A Jamstack-ready CMS
Contentful is a composable content platform for your Jamstack app. Unlike other CMSes, our solution has been built with RESTful API architecture since the start.
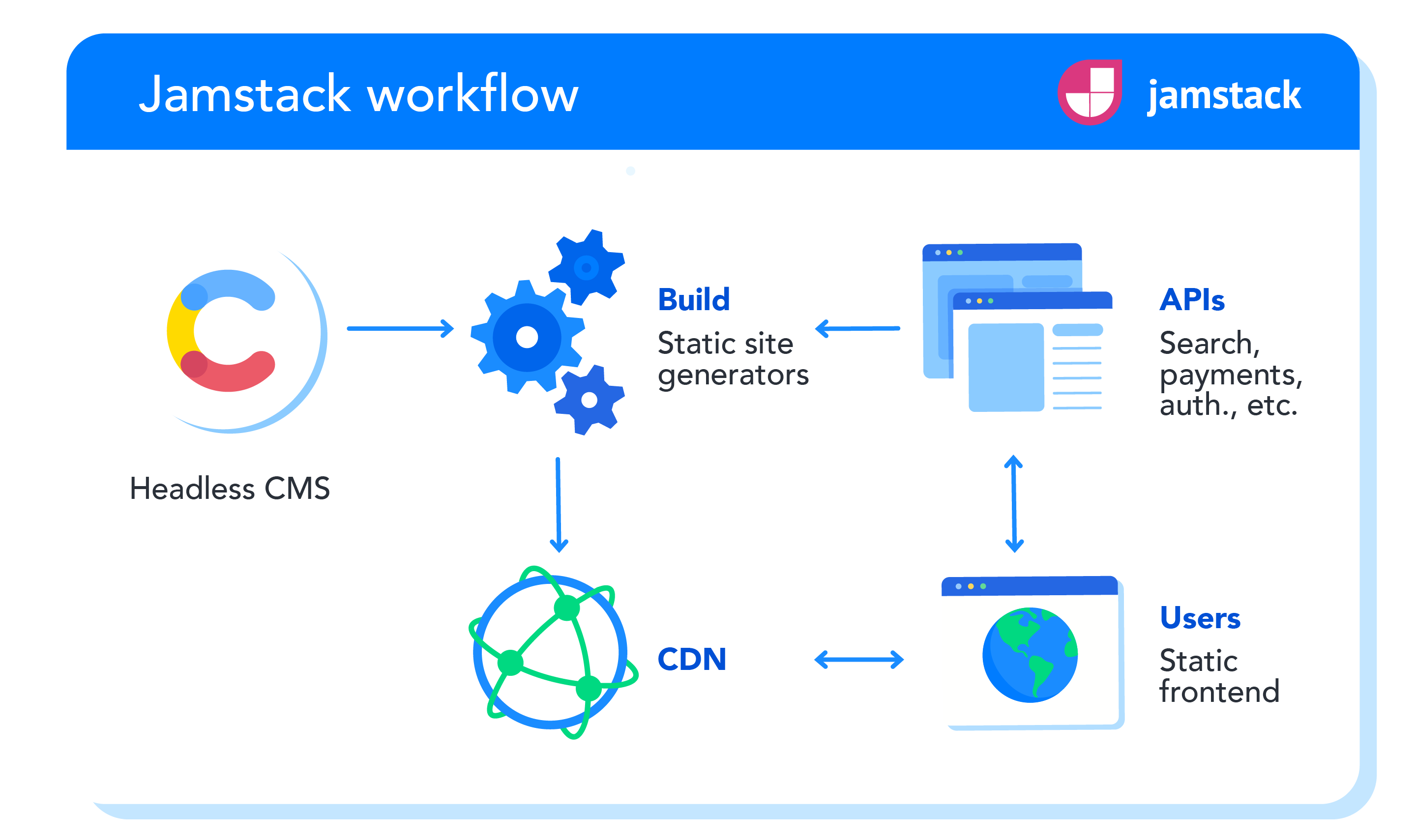
What is Jamstack?

Jamstack, a phrase coined in 2015 by Mathias Biilmann and Chris Bach from Netlify, defines a widely used architectural pattern for building modern websites. Originally, Jamstack was written as JAMstack where the “JAM” stood for JavaScript, APIs and markup. Now, the term is used more broadly.
Companies such as Netlify, Contentful and Gatsby have promoted Jamstack within the web community. Websites embracing this concept typically use a combination of JavaScript and JavaScript frameworks, reusable APIs that replace server-side processes and pre-rendered static HTML.
Components of Jamstack
Today, many definitions of Jamstack exist — [re-rendering and decoupling are consistent defining principles to be familiar with.
Pre-rendering content
Pre-rendering is not a new concept within web development but, the rise of static site generators and the popularity of Jamstack has brought it back to the forefront. WIth pre-rendering you generate a website in advance instead of rendering it based on a user request. This method decreases complexity and improves website performance. It decreases the time to first byte, which is the time that passes from when a page requests information to when it arrives. Fast page speeds in combination with static site content improves SEO rankings.
With pre-rendering, you can also put your website on a content distribution network, which eliminates dynamic server operations. Content delivery networks are groups of geographically dispersed servers that improve web performance by serving content based on location.
Decoupling
Decoupling is the practice of maintaining a clear separation between services and systems used in your application. With Jamstack, front-end and back-end tooling is separate so maintenance and updating are easy. Jamstack also offers you the option to utilize trusted tools and frameworks, including headless CMSes or composable content platforms, search providers and media storage services, among others. This is where a composable content platform like Contentful comes in.
Jamstack Tools & Services
There are dozens of tools available to create a Jamstack website — Jamstack.org lists over 300 static site generators! To start building a Jamstack website, simply choose a framework, a place to manage content and a deployment service. Here’s an overview of possible tools you can use to build within the Jamstack ecosystem.
Static site generators
In traditional CMSes, like WordPress, content is stored on a database and lives in tightly-coupled templates that create HTML pages. These pages load client-side and, to function, require JavaScript. As your content scales and more client-side calls occur, web performance might decrease.
Static site generators, such as Gatsby, Next.js, Nuxt and Hugo are decoupled from CMSes. Developers have no constraints with content storage, templates, languages or frameworks. Data is bundled with HTML pages at build time and served from a CDN. Because these pages are served statically, they don’t require JavaScript. As content scales, users won’t experience changes in web speed.
Headless content management system
Traditional CMSes intertwine content, HTML and layout. These systems are based around pages which requires you to update content in multiple places and doesn’t support content reuse. With WYSIWYG editors, it's also common for editorial teams to break layouts.
Composable content separates content from presentation layers and improve workflows. This approach supports content reuse and offers developers the autonomy in selecting tools to pair with a headless CMS.
Third-party and internal APIs
Search, authentication and media management features are often baked into old-school CMSes preventing developers from selecting their preferred alternatives. Because many Jamstack websites utilize third-party or internal APIs, you have the freedom to choose the third-party tools that you’re most comfortable with. Popular tools include Shopify for ecommerce, Auth0 for authentication and Typeform for adding forms.
Deployment services
After selecting a static site generator, content platform, and APIs — deployment is the next and final step. There are various deployment services available for Jamstack websites including Netlify, Vercel and GitHub — all of which allow developers to connect to Git and deploy in minutes. Say goodbye to uploading files via FTP with a smoother build process.
Benefits of Jamstack websites
Performance
Because Jamstack websites generate pages during the build, they don’t rely on server-side requests (although services such as Netlify and Vercel do provide this functionality) which leads to better performance. Jamstack supports speedy, high-performing websites with useful features such as serverless functions, that allow developers to build without additional infrastructure implementations.
Reliability and scale
Jamstack also helps manage traffic spikes and heavy website loads through caching. With a CDN, it’s much easier to have volume that matches traffic spikes. Host providers can even take this responsibility off developer hands, reducing the points of failure in applications and limiting the chance and frequency of downtime.
Cost and maintenance
Hosting static websites is affordable and decreases the number of necessary services. For Jamstack websites, hosting providers manage the infrastructure decreasing developer dependency. There’s no need to monitor servers and there’s less reliance on proprietary, outdated software, moving towards a more modern web development.
Better developer experience
Jamstack utilizes tools that many frontend developers are already familiar with which leads to faster development. Developers have the freedom to choose what tools and frameworks they want to use and third-party APIs offer greater functionality without the added burden of maintenance. Jamstack sites are incredibly flexible due to it being JavaScript based so you can build with Angular, Vue or your preferred framework and get up and running quickly. Jamstack developers are empowered to create robust web apps without getting bogged down by monolithic infrastructures. The welcoming Jamstack community also provides a valuable benefit for developers by providing in-depth resources and promoting the exchange of ideas.
Using Contentful with Jamstack
Contentful is all about content, APIs and technology stacks. Our rock-solid content CDN helps apps send API calls our way and ensures we send content back in a flash.
Contentful delivers content as JSON so the format is familiar and future-proof for any content imaginable. What about content with images? We’re glad you asked. We have a reliable Images API that goes beyond image delivery. With it you can manipulate, crop and change image formats on the fly.
Contentful is more than a content platform — it’s the composable content platform for your Jamstack app. Unlike traditional CMSes such as Drupal and WordPress, our composable content platform is built with a RESTful and GraphQL API architecture.
Our SDKs and client libraries, which cater to all programming languages, simplify how projects are built when Contentful is part of the tech stack.
Ready to try Jamstack with Contentful?
Check out our Gatsby blog tutorial for an example of how to use Contentful in a Jamstack project. You’ll learn how to set up Contentful to store and manage blog content, how to use Gatsby (a React-based static site generator) and how to deploy your new blog via Netlify.
If you have any questions about the Jamstack architecture, leave them in our Contentful Community Slack. The Contentful team and our community is happy to address them.
