What is an API key?

Greetings, and welcome to the second of a miniseries on the blog covering some fundamental concepts in APIs, or Application Programming Interfaces.
We’re taking a different approach with these posts; instead of providing a long and detailed explanation of APIs and the most important things to know in a single post, we’ll be breaking them down and making each entry short and punchy.
That should help you find the answers you’re looking for quicker, and perhaps even encourage you to read the full post rather than give it a quick skim. Here’s hoping!
So, without further ado, here’s a primer on API keys. We already have a post up on API endpoints. Check back next week for a post about API calls.
API keys defined
Just like a password, an API key is a code that helps secure your API (Application Programming Interface).
That key is a unique identifier for the application or user attempting to connect to your API (a process called authentication).
An API key is typically a string of randomly generated characters (numbers, letters, and symbols) and is linked to your account.
Why do you need an API Key?
Because endpoints are public to everyone on the internet, there’s obviously a risk associated with anyone being able to make API requests to your service.
You’re exposed to DDOS attacks for example, where a malevolent actor uses an automation to take down your API server, or just to make you rack up a huge bill with AWS (or Google Cloud or whoever you use to host it).
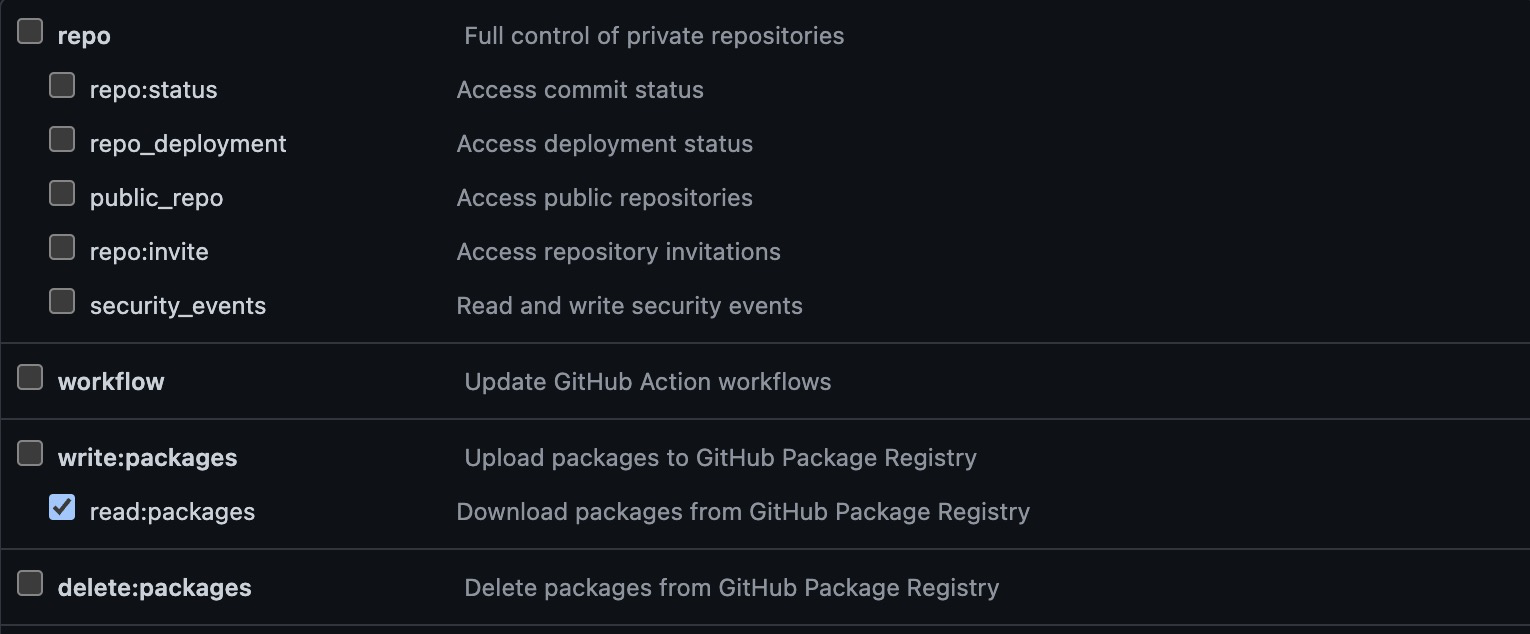
The solution is an API key that, on top of performing user authentication, allows you to enhance your app security by controlling what the key can access. For example, you may want to restrict API usage to read-only capabilities (i.e., prevent it from writing data).

How GitHub lets you control what an API key can access
How to include an API key
It’s worth noting that API keys are not as secure as authentication tokens like OAuth, but you can combine them. And these are just two methods. API security and authentication are specialized domains that we won’t get into here.
You can include your API key in several ways:
Pass it as a parameter or query string within the URL. For example:
https://api.example.com/data?key=12345Include it in the
Authorizationfield of the request header as a key/value pair.
API key example with Contentful
Let’s assume you want to access the Contentful API. Then we require that your API calls contain a key. The API requires that your requests contain the access_token parameter with your API key as the value.
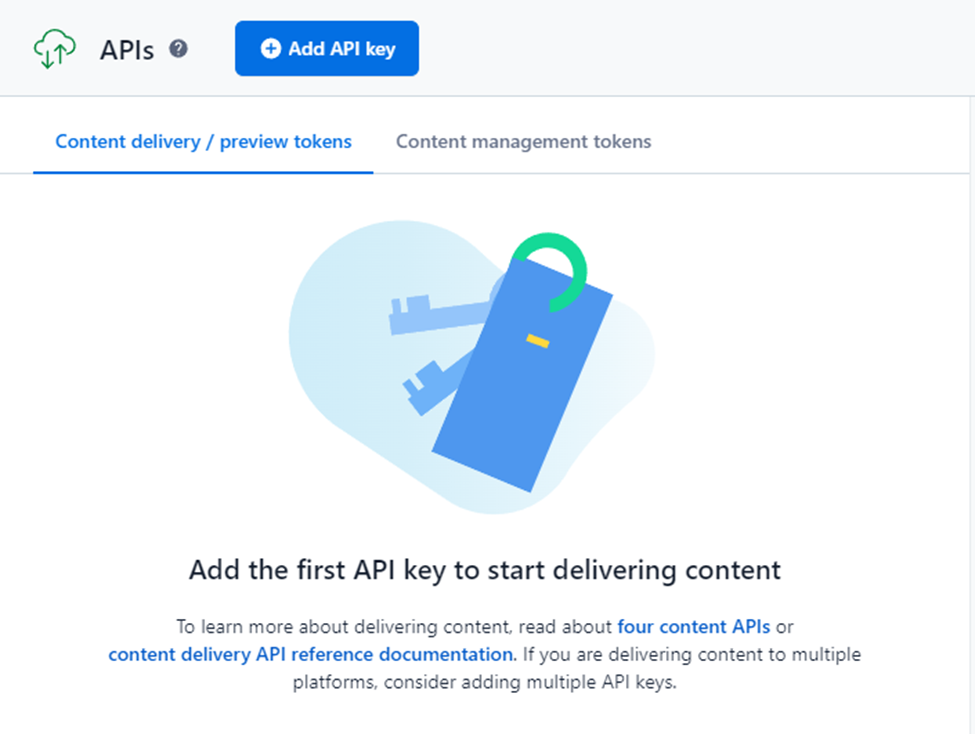
To obtain this, you need to log in to your account and navigate to the API Keys section under Settings. This will take you to the Content delivery / preview tokens section, as seen below.

Then, click Add API key to display the Access tokens form.

From the above image, you can see that the key generated for this instance is Vg91msk1GcaoCgHwVU-tDNuhd4jIna7-_9raG4pVddI. You can also specify its name and description to document its use.
Additionally, note the Space ID, which restricts what the key provides access to. This differs depending on the service, and will be outlined in the API documentation.
Wrapping up
Now that you have your API key, you’re free to make API calls however you see fit. You can use any tool that you want. Or you can use the Contentful SDK in your language of choice.
As a reminder, APIs work everywhere and power every tech we use, not just websites, your iOS/Android apps too, and probably your smart coffee machine.
Check out our last post in the series on API endpoints. In our next post, we’ll be talking about API calls. See you very soon.




