fill in the Content type name field (or use the default value "Image with Focal Point") and click Install.

This will create a new content type for you with three fields:
A title field of type "Short Text".
An image field of type "Media".
A focal point field of type "JSON Object".
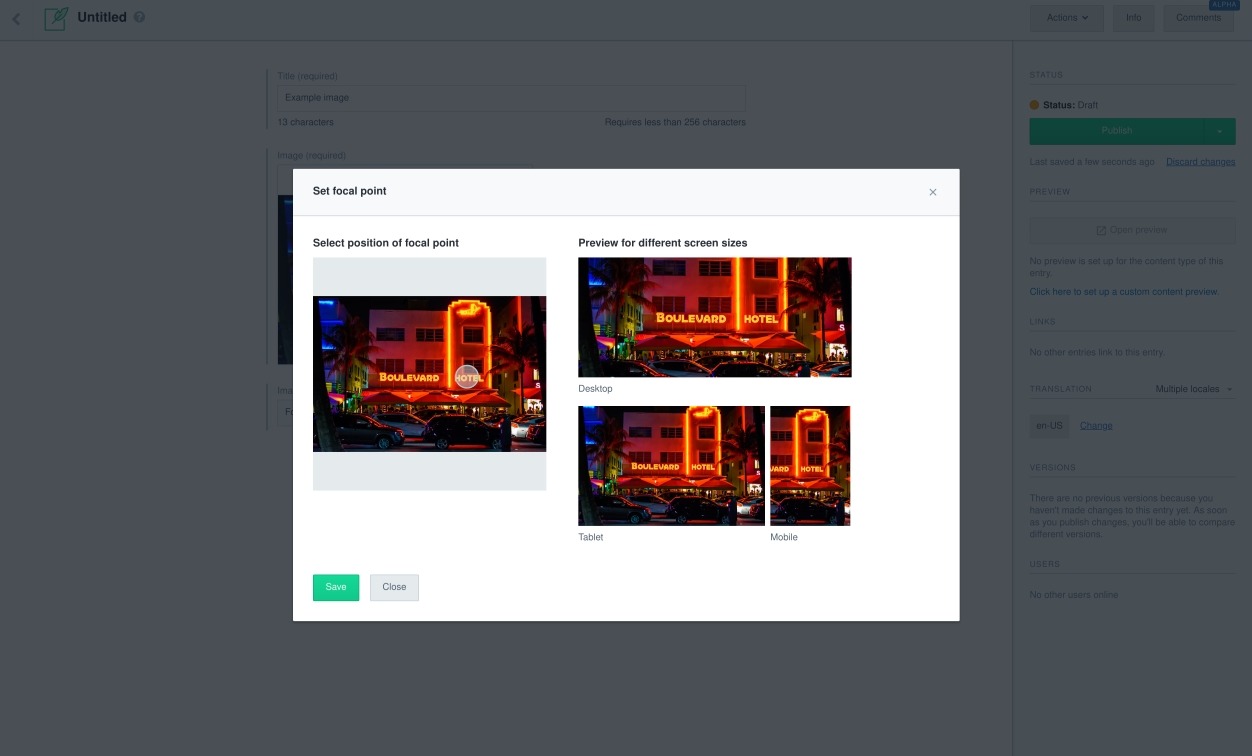
Step 2: Create a new image with focal point entry and set the focal point data
To create your first image with focal point data:
Navigate to the Content tab.
Create a new entry of type "Image with Focal Point"
Fill in the title, image, and focal point data.
Click Publish
Step 3: Configure your content type that needs a reference to the image with focal point
To use the newly created image with focal point entry:
Go to the Content model tab.
Edit the content type that needs to reference the image with focal point.
Create a new field of type "Reference" and open its configuration.
Set a validation option to accept entries of type "Image with Focal Point".
Optional: Set the widget of the new reference field to Entry Card to have a preview of the image with focal point it links to.
Go back to the Content tab.
Create/edit an entry of the content type referencing the image with focal point.
Set the reference field you added to point to the image with focal point entry.
FAQ
How can I use the focal point data that I set to crop the image?
To crop the image based on the coordinates you defined, you can use one of the following approaches:
Fetch the entire image and crop it in the frontend based on the coordinates.
Use a third party such as which allows for.
Implement a Lambda function to do the cropping.