- Help center home
- Getting started
- Content model
- Managing content
- Working with entries
- Working with media
- Working with translations
- Managing users
- Roles
- Account settings
- Administration
- Content orchestration
- Compose
- Launch
- Workflows
- How to get help and support
- Guides
- Contentful certification
- Contentful glossary
- Manage cookie consent
- Apps
- Usage Limit
- Marketplace
Default values
On this page
What are default values?
Default values are predefined values that are set for specific fields in a content type. They help you bring more consistency into your content model. Default values are automatically applied to the fields when an entry is created in either the web app, Compose, the API or any of the developer tools.
NOTE: An entry field that contains a default value is editable. You can change the pre-filled default value and fill in the field with a different value.
Default values help you and your editors be more efficient in editing content by letting you focus on editing the primary content fields while secondary fields are pre-filled with the default values you provided.
Where to use default values
Below are some examples of how a default value can be applied to a field:
Support naming conventions - If an internal name for a blog post always begins with “XYZ”, then “XYZ” can be set as the default value, meaning editors only need to add extra information.
Hide new pages from search engines - Set a "no_index" field on your SEO content type to “false”. In that case newly created pages won’t be displayed as search results in any search engines until you deliberately change it.
Set image default position on a page - Set a default value for an "alignment" field in your “Image Wrapper” content type. This way your images will always be displayed in a default position in your application - e.g., always in the center of the page. For more details, please refer to Creating a content type with default values.
Creating a content type with a default value
Go through the steps below to learn how to set up an example “alignment” field for an image content type.
1. In the web app, go to the Content model tab.
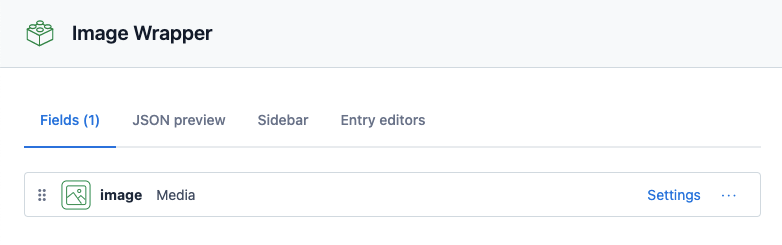
2. Create a new content type called “Image Wrapper” and add an image field to it.

3. Add a text field called “alignment”.
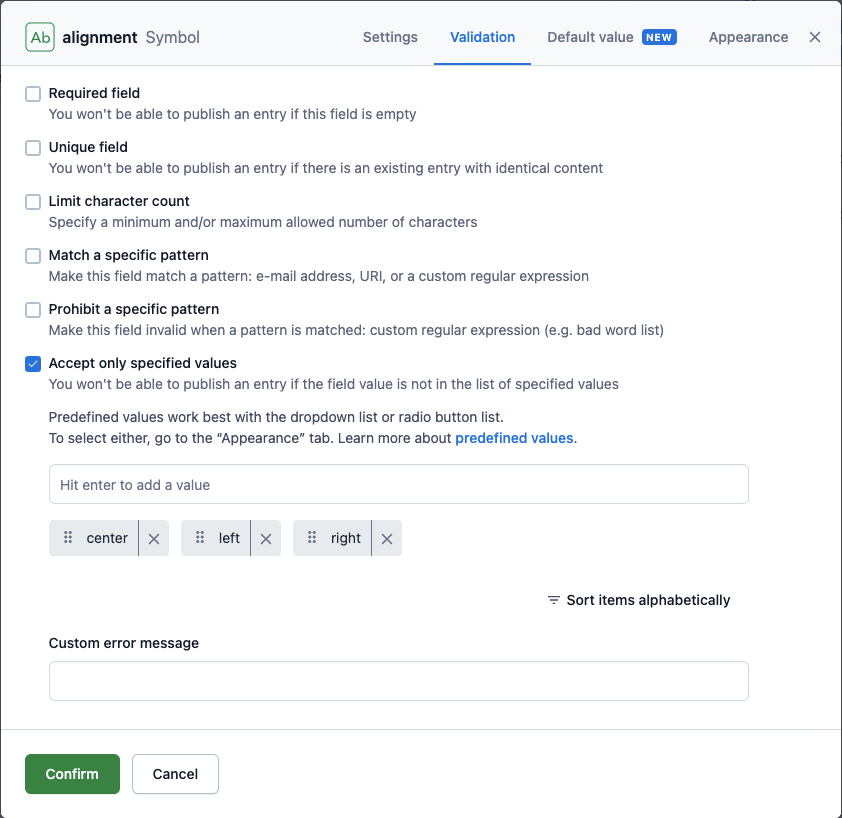
4. In the Validation tab of your newly created “alignment” field, select the Accept only specified values checkbox. Add the following specified values: “center”, “left”, “right”.

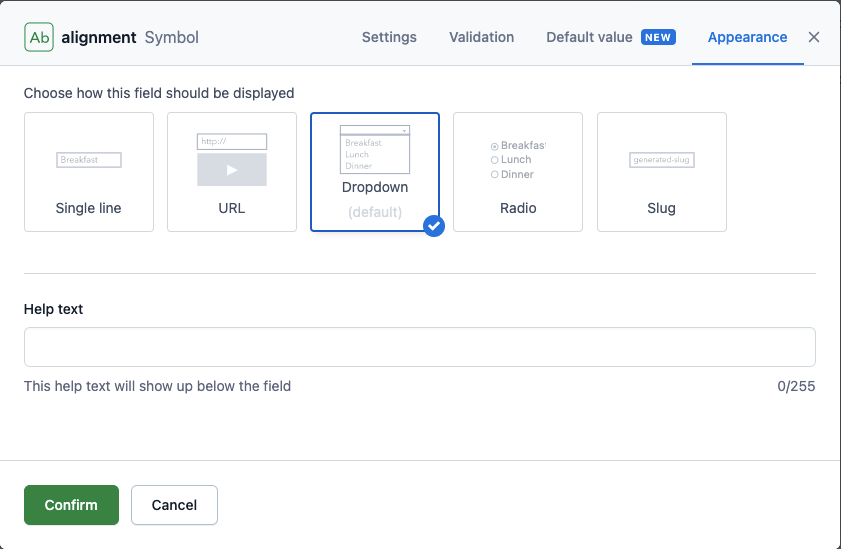
5. In the Appearance tab, select Dropdown as a display option.

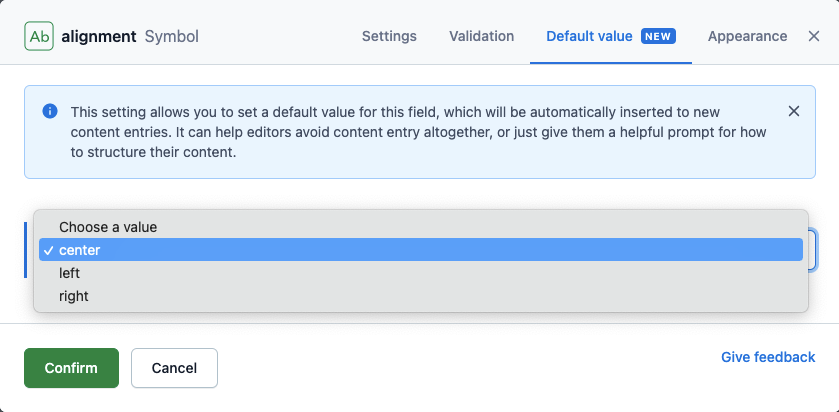
6. In the Default value tab, select a required default value for your field. In our example, the default value of the field is “center”.

7. Confirm the settings to save the field, then save the content type.
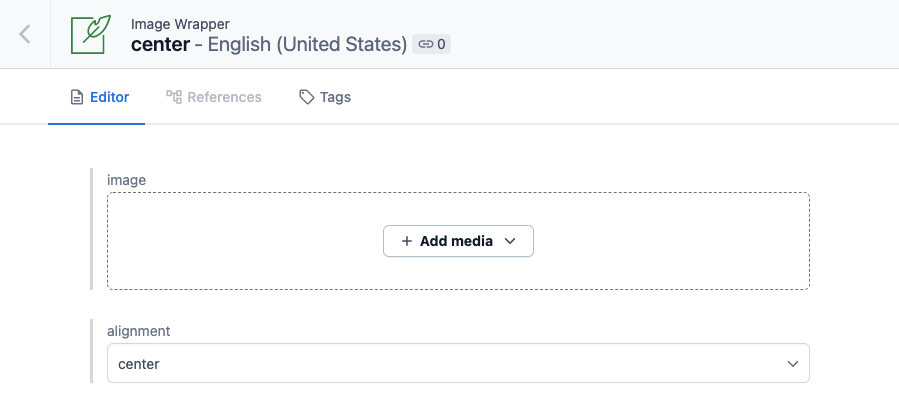
Now, let’s see this in action by heading over to the Content tab in the web app. Create an entry for the “Image Wrapper” content type that you just created. The “alignment” field will be displayed with a pre-filled default value “center”:

NOTE: An entry field that contains a default value is editable. You can change the default value in the entry editor for any other of the specified values.
Setting default values programmatically
To learn more about default values and how you can apply them programmatically, please refer to our Developer documentation about content types.