How to add real-world Contentful data into your Figma designs

Figma is a very popular design and collaboration platform for user interfaces. It’s successful because it’s so flexible, helping designers collaborate and bring their ideas to life in a quick and easy way.
But there’s one area where the platform isn’t quite so versatile: it doesn't let you use real content in your designs, which makes it hard to see what the final product will look like.
Good old Lorem Ipsum usually serves as placeholder text in these instances. But doing this can be counterintuitive; in an era where many teams are working remotely, it’s become even more necessary for copy and design to be in sync.
So what’s the solution? There happens to be a thriving ecosystem of Figma plugins and third-party apps to cater for every scenario. And if you’re already using Contentful, it’s possible to bring all of your data from Contentful into your Figma design using a community plugin I developed.
Using this integration, incorporating real-world data into prototypes has never been easier. In this post, I’ll explain how I made it, and outline some of the useful features it can offer you and your team.
Reasons to use real data while prototyping
For you to be able to write good UX copy, you need to be able to see how your work fits into a Figma "flow" or "journey." Mistakes and the need for frequent check-ins and reviews between design and copywriting arise when copy and design are not in sync, which is especially important now that many teams are working remotely.
If real data is used to make the prototype it will be more realistic, and the user experience will be better. Also, you can automatically make multiple designs with the same structure – like marketing banners – which saves time during the design process.
In my experience, you’ll learn more from putting real content on a design than you would from a block of random text. I also find that when you get feedback from other people, it's useful for them to see the kind of data that you intend to put in certain places. If it's a draft copy, it doesn't need to be the final copy; it's just the gist of what will likely go in certain places.

How I made the Contentful-to-Figma plugin
This plugin was made for a typical user like me. As a designer and developer, it was always a source of frustration that my Contentful space and Figma design files didn't play well together. That's when I had an idea.
"Wouldn't it be great,” I thought, “if I could import some of the content I already have on Contentful to use in this social media banner, open graph image, or product ad banner?" And it so happened that I had the skills to write the code to automate this process.
Unpacking the stack, I built the plugin with web technologies like JavaScript, HTML, and CSS. One of the first decisions I made was to use the create-figma-plugin tool with Preact. This sped up project setup and enabled me to quickly prototype and test new ideas!
Tailwind CSS, meanwhile, made it simple to style the plugin. It was easy to make a consistent, responsive, and visually appealing user interface that fits with Figma's design style because its CSS framework puts utility first.
And of course, it was a natural choice for me to use the Contentful JavaScript Client Libraries for the plugin because, as a former Contentful employee, I was already familiar with it. It greatly simplified retrieving and displaying the data required by the plugin.
Use-cases of the Contentful-to-Figma plugin
So, how exactly does this bridge from Contentful to Figma work? It’s a straightforward matter.
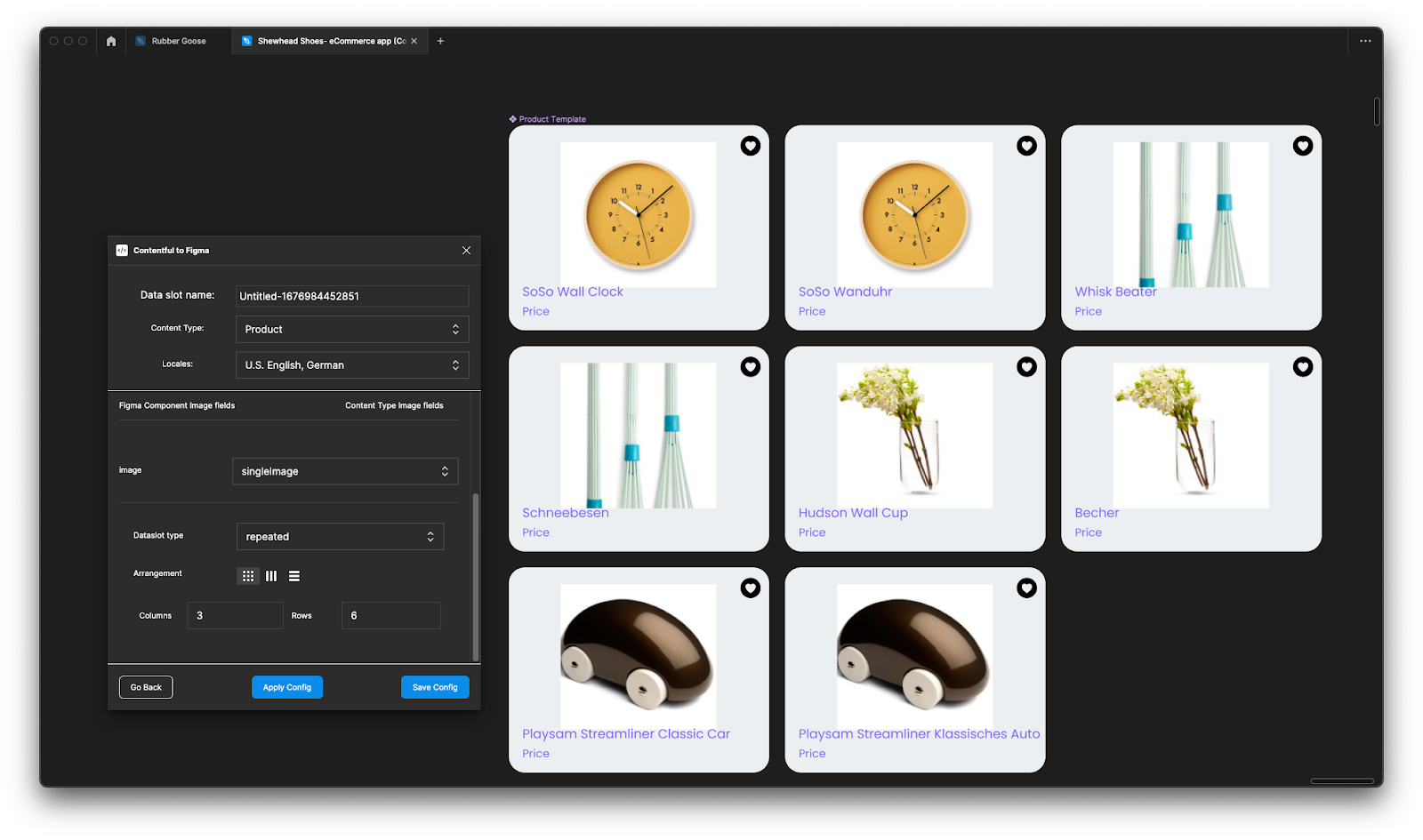
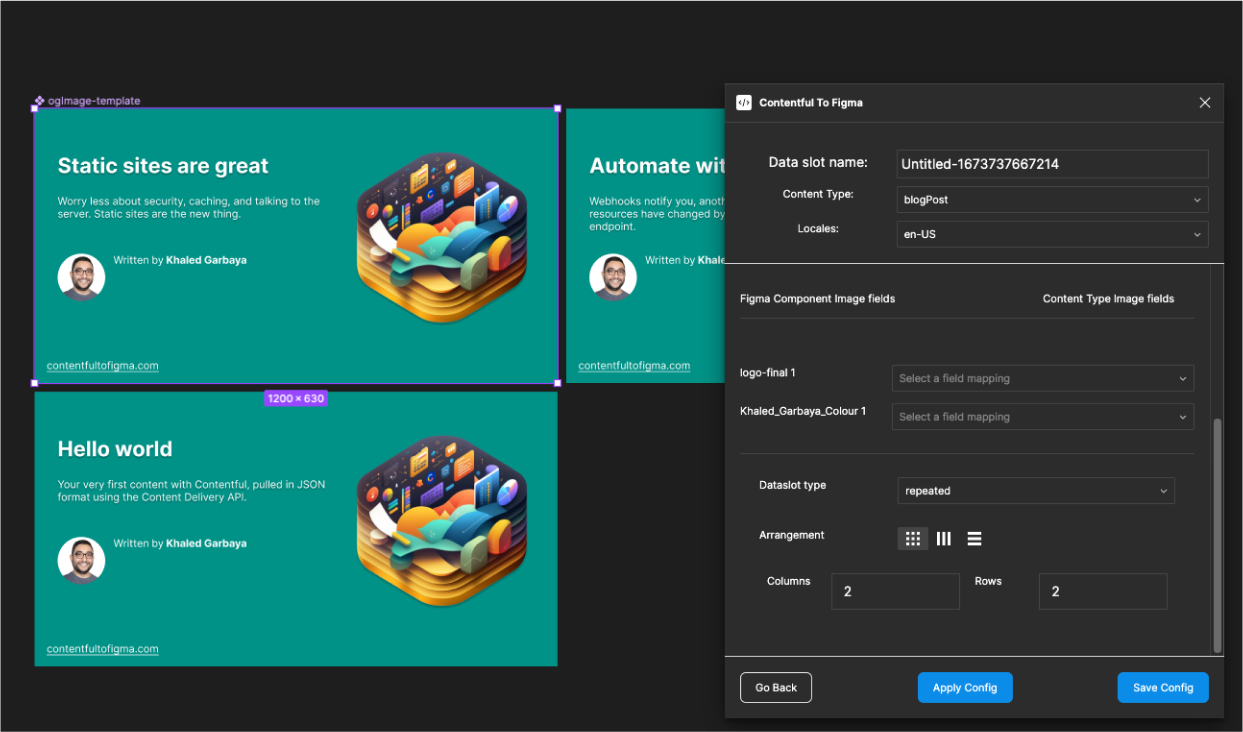
You select your content type after you've created a template component. The next step is to assign a field in Contentful to each layer in Figma.
With this plugin, you can easily generate a single piece or an entire set of elements and even have your designs automatically localized.
The Contentful-to-Figma plugin can be utilized in several ways, such as:
Create promotional banners in many languages

One of the key benefits of the Contentful-to-Figma integration — or so users have told me — is the ability to generate multi-language promotional banners.
With the plugin, you can easily create versions of your designs in different languages to target different audiences.
This feature saves time and makes sure that all of your promotional materials, no matter what language they are written in, look the same.
Open Graph image creation

Open Graph images are useful for social media optimization because they enable your website to provide a rich media experience on social media platforms.
With the Contentful-to-Figma plugin, it's easy to make Open Graph images for your website. This makes sure that when your content is shared on social media, it looks great.
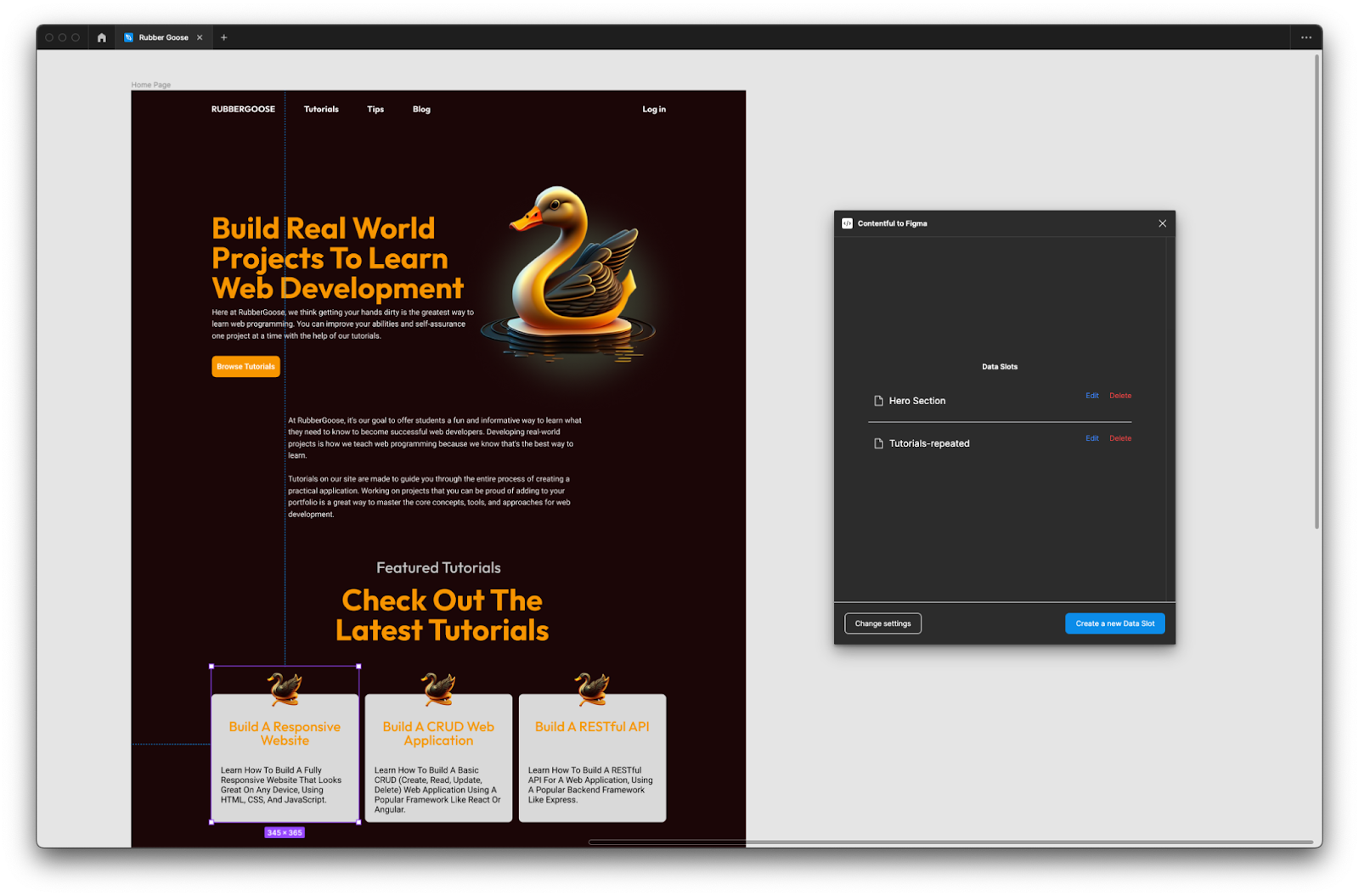
Connecting data from the actual world with the layout of a webpage

The Contentful-to-Figma plugin lets you map real-world data to the design of your website or landing page. This gives you a better idea of how your final product will look.
This feature ensures that your prototypes have the same content and messaging as your final product, and gives you a better idea of how the live website will look and work.
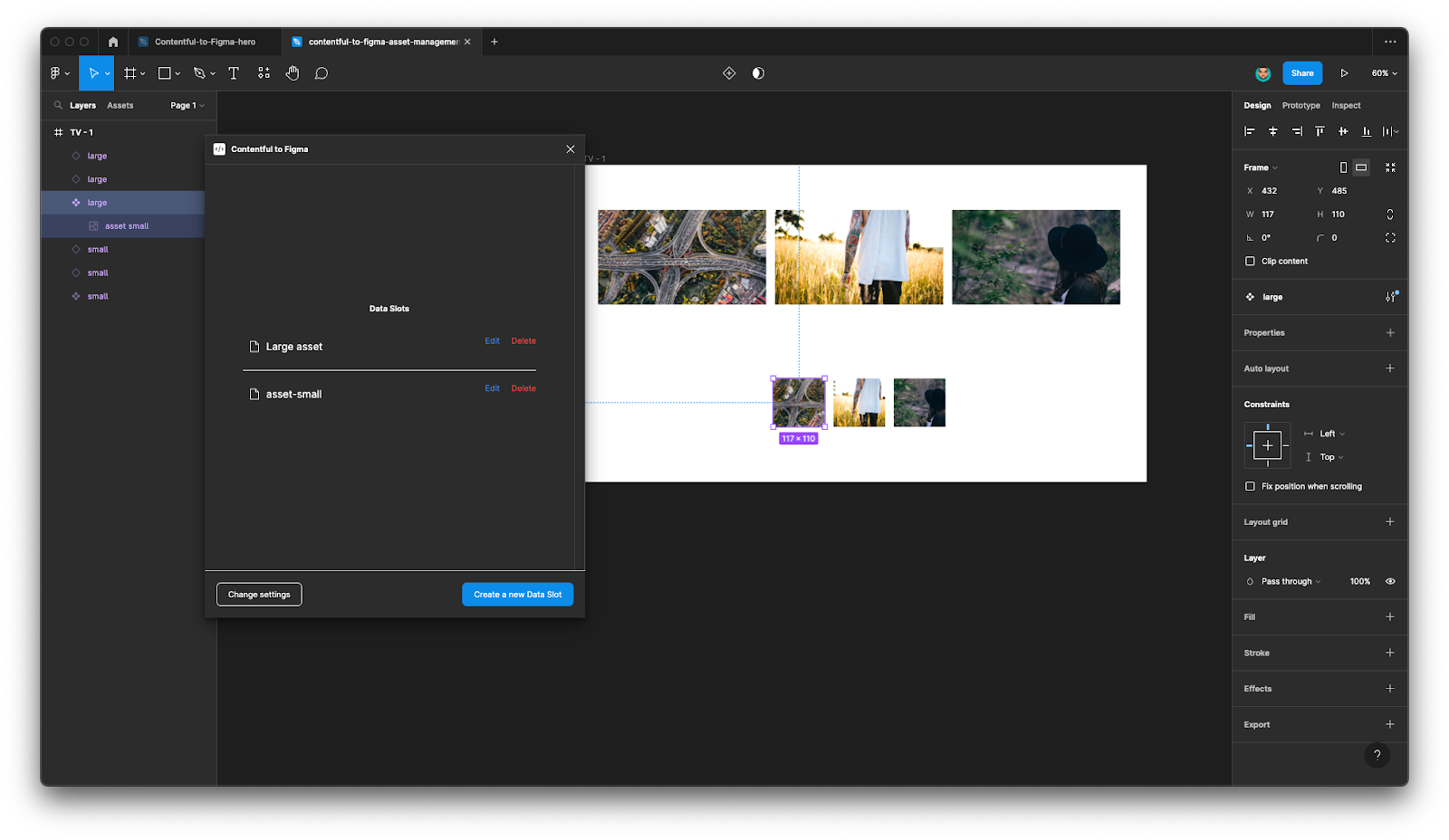
Asset loading in Figma

The Contentful-to-Figma plugin also enables you to add real data to your prototypes and lets you load assets like images directly into your designs in Figma.
This saves you time and makes your workflow more efficient. With Figma's asset loading, you can finish your designs quickly and easily. The prototyping process is now much more efficient than before.
More data, more flexibility
Early adopters have told me that one of their absolute favorite things about the Contentful-to-Figma plugin is that it provides a flexible platform for designers and copywriters to bring their creative visions to life.
With the ability to use real data and assets in your designs, there are endless ways to make prototypes that are compelling and interesting. Whether you're working on a marketing campaign, a website redesign, or a new app, the Contentful-to-Figma plugin provides the tools you need to make it happen.
Last but not least, adding in-the-moment data to your Figma designs improves the quality of your prototypes and gets you closer to the actual thing. The Contentful-to-Figma plugin makes it easy for all Contentful users to work together on both platforms.



