Extending and customizing Compose
App framework support
You can install Marketplace apps and custom apps in your space to customize the editing experience and integrate with other services.
Currently Compose only supports a subset of App Locations.
The following table shows the support status for the App Locations:
| App Location | Status |
| App Configuration | Not supported |
| Page | Not supported |
| Dialogue | Supported |
| Entry Editor | Not supported |
| Entry Field | Supported |
| Entry Sidebar | Supported |
UI Extensions are not supported in Compose. If you need custom Entry Field editors then you should consider to migrate your UI Extension into an app.
App SDK support
Not all the App SDK methods are available in Compose.
The following table displays the App SDK methods which are not supported (grouped by namespace):
| Namespace | Methods | Status |
|---|---|---|
| sdk.navigator | openNewEntry | doesn't open new entry in slideIn editor but only creates a new entry |
| openEntry | doesn't open the entry in slideIn editor but in a new window instead | |
|
openPageExtension openCurrentAppPage openBulkEditor openAppConfig |
not implemented: calls to these methods are ignored | |
| sdk.space |
createContentType deleteContentType getPublishedEntries getPublishedAssets getEntityScheduledActions getAllScheduledActions |
not supported |
Extending the Compose content models with custom fields
It's possible to extend the "Compose: Page" and "Compose: SEO" content types with custom fields of any type except Rich text. If you need to include Rich text fields in your page, consider adding a reference to a content type with a Rich text field or consider adding the Rich text fields to your page types.
Compose allows you to edit custom reference fields in the "Page settings" tab by adding and removing references to existing content. Referenced entries can't be expanded and edited directly from the "Page settings" tab, though. Instead, clicking them will open them in the Web app where you can continue editing.
Custom sidebar
Custom sidebar for Compose is configured in the web app, on a content type level. To configure a custom sidebar for a specific Compose page type - for example, "Help Center Article" - make changes to the corresponding page type content type in the web app.
It is not possible to configure a sidebar only for Compose pages. The configuration will also be applied to the entry editor of the corresponding content type in the web app. Only apps widgets can be added to the custom sidebar of Compose page type. Built-in widgets are currently not supported in Compose. UI Extensions also won't be displayed in Compose custom sidebar: we have retired UI Extensions and recommend converting them to apps. If you have some apps installed in the web app that you would like to use in the Compose page editor, add their corresponding widgets to the custom sidebar of the relevant page type content type.
To learn how to set up custom sidebar, please refer to Customizing sidebar.
Localizing pages
Compose supports field-level and entry-level localization of page content via the locale selector at the top of the page editor. Localization for media fields is not supported, so these fields are always treated as non-localized, allowing to see and edit only the default locale’s values.
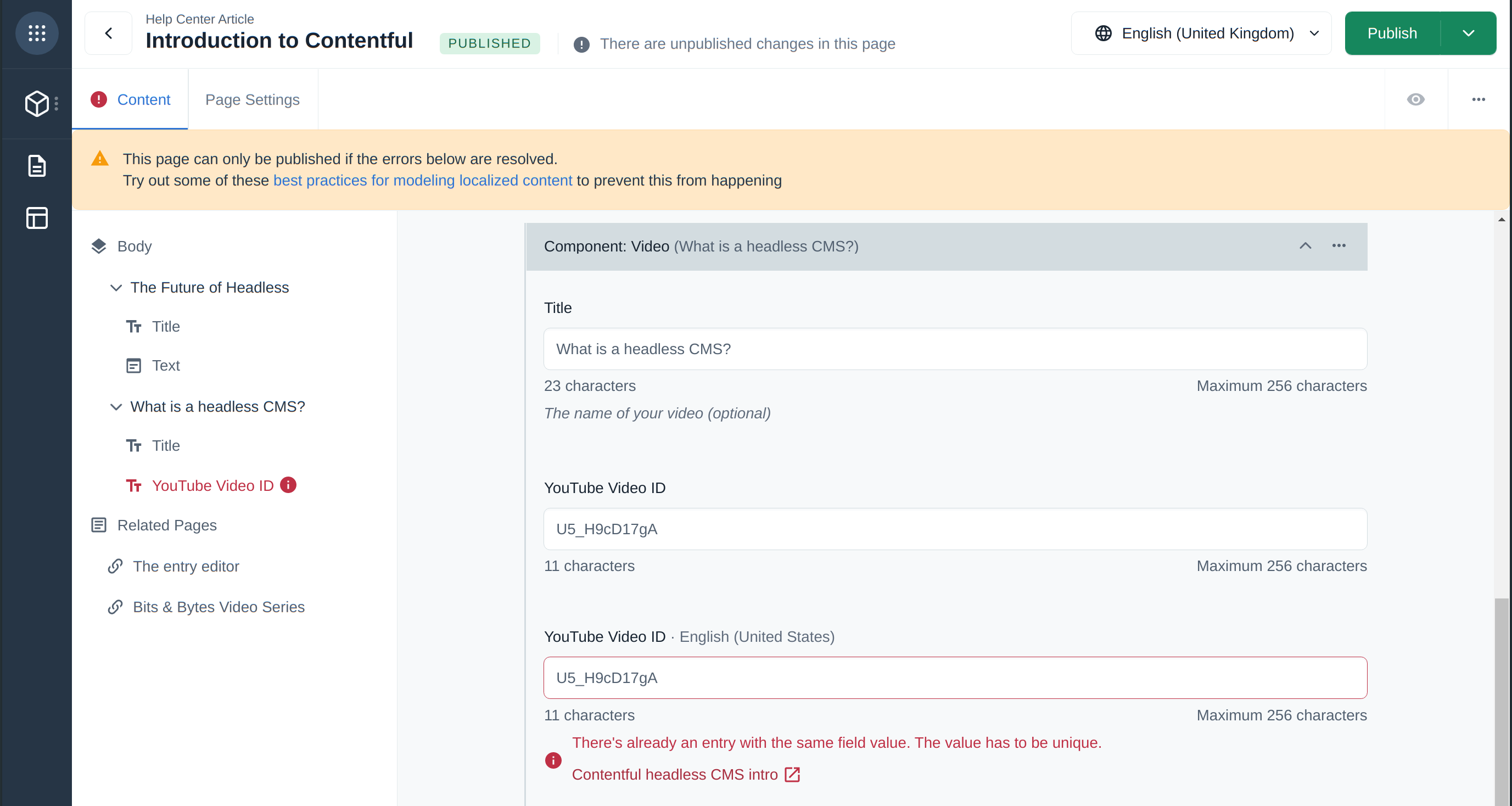
Non-localized fields are always displayed in the default locale, regardless of the selected locale. If the selected locale is different from the default one, a label is also displayed next to those fields, showing their respective locale.
Supported localization patterns and best practices
Avoid relying on required fields for localizing content. This can create a possible issue where localized required fields block publishing of an entry if that entry has not been referenced to a locale. (This is more likely to happen if you use reference fields for region-specific content). For this reason, we also recommend always enabling "Allow empty fields for this locale" when adding or editing locales.
For more about localization, see our guide on localization and read more about field-level vs entry-level localization.
If an entry has field validation errors in a locale where the entry isn't linked (i.e. the entry doesn't show up if you select that locale) those fields will be displayed when trying to publish the page. This allows the user to fix the issue in an otherwise unreachable value.