Modeling navigation
As powerful as Contentful is in delivering content to different platforms, websites are still huge (both in size and importance). Understanding how best to model your content to fit your website is massively important.
How to create a navigation model
The problems, such as they are, arise from the fact that developers often want to return navigation in a single API call, and editors want to be able to see their information architecture reflected in their content hierarchies within Contentful. If we treat website navigation solely as "... a visual representation of an information architecture, to help users navigate around the website," (Wikipedia) that’ll go some way to helping us think about approaches to navigation that will hopefully not annoy your editors (too much).
Although navigation acts as a representation of the IA of a website, it doesn’t ultimately need to be this (although that is one technique). It could be simply represented as a set of labels and hyperlinks. More complex navigation systems may also require these label/hyperlink combinations to have a representation of hierarchy (maybe a parent or a child) and then a navigation element could be accessed from multiple places and be repeated. Pages may exist but the owner may not want them listed on the navigation or a separate section of the website might need its own navigation. The mobile version might have its own navigation, or different languages might want their own types of navigation. Some navigation could have a sub menu, some might not...
Let’s just say it could get complicated. If we work out how we could think about approaching modeling navigation in some generic ways, most of the above scenarios should be covered, and we get a content model that is a joy to use by both developers and editors.
As with any content modeling exercise, starting with a full understanding of your content and working from there goes a long way to being efficient in your decision making process. Working on paper, with sticky notes or on a whiteboard first can also help save time in the long run, as your mental model can change as new information is gathered. I would also recommend that the modeling exercise is done cross-functionally with a team of designers, developers, and editors (at the very least).
It is recommended that, if you haven’t already, you read up on Topics and Assemblies first.
What is navigation modeling?
Navigation modeling is the process of designing and planning a navigation system for a website. The navigation model helps determine how content will be organized and presented to users. A navigation model is important because it helps you organize your website's content in a way that makes sense to your users. If your website's content is not organized properly, users will have difficulty finding what they're looking for in the same way as someone might have difficulty referencing a large text without a table of contents. This can lead to frustration and eventually cause them to leave your site altogether. When designing navigation nodes, there are three key factors you need to consider:
- The structure of your website's full text
- How users interact with your site
- The desired user experience
The structure of your website's content includes the hierarchy of your pages and the relationships between them. This is called hierarchical website navigation. The way users interact with your site includes how they navigate through your content and what actions they take while on your site. The desired user experience is the overall feeling you want your users to have when using your site. Do you want them to feel informed, empowered, or entertained? These are important questions to ask yourself when designing your site.
Why make a navigation model?
Creating a navigation model isn't just beneficial for your end-user, it's also beneficial to your company's bottom line. Generally speaking, if you can assemble a perfect content navigation model, you can better guide prospective customers down your sales funnel and boost the usability of your product.
This makes streamlining the customer journey much simpler and provides a great opportunity to boost your website's conversions.
Types of website navigation
Website navigation is a more extensive topic than it seems. There are three main types of website navigation: hierarchical navigation, global navigation, and local website navigation. Let's discuss each type below:
Hierarchical website navigation
Hierarchical navigation is the most common type of website navigation. It's also sometimes called "tree-like navigation" because it mirrors how content is organized in a file system.
Hierarchical navigation starts with a home page and branches out from there. Each subsequent page has a narrower focus than the one before it. This type of navigation is easy to understand and use because it mirrors how we naturally think about organizing information.
Global navigation
Global navigation is similar to hierarchical navigation in that it also starts with a home page and branches out from there. However, global navigation includes links to all pages on the site on every single page. This type of navigation is beneficial because it allows users to access any page on the site from anywhere on the site. However, it can also be overwhelming for users if there are too many links.
Local website navigation
Local navigation is specific to a single page on a website. It includes links that allow users to navigate within the content of that particular page. This type of navigation is common in long-form articles and blog posts. This allows users to quickly jump to the section of the page they're interested in without having to scroll through all of the content.
Ways of structuring navigation models
There are four ways you can structure your navigation modules:
- Sequential navigation
- Random navigation
- Linear navigation
- Hierarchical navigation
Find a more detailed explanation of each navigation structure below:
Sequential navigation
Sequential navigation is also sometimes called "wizard navigation." It's a type of navigation where users must complete one task before moving on to the next.
This type of navigation is common on ecommerce sites during the checkout process. This forces users to complete tasks in a specific order, which is useful for these types of websites.
Random navigation
Random navigation is similar to sequential navigation because it also requires users to complete one task before moving on to the next. However, with random navigation, the order in which tasks are completed is not predetermined.
This type of navigation is common on sites that have a lot of content, such as news sites and social media sites. This is a great option for consumers as it allows them to consume content in any order that they choose rather than consuming content on autopilot.
Linear navigation
Linear navigation is a type of navigation where users can access any page on the site from any other page on the site. This type of navigation is common on blog posts, tutorials, and long-form articles.
This is an ideal model because it allows users to jump to any section of the content they're interested in without having to scroll through all of the content.
Hierarchical navigation
Hierarchical navigation is a type of navigation where each subsequent page has a narrower focus than the one before it. This type of navigation is also common on ecommerce sites.
This is advantageous because it allows users to drill down into a specific category of products without having to scroll through all of the products on the site.
Below are some more ways you can structure your content navigation model:
Navigation model considerations
Once you’ve chosen a navigation structure, you’ll need to figure out how to organize and connect your content, or information architecture (I.A.). Let’s get into a few options for this step.
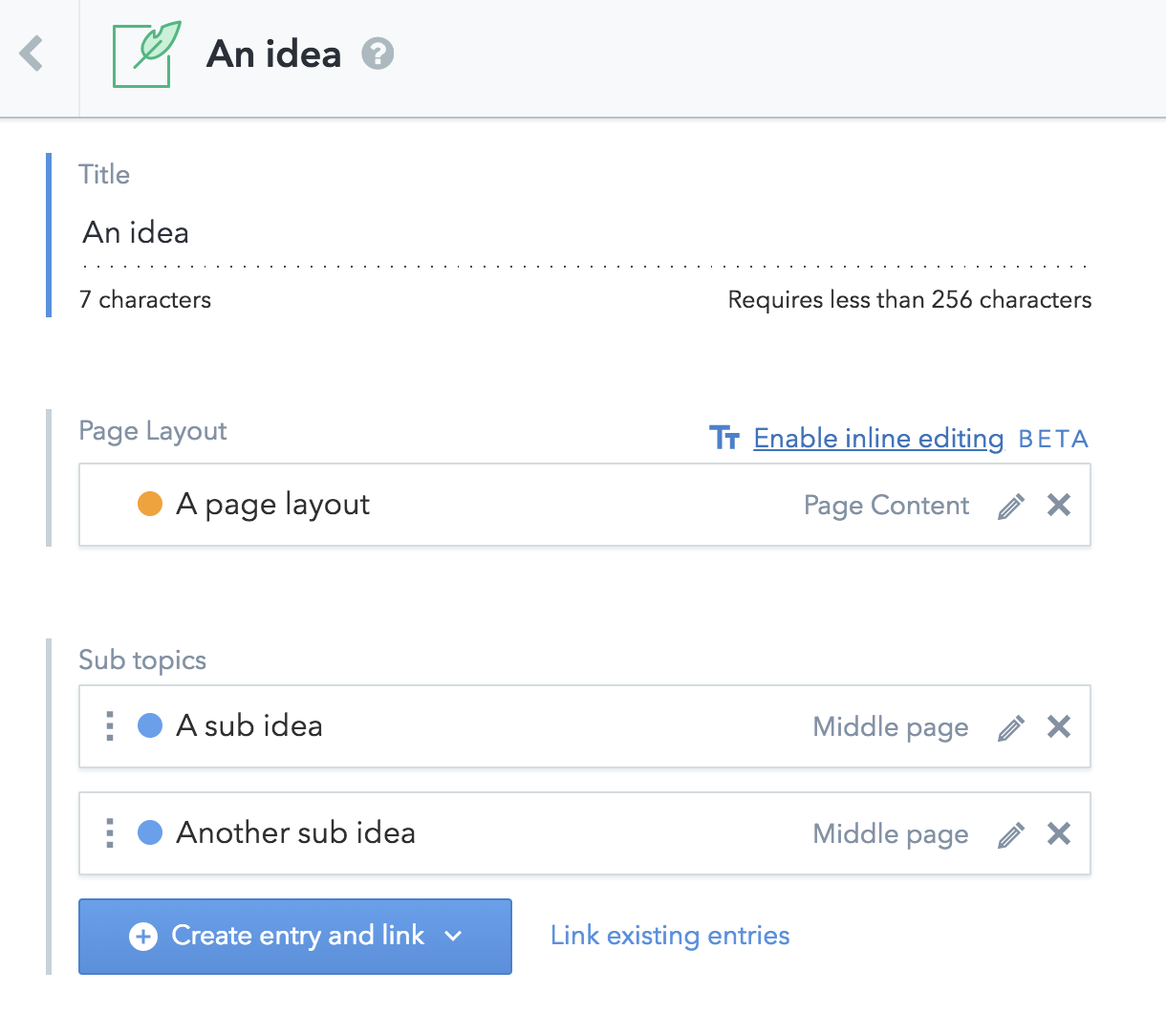
Topic relationships
This model is great if your content is true pure topical content that is then parsed/rendered using a different set of things. Ultimately if the raw “things” in your content are related to each other — and that is how you want this information to be represented — then this pattern may work for you.
Exact implementations vary but the process is the same:
- Define the relationship types (parent, child, sibling)
- Define the validation rules around these relationships (can have only one parent, siblings must be the same type etc.)
- Add the relationship fields to your topics
- Add the linked entries in the relationship fields
When generating navigation in this way the relationship can be pulled at the same time as the main body of content. Reference fields with a linkType to an Entry will then create your relationships, and your application can parse this easily.
Doing this up front to generate the navigation can be costly, so this approach is perhaps best suited to websites that are either static or have some server side component.

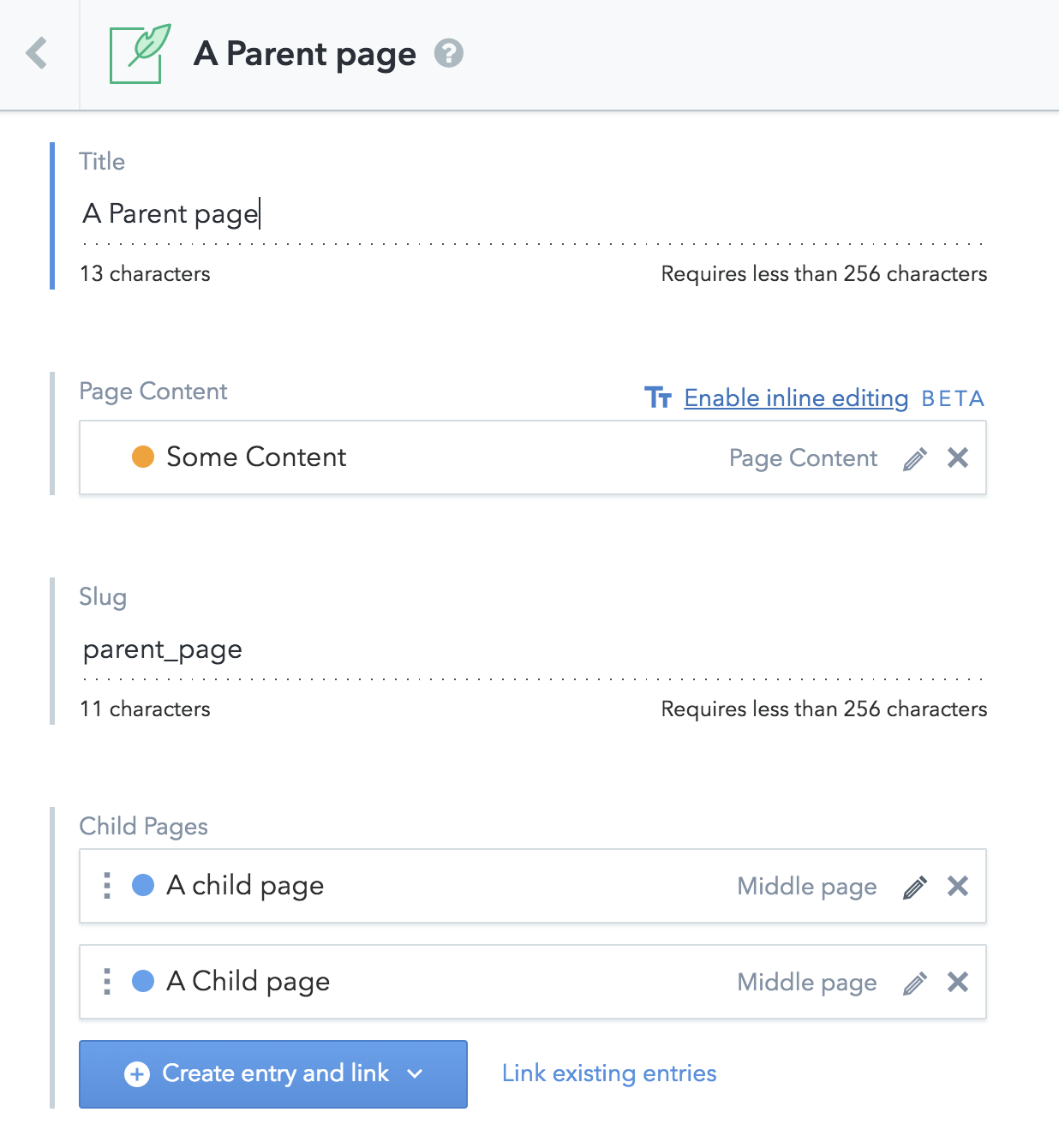
Assembly relationships
If your content is designed to be specifically displayed on a website, and the page assembly is the core way users access the content (via a uri for example), then assembly relationships may work best for you.
In this way, if your assemblies have children that are topics, they can also have children that define the relationships — but it is important to note that the pages have relationships, not the topics themselves (although this could be combined with other relationships in the topics — for example a looser relationship like ‘related to’).
The implementation process is the same as topical relationships, but will possibly follow a more strict sitemap structure.

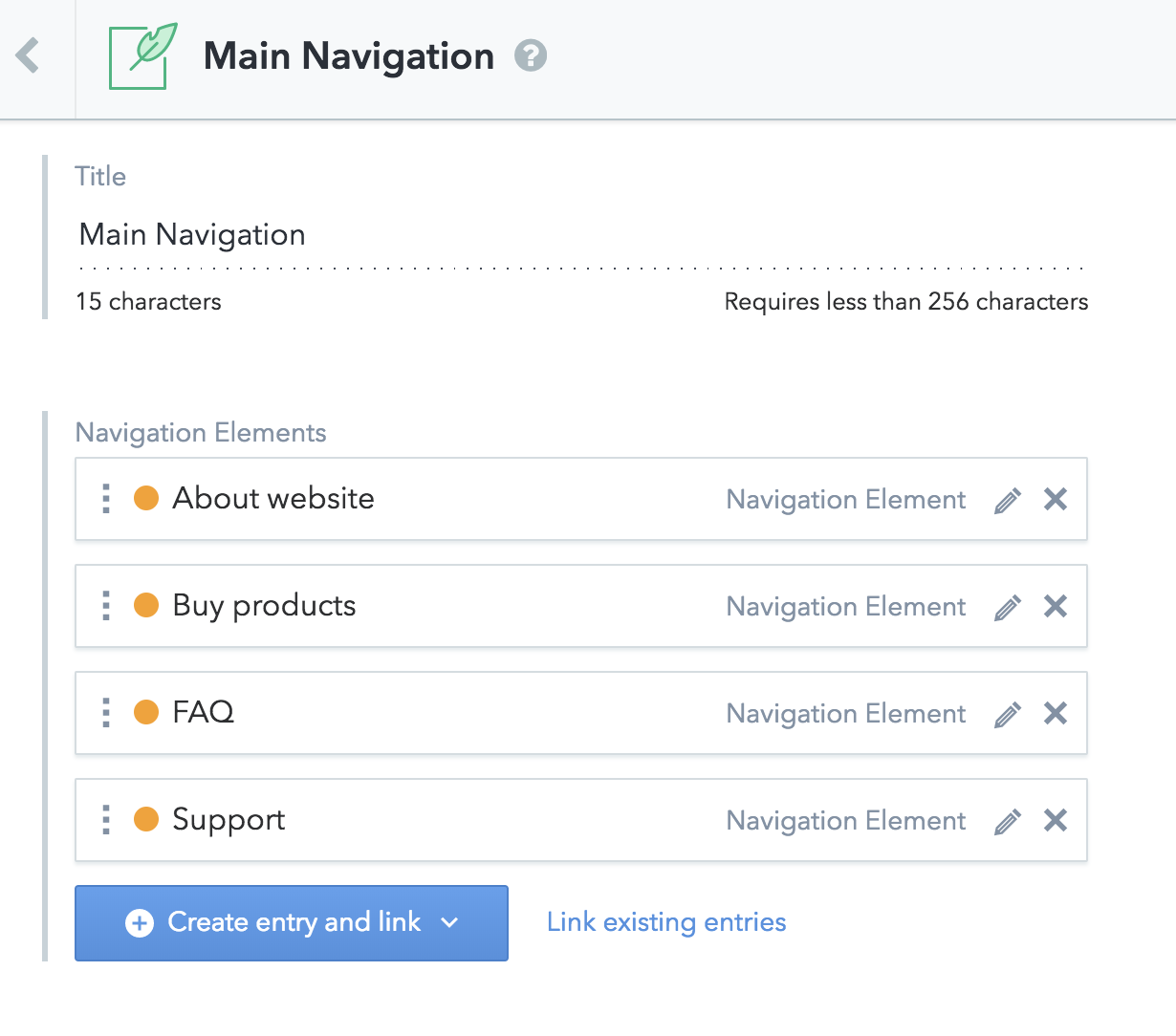
Navigation content type
One way of thinking about navigation is to flip the above approaches on their head and create a content type specifically to hold navigation information, and structure pages or topics as references within this content type.
This allows for multiple navigation elements which can be especially useful if your website or application has different menus. This can be set up as a flexible or inflexible hierarchy depending on the fields and validation you include in your navigation content type.
These can then be used as sub-assemblies within your content model and re-used or shown in different parts if your page.
An extension to the above approach is to make use of another content type, commonly called a routing object, this can hold information about the location of the page (url part/screen depth etc.) and then can be attached either to the page assembly or topic as well as used as the leaf node in place of the page or topic itself. This approach is really useful for handling navigation separately

Navigation model use case
Creating a navigation model for different pages doesn't have to be difficult. In the following example, there are three main components of a content navigation model: structural, associative, and utility pages.
Structural: These are main pages centered around topics and main content types. Associative: These are related pages connected to the structural pages by internal or navigation links. Utility: These are pages that provide a purpose to the navigation model but aren't inextricably connected to other pages.
Navigation model considerations
Now that you understand the basics of navigation models, it's important to consider a few key factors before you start developing your own. Here are two main considerations to keep in mind:
Consider the users:
The navigation model you create should be designed with the user in mind. It should be easy to use and understand for the user interface. You also need to consider what type of devices your users will be using to access your site. Will they be using a desktop computer, a mobile phone, or a tablet?
Each type of device has different screen sizes and resolutions, so it's important to take that into account when creating your navigation model.
Consider the content:
It’s also important to design a model that keeps the content being created in mind. You need to consider the hierarchy of the content and how it's organized. You also need to consider how the navigation will work with the different types of content on your site. For example, if you have a white paper or case study that's divided into sections, you'll need to consider how users will navigate between those sections.
If you have an ecommerce site, you'll need to consider how users will navigate between products and product categories.
Conclusion
Creating a navigation model simply depends on how well you understand your target audience, sales funnel, and your industry's customer journey. Consulting with stakeholders from your sales and marketing teams will ultimately help you deliver a suitable content navigation model for your digital product.
Contentful makes it easy to arrange your navigation model without the headache. Sign up for a free Contentful account or request a demo to see how our product can simplify the entire process.
Frequently asked questions (FAQs)
Q. What are the types of website navigation? The different types of website navigation are hierarchical navigation, global navigation, and local website navigation.
Q. What is a navigation diagram? A navigation diagram is a digital mockup of how a product’s navigation will look once the final design is complete.
Q. What is navigation hierarchy? Navigation hierarchy is a model where content types are assembled by parent and child. Top-level pages called parents are more extensive. Support pages are called children and complement the parent pages.
