The Author Comes First

With more powerful technologies, disruptive products and unexpected business models surfacing almost weekly, online publishing is going through a transformative period. We wanted to give you an exclusive, front-row view of this transformation by talking to people who drive change in our industry. In our first expert interview we talk to Rick Yagodich, author of the book about the secret sauce of great applications, psychology of storytelling, and why media organizations are morphing into technology vendors.
Artas Bartas (AB): Rick, thanks a lot for joining us. Why don’t we start by talking about the authoring experience, how would you explain the concept to our readers?
Rick Yagodich (RY): Thank you for inviting me.
On a really simple level, authoring experience (AX) is the application of the user experience (UX) principles to the people who create content. Communication is a two-part experience; I, as an author, encode an idea, and you, as a reader, decode it. UX focuses mostly on how end-users decode the communication, whilst AX pays attention to the encoding. The goal of AX is to humanize content management; introduce a layer of translation between a human way of thinking and the underlying technology.
AB: In other words, the focus of traditional user experience is on somebody who consumes content, while the authoring experience focuses on people who create content by means of technology?
RY: Exactly.
AB: That's an interesting distinction. Could you illustrate it practically? What are some typical pitfalls you see in the process of content creation?
RY: The most valuable assets within any company are its people, its proprietary processes, its ways of doing things. These constitute the company’s competitive advantage. Any software needs to support these assets, not overrule them. When dealing with a CMS, that could mean configuring the interface to be intuitive to use, using labels based on in-house vocabulary, defining workflows matching the way editorial teams work. The CMS needs to be pliable; to adapt to the content authors’ needs.
Instead, most editorial teams today are stuck with publishing tools that look downright alien, their functionality driven by the logic of technical development. This may be hardcoded labels, because it’s easier to implement in the first instance, and the technical debt to refactor is just too high. Then those labels make little sense to someone using the platform to, say, run a fashion blog. They’re too generic.
To add the insult to injury, companies are pressured into buying the same software as used by their competitors. This forces them to adapt their process to whatever constraints and assumptions the tool imposes on them. Not only authoring processes, but how other parts of their business work, too. This erodes everyone’s competitive advantage, so everyone fails together.
AB: At one point in your book you talk about the need to think in narratives when developing a CMS. Could you explain what do you mean by that?
RY: The act of creation is a very fluid process. Most people are more familiar with verbal communication than good writing. They are used to having feedback; to being interrupted and explaining a detail the audience indicates they don’t understand.
In writing, we don’t have that feedback, that ability to take on-demand detours. A good writer will know how to balance the details, when to explain what is likely to confuse, and when to skim over that detail. But it’s an imperfect art. Different audiences need different levels of detail. It all depends on context.
Instead of having tools that let us build those detours into our narrative, we have tools that control how we present the content. Images, emphasis, links. It’s all aimed very much at a specific delivery medium. So the author spends more time worrying about presentation than about the story. Then they are asked to make it cross-platform, so they have to mark it up in multiple ways, with different rules and behaviors. It detracts from the core skill of telling a good story. Being forced to complete these technical tasks in the process of the storytelling makes for a miserable experience.
This is why we need to develop input mechanisms that feel natural and allow authors to be creative without being technical. Let them focus on crafting a simple narrative that feels right, then press a button and have the machine do the boring, repetitive work, identifying all the bits that may benefit from detour explanations. Basically, adding semantics.
Of course, the author should be able to add their own. They have final say. But we want the system to prompt unobtrusively. In the above snippet of story, the system should recognise “Peter” as a name, and prompt to link the word to an individual’s profile. It should know that further references to “Peter” within the same writing refer to the same person, and mark them up - invisibly - automagically. We can then have rules - in the output engine, per channel - that determine how to render this reference; if it is even relevant.
AB: In other words, instead of trying to cram more features into our CMS we should try to make them much more intelligent so that they would manage to do a lot of mundane tasks without explicit instructions from users?
RY: Precisely.
AB: Let me shift gears now and ask you about the proliferation of new devices and platforms. In the world, where content shows up in the most unexpected places - wristwatches, fridges, car dashboard - how should CMS vendors think about the problem of previewing content?
RY: First of all, it's important to make a distinction between functional and branding content.
Functional content consists of steps, bullets; data points of some sort. This is the boring stuff that you will see on your fridge - meeting reminders, shopping lists, weather forecasts. There’s nothing to preview here. You are better off simply defining validation rules for this type of content: "names truncate/wrap at a certain length", "certain fields need to be populated”, “icons must be defined for both high-density LED and coarse pixel monochrome displays”, that kind of stuff.
Branding content is different. That is about a sales message (even when it pretends to be otherwise). From a marketing perspective, the medium is part of the message, so editors will want to preview their content in certain environments. A long-form article that works on the web because of sidebar elements may show up as eight scrolling pages on a mobile device, with all the sidebar content crammed into the footer. That’s not very good. If it’s a hundred pages of scrolling content on a smartwatch, some of which doesn’t fit the width, that is a disaster. This is why authors need to preview branding content.
There’s no need for CMS vendors to provide previews for every device known to man. That’s unrealistic to implement; even more so to use. But they do need to support concepts and classes of device, platform and channel. They need to make these preview capabilities configurable, because it is an ever-changing landscape. We now have everything from the watch to the digital billboard - who knows what will come next? Bigger, smaller, more dynamic?
AB: This brings me to the topic of structured content. In the recent years we've seen a chasm open up between developers, who compose their texts in Markdown, and regular authors who prefer traditional WYSIWYG text editors based on HTML. Many editors openly hate Markdown, because it takes away from them the formatting options, forces the use of special tags, and often comes without the preview possibility. The fact that entries composed in markdown are much more portable than those stored in HTML is mostly lost on non-technical users. How should vendors tackle this problem?
RY: Swapping a WYSIWYG editor with Markdown amounts to going from a visual presentation to writing code. Editors hate that. And it’s their right to do so. After all, they were hired to produce great stories, not to program. Rather than fall for the Markdown-HTML dichotomy, let’s consider a third way. Imagine an editor that is presentational, but produces semantically formatted output.

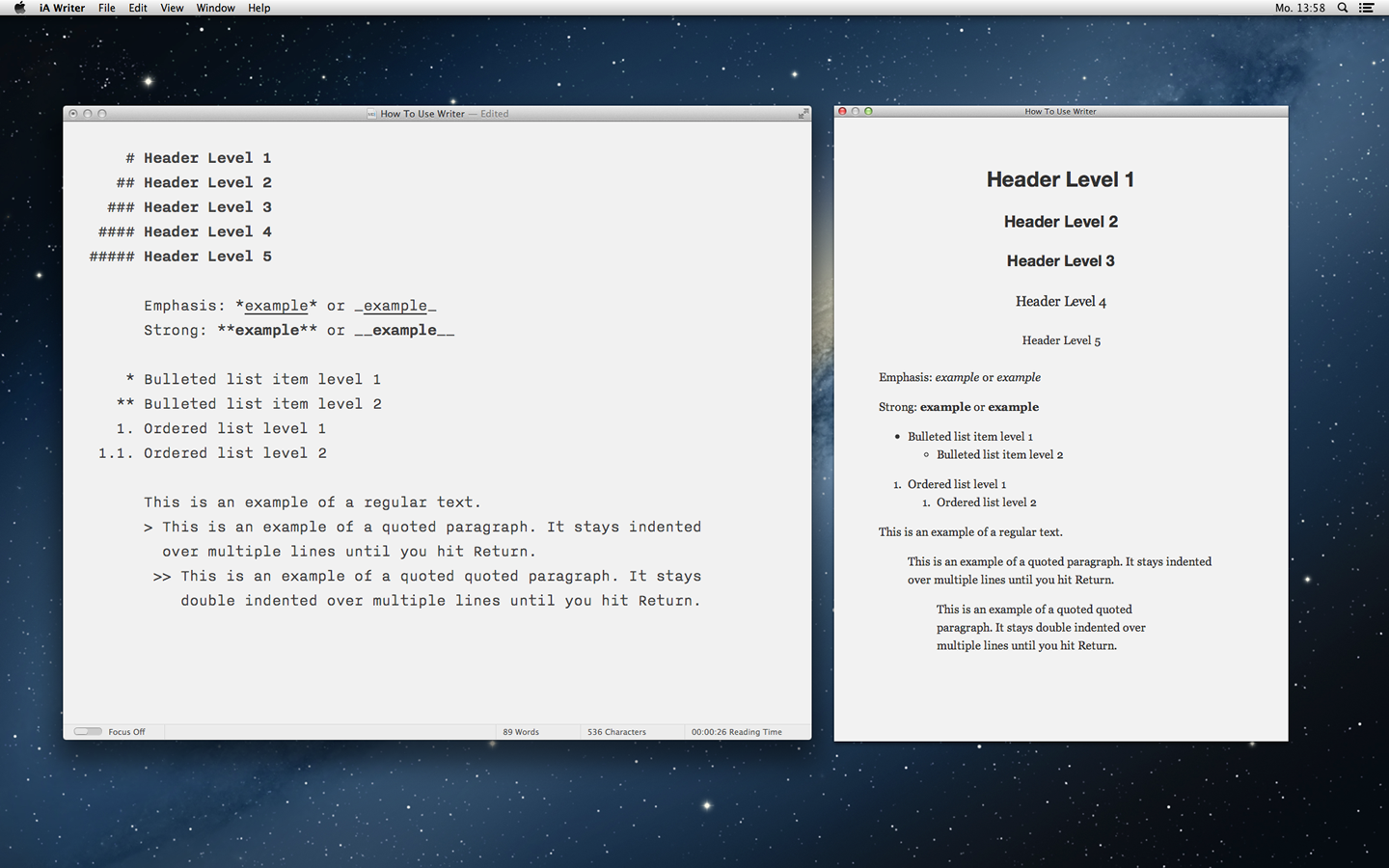
A fragment of the text composed in Markdown syntax and its preview
Here is how it would work in practice: an editor would select a snippet of text she wants to emphasize. Clicking the emphasis button would reveal a dropdown with different options - is it emphasized because the snippet is in another language? Or because it's a product name? Or because it’s a type of action? This defines the semantic meaning of the element, rather than its presentation - but it still uses presentation within the authoring interface, because that’s what people expect. The semantics may render as bold, italic, capitals, red, whatever. And it may be completely different in the final output. The important thing here is that an editor defines semantic meaning, not specific presentation.
The text editor would have paragraphs. It would have tables. In short, it would be formatted visually, but under the hood there will be no extraneous HTML. Instead, one would find a fully semantic model - stored as JSON or XML or something similar. This approach would be the best of both worlds: an intuitive to use text editor that produces clean, portable output.
AB: Another hot topic. What is your opinion about the role of mobile in the content creation process? How much should CMS vendors care about the authoring experience on mobile devices? Or will online publishing happen on desktop computers for years to come?
RY: Again, let's start with the question of what type of content do authors create? Is it a Vine video and a couple of tweets? Or a three hundred word marketing blurb with images? Creating longform or complex content is physically challenging within a mobile environment: there is no room for the entire keyboard, your working window never shows more than three lines of text and to access functions like image editing and insertion, tagging and linking, you need to navigate away from your working window. These limitations force editors creating longer-form, more persistent content away from mobile, to better suited desktop platforms. Mobile is great for many things, but its paradigms are linear.
Contrast that with my working setup, three massive screens - almost 6 time full HD resolution. And it’s not retina density. That is because my productivity is proportional to my desktop real estate. On smaller screens, switching between applications results in a loss of focus - the time to find the other one that is hidden. Several seconds are lost to the switch. The distraction of having to find the right icon in the taskbar interrupts concentration. I rarely have that problem: everything I have open is visible.
The disruption on mobile devices is even more severe: go back to the home screen, then through your eight screens of whatever to find some app in the background. It’s too many layers of obfuscation.
AB: Great observation. I wanted to talk a bit about CMS world right now. In recent years, many media companies, including New York Times, BuzzFeed, Vox, Fast Company, embarked on developing in-house CMSes. What motives underpin this trend? And how will it affect traditional vendors?
RY: This trend comes from a very obvious place. Any time a big company buys an enterprise CMS, they are easily spending seven figures on the licenses and then another six on subscription fees. To customize this CMS to do something even vaguely resembling what the buyer wants is another seven figure project. It’s not uncommon to spend five-to-seven million dollars to get a mediocre publishing platform.
In my book, I talk about the example of The New York Times. Their product is the content produced by their journalists. They need their publishing platform to be perfectly aligned with how they do business and how they create their product. Any deviation from the process costs them a small fortune in lost time and lowered productivity.

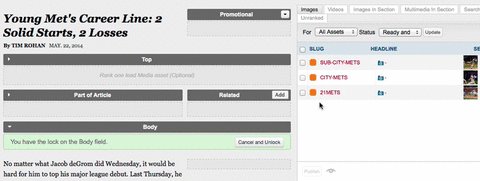
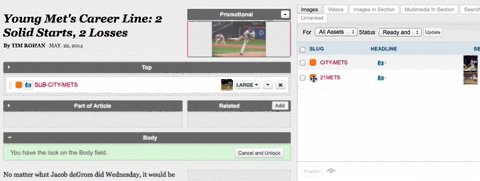
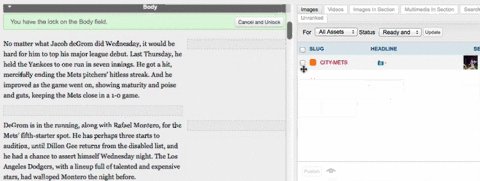
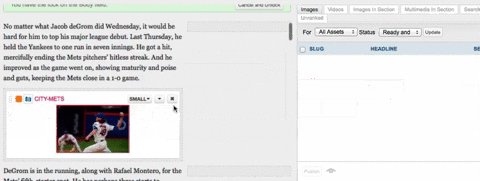
Inside NY Times Scoop CMS: editor inserts associated multimedia into a news article on Mets game
I suspect the management at The New York Times realized that the cost of developing their own process-aligned CMS - even if higher than buying and customising - was a better investment. Don’t forget that customizing a vendor’s platform not only takes a lot of time and effort, but that investment often becomes obsolete - needs to be re-implemented - as the underlying platform is updated.
When we’ve got a CMS that is configurable on a deeper level, we will see a paradigm shift. Organizations that currently spend millions of dollars on customising enterprise platforms, will go for natively configurable publishing tools and pay a comparative pittance (say five figures) to someone who knows how to configure them to their needs. Rolling out a new platform will take a matter of weeks instead of the six months or more required for the CMSes of yesteryear.
AB: That would be an amazing outcome, but to play the devil’s advocate here: do you think all these in-house projects championed by the media organizations will make a difference in the end? Until now, they have been very secretive about what type of tools they are building.
RY: I believe it will trickle down. It’s inevitable. There’s talk amongst some developers - especially in some parts of the open source world - about separation of content from presentation, about configurability over customisation. People recognise the value of this approach. There are challenges. And it will take investment. It’s a big step that doesn’t fit in with most vendors’ five-year roadmaps. It would also hurt all the implementation shops that make their livings from customisation.
At some point, a vendor will take that leap. They will develop a platform that defines a new generation in content management; a true game-changer. And it won’t need to be more expensive. They will have the ultimate unique selling proposition. They will attract clients like moths to a light.
The other vendors would have no choice but to change course, to abandon their precious roadmaps and catch up as fast as they could. I think that would happen within a year of the first serious (enterprise-hardened) platform that provided that level of configurability hitting the market.
This might start from the open source side. It might start with an enterprise vendor. Whichever the case, one platform will be truly capable of and suitable for all scales of site implementation. Anyone not following suit will go the way of the CRT-based TV.
AB: It looks like we have interesting times ahead of us. Thank you for such an interesting conversation, Rick, and I wish you continued success in your future projects.
The interview has been condensed and edited.